Как отобразить количество продаж на странице товара
В этом уроке покажу вам, как на странице товара отобразить количество его продаж, либо общее количество, либо за какой-то промежуток времени.
Про страницу товара у меня на сайте есть видеоурок, рекомендую, вот ссылка.
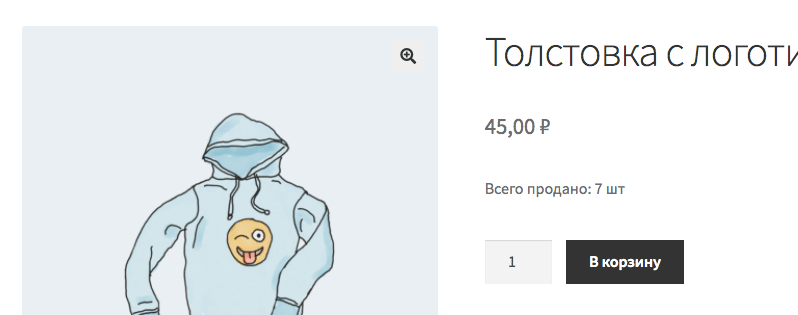
А ниже на скриншоте то, что у нас с вами должно получиться:

Ниже – готовый к использованию код, который вы можете вставить в functions.php вашей темы, также не забывайте про использование дочерних тем и создание собственного плагина на тот случай, если ваша тема получает обновления.
add_action( 'woocommerce_single_product_summary', 'truemisha_product_sales', 25 ); function truemisha_product_sales() { // определяем ID текущего товара global $product; $product_id = $product->get_id(); // Продажи товара мы будем получать из заказов, поэтому сначала получаем их $orders = wc_get_orders( array( 'limit' => -1, 'status' => array_map( 'wc_get_order_status_name', wc_get_is_paid_statuses() ), // раскомментируйте, если хотите получить заказы за последний месяц например // 'date_after' => date( 'Y-m-d', strtotime( '-1 month' ) ), 'return' => 'ids', ) ); // эта переменная будет содержать количество продаж $number_of_sales = 0; // запускаем цикл из полученних заказов foreach ( $orders as $order_id ) { $order = wc_get_order( $order_id ); // получаем товары в заказе $items = $order->get_items(); foreach ( $items as $item ) { if ( $product_id == $item->get_product_id() ) { $number_of_sales = $number_of_sales + absint( $item['qty'] ); } } } if ( $number_of_sales > 0 ) { echo "<p>Всего продано: $number_of_sales шт</p>"; } }
Спасибо за код. Возник вопрос - зачем так сложно получать кол-во продаж, если оно содержится в таблице wp_wc_product_meta_lookup?
Очень просто – предпочтительно всегда использовать API WordPress/WooCommerce нежели запросы к базе данных.