Выпадающий AJAX-поиск по сайту
В процессе этого урока мы, при помощи autocomplete-плагина, напишем поиск по сайту на AJAX. Будем использовать jQuery UI Autocomplete.
Чтобы скачать готовый код из этого урока, вам нужно купить курс.
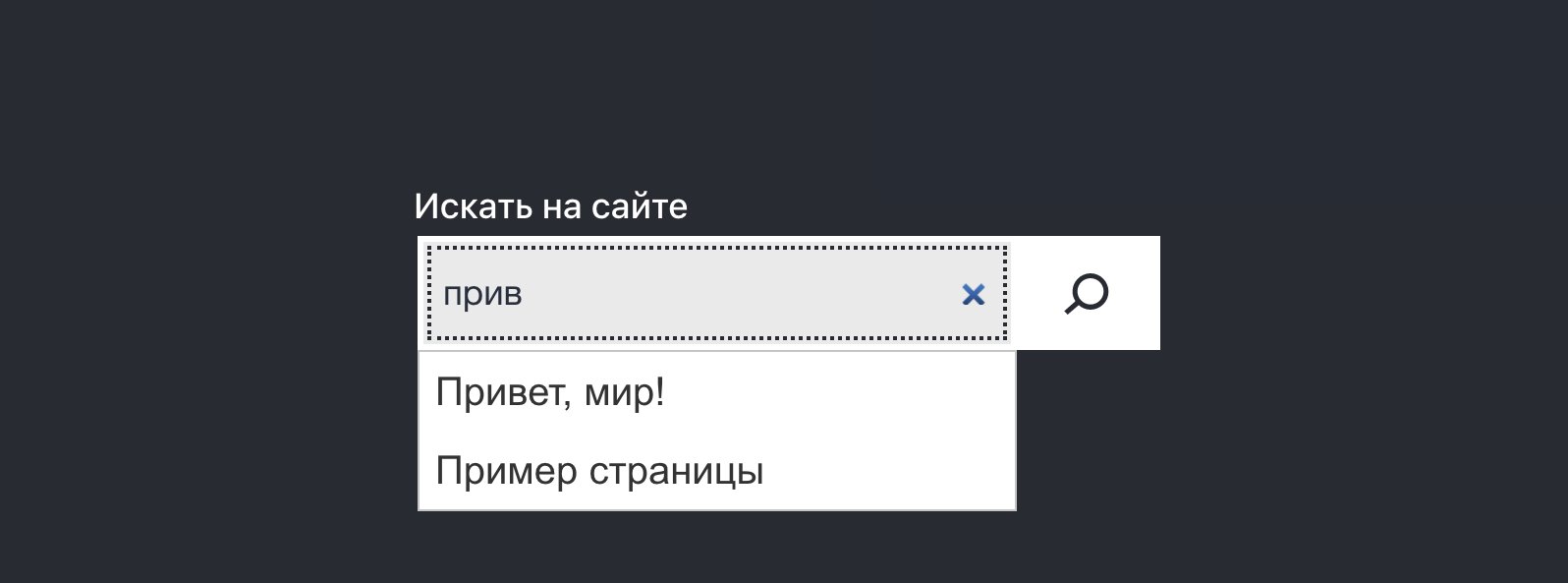
Вот примерно что у нас с вами получится:

Кроме того, подобный поиск вы можете найти на моём сайте на странице Кодекса WordPress.
1. Подключение Autocomplete-плагина
Тут для вас пришло время определиться, какой плагин для реализации autocomplete вы бы хотели использовать, например я на своём сайте использую jQuery UI Autocomplete, потому что, во-первых, он вполне удобен, во-вторых, он уже присутствует в ядре WordPress.
add_action( 'wp_enqueue_scripts', 'true_jqueryui_scripts' ); function true_jqueryui_scripts() { wp_enqueue_script( 'jquery' ); wp_enqueue_script( 'jquery-ui-autocomplete' ); wp_register_script( 'true_search', get_stylesheet_directory_uri() . '/search.js', array( 'jquery', 'jquery-ui-autocomplete' ), time() // не кэшируем файл, убираем эту строчку после завершение разработки ); wp_localize_script( 'true_search', 'misha', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) ); wp_enqueue_script( 'true_search' ); }
2. Подключение к форме. Отправка AJAX-запроса
Пришло время взглянуть на документацию вашего autocomplete плагина. Например для jQuery UI Autocomplete вот она.
В документации нас будут интересовать два момента: опция source, которая и позволит нам передать туда произвольный AJAX-запрос и событие select, как раз срабатывающее при клике по одному из результатов поиска.
$( 'input[ name="s" ]' ).autocomplete({ source: function( request, response ) { $.ajax( { url : misha.ajax_url, // URL ajax-запроса, /wp-admin/admin-ajax.php data : { action : 'mywebsitesearch', term : request.term // поисковой запрос }, success : function( data ) { //console.log( data ); response( data ); } } ); }, select: function( event, ui ) { //console.log( ui ); window.location = ui.item.url; } });
3. Обработка AJAX-запроса
Подробно описываю этот код в видео 🙂
add_action( 'wp_ajax_mywebsitesearch', 'true_search' ); add_action( 'wp_ajax_nopriv_mywebsitesearch', 'true_search' ); function true_search() { $search_term = isset( $_GET[ 'term' ] ) ? $_GET[ 'term' ] : ''; $posts = get_posts( array( 'posts_per_page' => 20, 'post_type' => array( 'post', 'page' ), 's' => $search_term ) ); $results = array(); if( $posts ) { foreach( $posts as $post ) { $results[] = array( 'id' => $post->ID, 'value' => $post->post_title, 'url' => get_permalink( $post->ID ) ); } } wp_send_json( $results ); }
- 7 видеоуроков
- Доступ к теме курса с готовым кодом после каждого урока
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году