Отображение поля на странице оформления заказа в зависимости от заполненности другого
В этом уроке я покажу вам, как сделать, чтобы поле телефона появлялось только тогда, когда заполнено поле «Компания» на странице оформления заказа WooCommerce.
На первый взгляд звучит очень легко – как будто всё, что нам требуется, это пара строк JavaScript кода, но это ни разу не так.
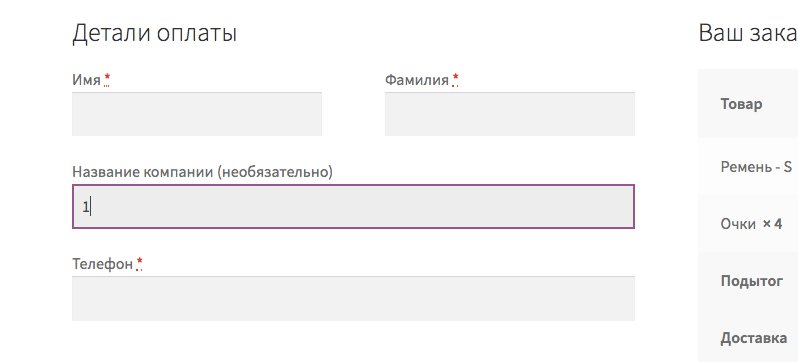
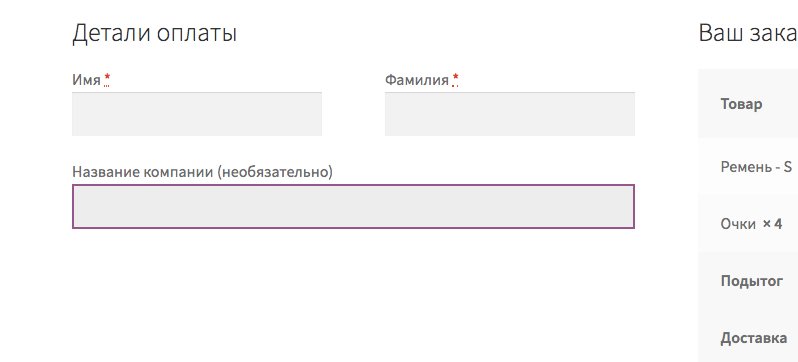
Сначала посмотрим на пример:

Ну давайте начнём сначала с JavaScript и CSS всё же. Вы можете вставить эти коды либо в отдельные файлы, либо при помощи хуков wp_head и wp_footer – как хотите.
Также на моём сайте есть видеоурок по странице оформления заказа в WooCommerce 🚀
Сначала мы отключаем видимость поля Телефон:
#billing_phone_field{ display: none; }
А теперь скрываем и отображаем поле телефона при набирании чего-то в billing_company
jQuery( function( $ ) { $('#billing_company').keyup(function() { if ( $(this).val().length == 0 ) { $('#billing_phone_field').hide(); } else { $('#billing_phone_field').show(); } }); } );
Что ещё нужно сделать:
- Прежде всего вам нужно обязательно отключить обязательность поля Телефон, делается это очень легко при помощи этого урока.
- Потом по логике вам пригодится добавить какую-то произвольную валидацию в PHP – типо если поле компании заполнено, то поле телефон обязательно должно быть заполнено тоже. Об этом у меня тоже есть урок.
Привет. А если надо скрыть/открыть два поля. В какое место в JavaScript вставить код второго поля? Извините за глупый вопрос, но с не дружу пока. :(
Миша, а Вы могли бы сделать урок-инструкцию, как на радио кнопку (Покупает фирма) повесить раскрывающиеся billing_company и billiing_company_code?
Записал в задачи на следующий пн 👌 в конце дня проверьте комменты к посту
Только сейчас вспомнил про этот комментарий :) Извините, что-то лень записывать видео. Но по сути вся информация уже есть в этом уроке, её лишь нужно подкорректировать под другие названия полей.
Протестировал, все вроде работает, но есть одно Но :)
Если зайти повторно в магазин (когда уже регистировался) или воити в свой аккаунт, "редактировать адрес", поле "телефон" остаётся скрытым, хотя "название компании" уже заполнено.
Для того, чтобы открылось поле "телефон" надо произвести какие-то действия в поле "название компании" .