Работа со сниппетами кода в WordPress и WooCommerce или куда вставлять код?
В этом уроке я бы хотел ответить на извечный вопрос – «Куда вставлять код», когда вы работаете с хуками WordPress.
Допустим, что вы уже считаете себя разработчиком WordPress и такие очевидные вещи уже знаете давно, а что если вы начали только недавно? А может вы и вовсе не разработчик и не планируете им быть!
А всего я покажу вам 3 способа вставки кода!
Способ 1. Вставка при помощи стороннего плагина
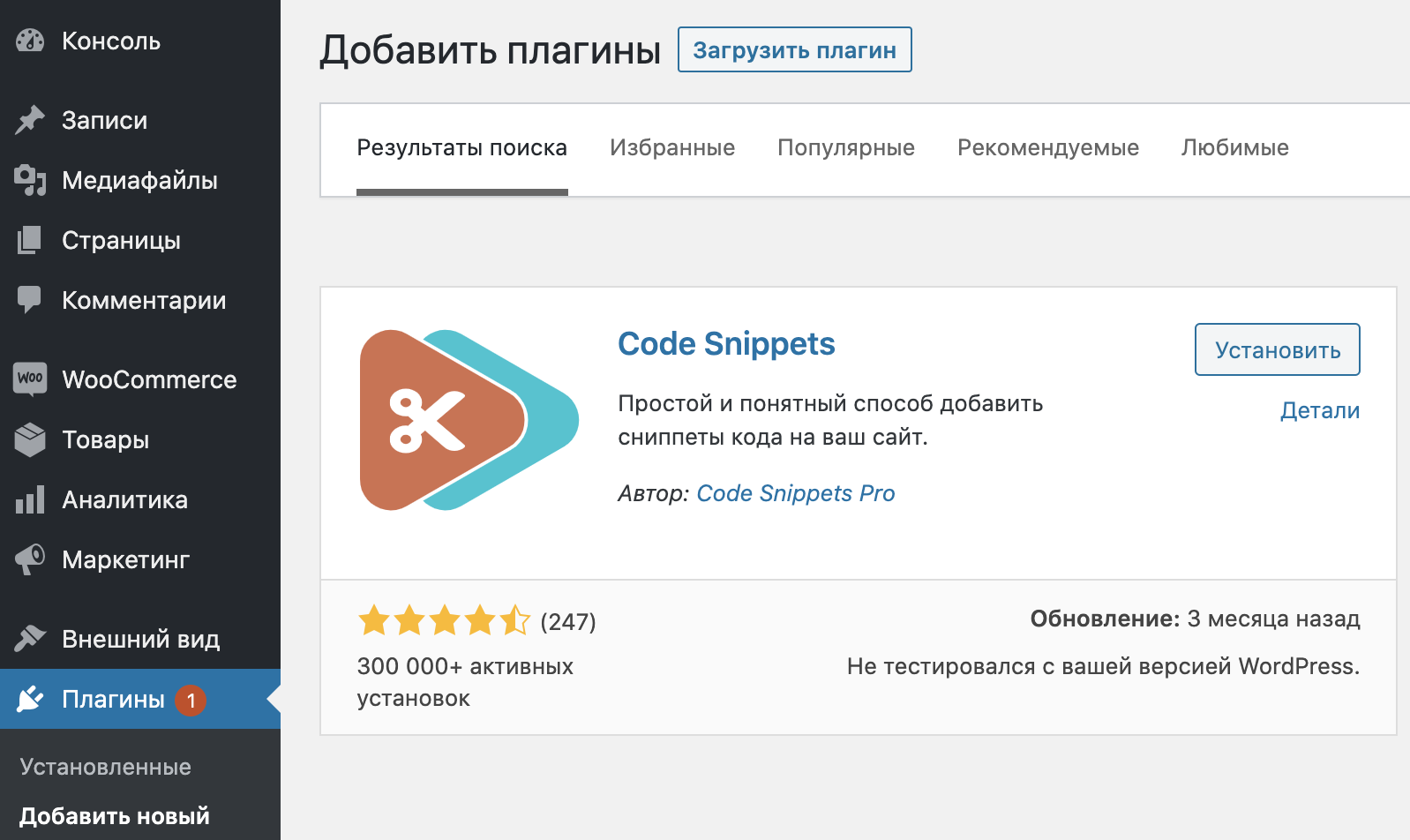
Тут бы я порекомендовал вам использовать бесплатный плагин Code Snippets (и это не реклама). Для этого прямо из админки переходите в Плагины > Добавить новый и в поиске вводите название плагина.
