AJAX в WordPress. Пишем свой первый асинхронный запрос
Тут я буду рассчитывать на то, что вы базово знаете PHP, базово знаете jQuery. Тем не менее я всё равно всё буду максимально подробно объяснять по ходу дела + смотрите видеоурок.
Чтобы скачать готовый код из этого урока, вам нужно купить курс.
Шаг 1. Подготовка
Как я уже говорил, я предполагаю, что вы базово знаете jQuery, поэтому подобная конструкция для вас ясна как день 🏞
jQuery( function( $ ){ // есть разные варианты этой строчки, но такая мне нравится больше всего, т.к. всегда работает $( '#misha_button' ).click( function(){ // при клике на элемент с id="misha_button" alert( 'Если это работает, уже неплохо' ); // выводим сообщение }); });
На всякий случай напомню, что должна быть подключена библиотека jQuery для этого в functions.php, но не всегда именно туда, мы добавляем строчку:
add_action( 'wp_enqueue_scripts', 'truemisha_jquery' ); function truemisha_jquery() { wp_enqueue_script( 'jquery' ); }
Подробный бесплатный видеоурок по подключению JS вы можете найти здесь.
А непосредственно наш jQuery-код пока что временно можем разместить в футере, после функции wp_footer().
<?php wp_footer() ?> <script> jQuery( function( $ ){ $( '#misha_button' ).click( function(){ alert( 'Если это работает, уже неплохо' ); }); }); </script>
То есть библиотека jQuery теперь у нас подключена через wp_enqueue_script() либо в wp_head(), либо в wp_footer(), наша же задача закинуть наш собственный код jQuery после неё. Знаю, что мы можем сделать это через файл, мы можем сделать это через хук, а можно и просто в шаблоне вывести (у вас это возможно footer.php будет, но не факт).
В этом уроке для простоты понимания весь мой jQuery код будет находиться в файле footer.php темы. Но если вы хотите узнать, как правильно вынести его в отдельный файл, я посвятил этому время в видеоуроке.
Итак, прежде, чем переходить к следующему шагу, добейтесь вот этого 👇

Шаг 2. Познакомимся с $.ajax
В jQuery есть несколько способов отправки асинхронных запросов, сам я пользуюсь только $.ajax, так как он более универсален, остальные – лишь частные случаи из него. В общих чертах, учитывая всё необходимое, код будет выглядеть вот так👇
jQuery( function( $ ){ $( '#misha_button' ).click(function(){ $.ajax({ url: 'https://misha.agency/myajax.php', type: 'POST', data: 'param1=2¶m2=3', // можно также передать в виде объекта beforeSend: function( xhr ) { $( '#misha_button' ).text( 'Загрузка, 5 сек...' ); }, success: function( data ) { $( '#misha_button' ).text( 'Отправить' ); alert( data ); } }); // если элемент – ссылка, то не забываем: // return false; }); });
Го по строчкам прокомментирую:
4– абсолютный URL обработчика PHP, то есть ссылка на файл, напримерhttps://misha.agency/myajax.php5– точно так же, как и с отправкой форм, если используетеPOST, то для получения переменных в PHP вам нужен массив$_POST, если используетеGET, то тогда будете использовать массив$_GET6– сами параметры, тут я их передал в виде урл-строки, но вы можете передавать их также в виде объекта, для объекта это будет выглядеть так:
data: { param1: 2, param2: 3 }
И соответственно, вне зависимости от того, какой вариант указания параметров вы выберете, для нашего примера они будут доступны в PHP коде (я решил назвать файл myajax.php, помним да?) при помощи $_POST['param1'] и $_POST['param2'].
7-9– это функция, которая выполнится перед отправкой запроса, тут можно годно активировать всякие прелоадеры, я вот например изменил текст кнопки .11-14– это функция запускается сразу после получения данных, а данные это… параметр этой функции конечно же, он может называться по-разному, у меня —data- У функции
$.ajaxесть много прикольных параметров, я рекомендую попрактиковаться с ними, документацию можете найти на официальном сайте.
Так, теперь самая важная часть – обработка запроса в PHP. У нас с вами есть файл myajax.php, который находится в корне сайта, пусть он сложит два параметра – param1 и param2 и возвратит нам их сумму. Ну изи же? 🙌
$summa = $_POST['param1'] + $_POST['param2']; echo $summa; // то, что выводим, то и считается данными, возвращаемыми запросом
Прежде, чем перейти к следующему шагу, сделайте, чтобы при нажатии на кнопку у вас выводилась сумма двух параметров в alert().

Почему мы складываем числа в PHP, когда это можно сделать непосредственно в JavaScript на стороне клиента? Потому что мы учимся, Карл! Если слишком легко для тебя, отправляйся в пост посложнее или ещё сложнее.
Шаг 3. Познакомимся со стандартным обработчиком асинронных запросов в WordPress – admin-ajax.php
Сам код отправки асинхронного запроса изменится совсем чуть-чуть:
- На 4й строчке мы указываем на путь на наш собственный файл-обработчик, а на стандартный вордпрессовский, он всегда находится в одном месте —
https://misha.agency/wp-admin/admin-ajax.php(только домен моего сайта замените на свой, очень прошу). Так как я использую мой код в файлеfooter.php, в среде WordPress, то я могу получить путь к этому файлу динамически, например при помощи функции admin_url() или site_url(). - На 6-й строке, там где передаются параметры, обязательно нужно указать параметр
actionс каким-нибудь произвольным значением, которое мы будем подцеплять чуть позже.
jQuery(function($){ $('#misha_button').click(function(){ $.ajax({ url: '<?php echo admin_url( "admin-ajax.php" ) ?>', type: 'POST', data: 'action=misha¶m1=2¶m2=3', // можно также передать в виде массива или объекта beforeSend: function( xhr ) { $('#misha_button').text('Загрузка, 5 сек...'); }, success: function( data ) { $('#misha_button').text('Отправить'); alert( data ); } }); // если элемент – ссылка, то не забываем: // return false; }); });
И вторым шагом нужно будет создать функцию в functions.php и повесить её на два хука (если используете AJAX в админке, то только на один кстати).
add_action( 'wp_ajax_misha', 'truemisha_ajax' ); // wp_ajax_{ЗНАЧЕНИЕ ПАРАМЕТРА ACTION!!} add_action( 'wp_ajax_nopriv_misha', 'truemisha_ajax' ); // wp_ajax_nopriv_{ЗНАЧЕНИЕ ACTION!!} // первый хук для авторизованных, второй для не авторизованных пользователей function truemisha_ajax(){ $summa = $_POST[ 'param1' ] + $_POST[ 'param2' ]; echo $summa; die; // даём понять, что обработчик закончил выполнение }
Распространённые ошибки
Ошибиться можно много где угодно, но исправление ошибок тут по большей части работа с консолью браузера и понимание некоторых основных вещей.
Ничего не происходит или страница перезагружается 😐
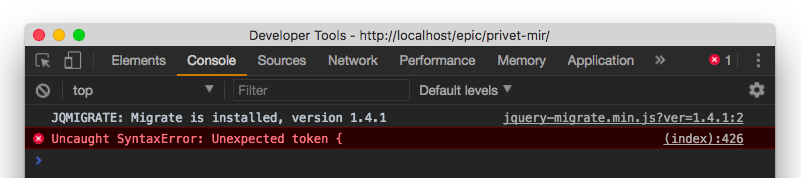
Скорее всего у вас синтаксическая ошибка в вашем JavaScript-коде, для этого мы открываем консоль браузера и смотрим, где она примерно находится и на что похожа, например:

То есть уже примерно понимаем, что к чему.
Выводится 0 вместо того, что я хочу 😨
Я вас поздравляю 🎉 — если вывелся 0, значит с вашим кодом jQuery всё прекрасно! Обычно 0 означает, что запрос к admin-ajax.php выполнился, но произошло несоответствие параметра action.
То есть в запросы вы передали одно его значение (или не передали вовсе), а в хуках wp_ajax_ и wp_ajax_nopriv_ указали другое (либо использовали не по назначению лишь один из хуков).
Кроме того, не забывайте, что в конце функции-обработчика AJAX-запроса должна быть функция die();.
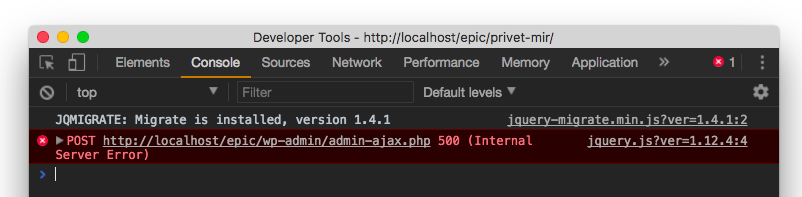
Асинхронный запрос выполняется, но вообще ничего не выводит 😥
Скорее всего ошибка в PHP-коде вашего обработчика PHP, если он — это функция в functions.php, то это вряд ли пропущенная точка с запятой (тогда бы полетел весь сайт), скорее всего это просто несуществующая функция или класс.
В консоли браузера в таких случаях ошибка 500.

- 7 видеоуроков
- Доступ к теме курса с готовым кодом после каждого урока
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году