Вот он:

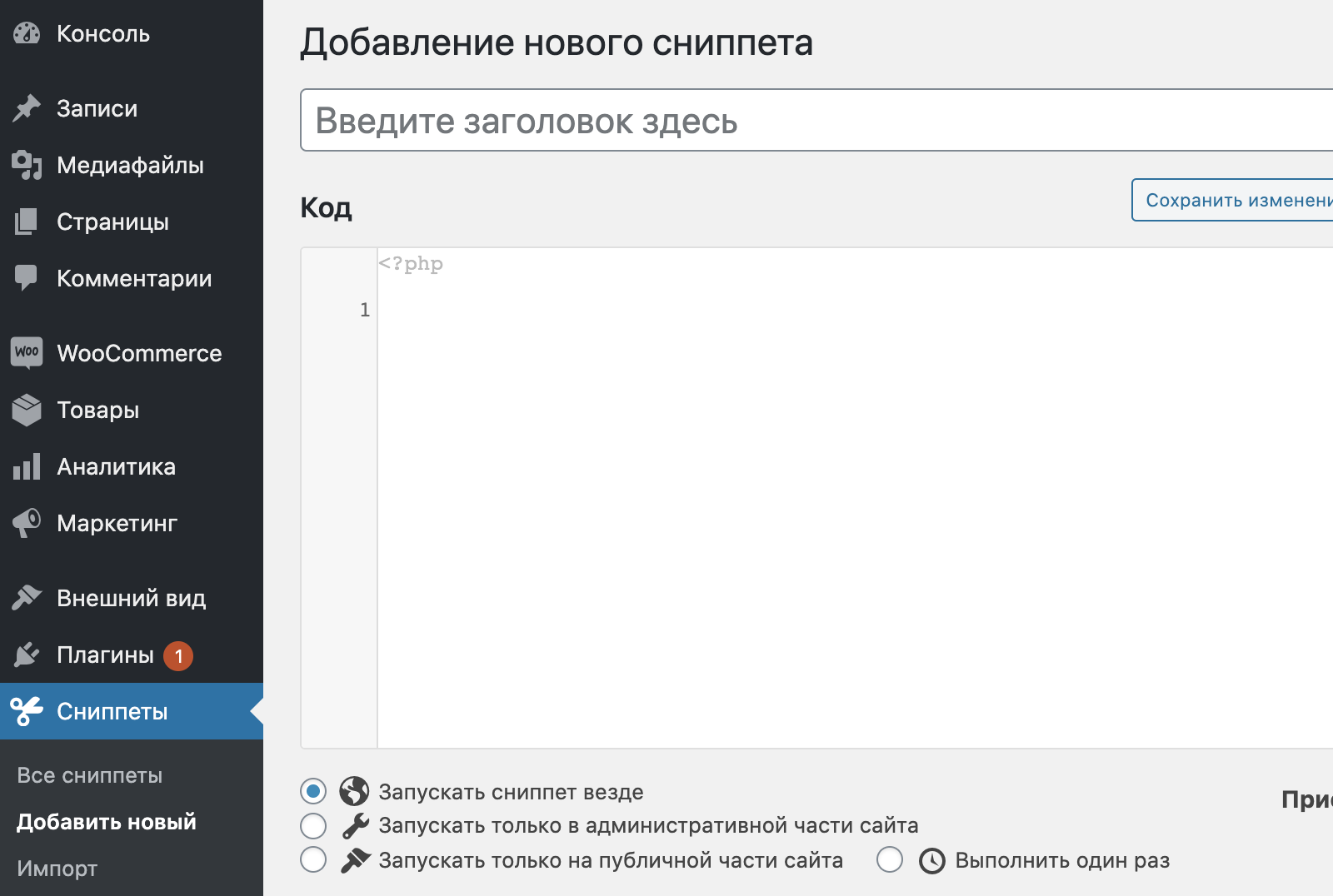
В целом работа с плагином очень интуитивная – Устанавливаете, Активируете, затем переходите в Сниппеты > Добавить новый и у вас открывается вот такая страница:

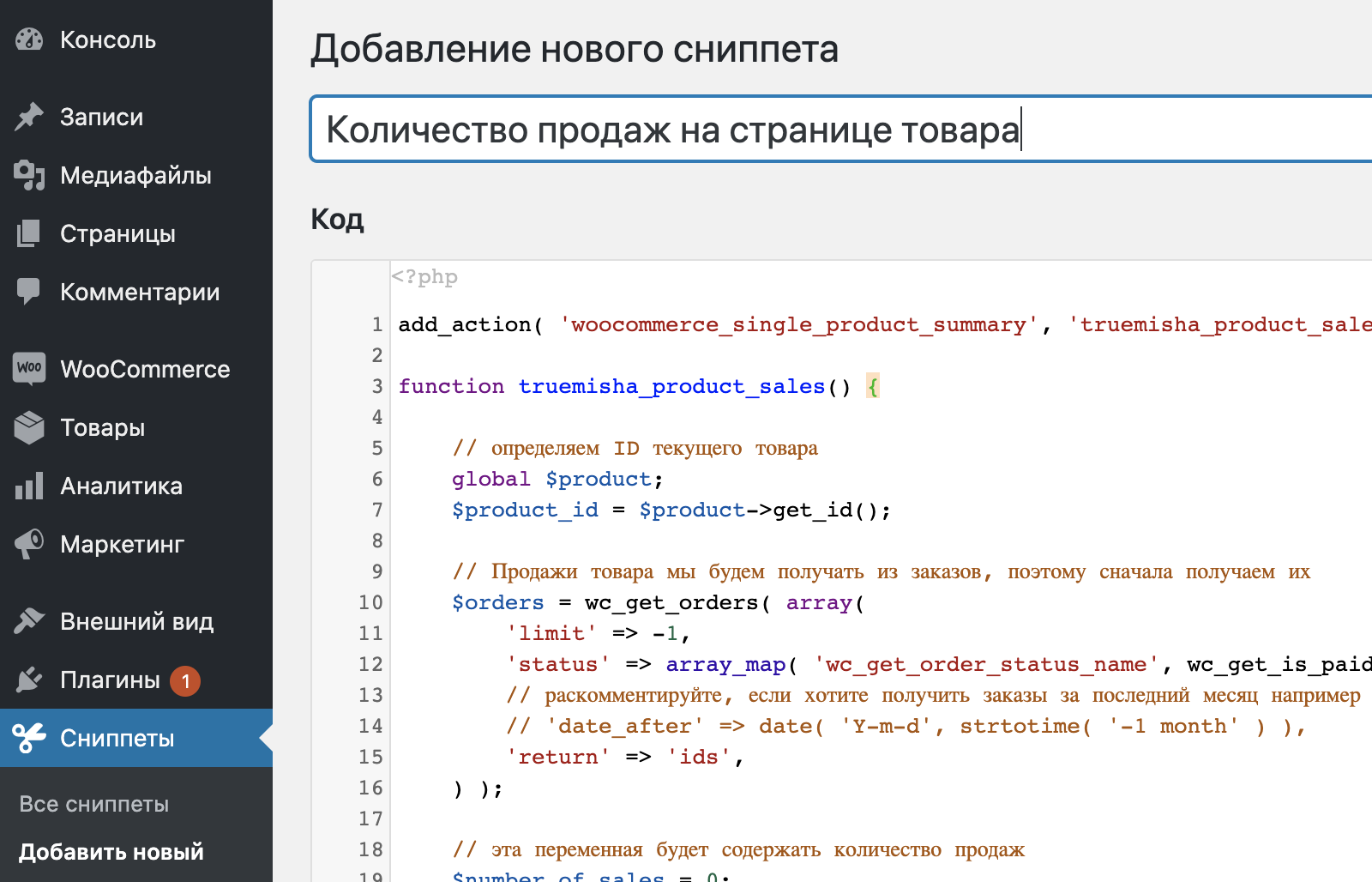
Рассмотрим на примере этого урока, в котором как раз есть сниппет для WooCommerce. Вот как это будет выглядеть на примере настроек плагина.

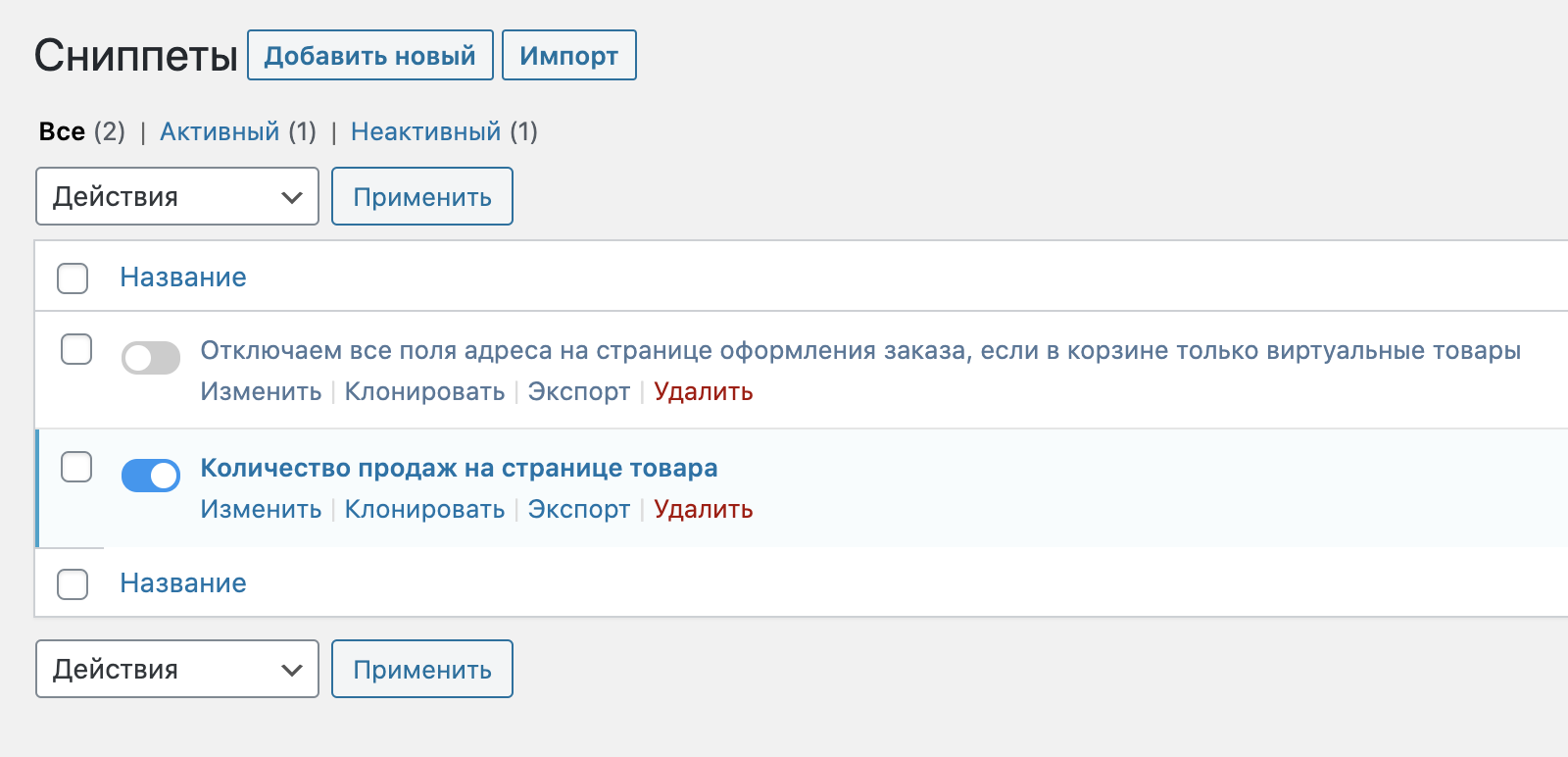
После этого переходим в Сниппеты > Все сниппеты и там видим наш только что созданный:

Способ 2. Создаём свой собственный плагин для сниппетов
Этот способ лучше предыдущего, потому что сниппеты не хранятся в базе данных, а находятся именно там, где им и нужно находиться – непосредственно в коде.
Всё, что вам нужно – это создать пустой плагин, для этого просто создаёте пустой .php файл в папке wp-content/plugins на сервере, после чего вы можете добавлять туда сниппеты.
Про создание плагина у меня на сайте уже есть отдельный урок.
Способ 3. В functions.php вашей текущей темы или дочерней темы
Прежде всего я рекомендую вам почитать отдельный урок про дочерние темы, чтобы понять, для чего они предназначены и чем отличаются от… недочерних.
Вот вам алгоритм действий, чтобы было легко разобраться:
- У вас уже используется дочерняя тема на сайте и она не обновляется? Смело вставляем в её файл
functions.php, между тегами<?phpи?>(если вставляете в конец файла, то закрывающий тег?>не обязательно должен присутствовать. - Ваша дочерняя тема получает обновления? Упс, тогда Способ 3 вам не подходит вообще.
- У вас на сайте нет дочерней темы, а текущая тема не обновляется или вы создавали её с нуля сами? Смело вставляем в её
functions.php. - Ваша текущая тема периодически получает обновления? Тогда сами создаём дочернюю тему.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.