Дочерние темы
В этом уроке подробно поговорим про создание дочерних тем в WordPress – разберёмся, для чего они нужны и как с ними работать.
Также, если вы хотите научиться создавать темы для WordPress с нуля на основе готовой HTML-вёрстки, то рекомендую посмотреть мой видеокурс.
Зачем нужна дочерняя тема?
Прежде всего – для чего?
Две причины:
- Если вам когда-нибудь приходилось редактировать темы сторонних разработчиков, то вы наверняка в курсе, что после обновления темы все сделанные изменения в файлах исчезают. Конечно, вы можете просто отключить возможность обновления тем, но использование дочерних шаблонов — более правильный вариант.
- Также родительскую тему можно использовать как общий шаблон для нескольких сайтов, а дочернюю – для определённых.
Как создать дочернюю тему?
В качестве примера давайте возьмём стандартную тему WordPress Twenty Twenty One — для неё и создадим дочернюю тему.
Шаг 1. Создание директории под дочернюю тему
Заходим в директорию /themes и создаём там ещё одну папку

Шаг 2. Создаём файл style.css
В директории, которую вы только что добавили, создайте файл style.css. В него закидываем примерно те же самые метаданные, что и при создании обычной темы. Но у вас добавится ещё один параметр, а именно – template. Параметр содержит название директории родительской темы.
Например я добавил в свой файл это:
/*
Theme Name: Twenty Twenty-One Child
Author: Миша Рудрастых
Author URI: https://misha.agency
Template: twentytwentyone
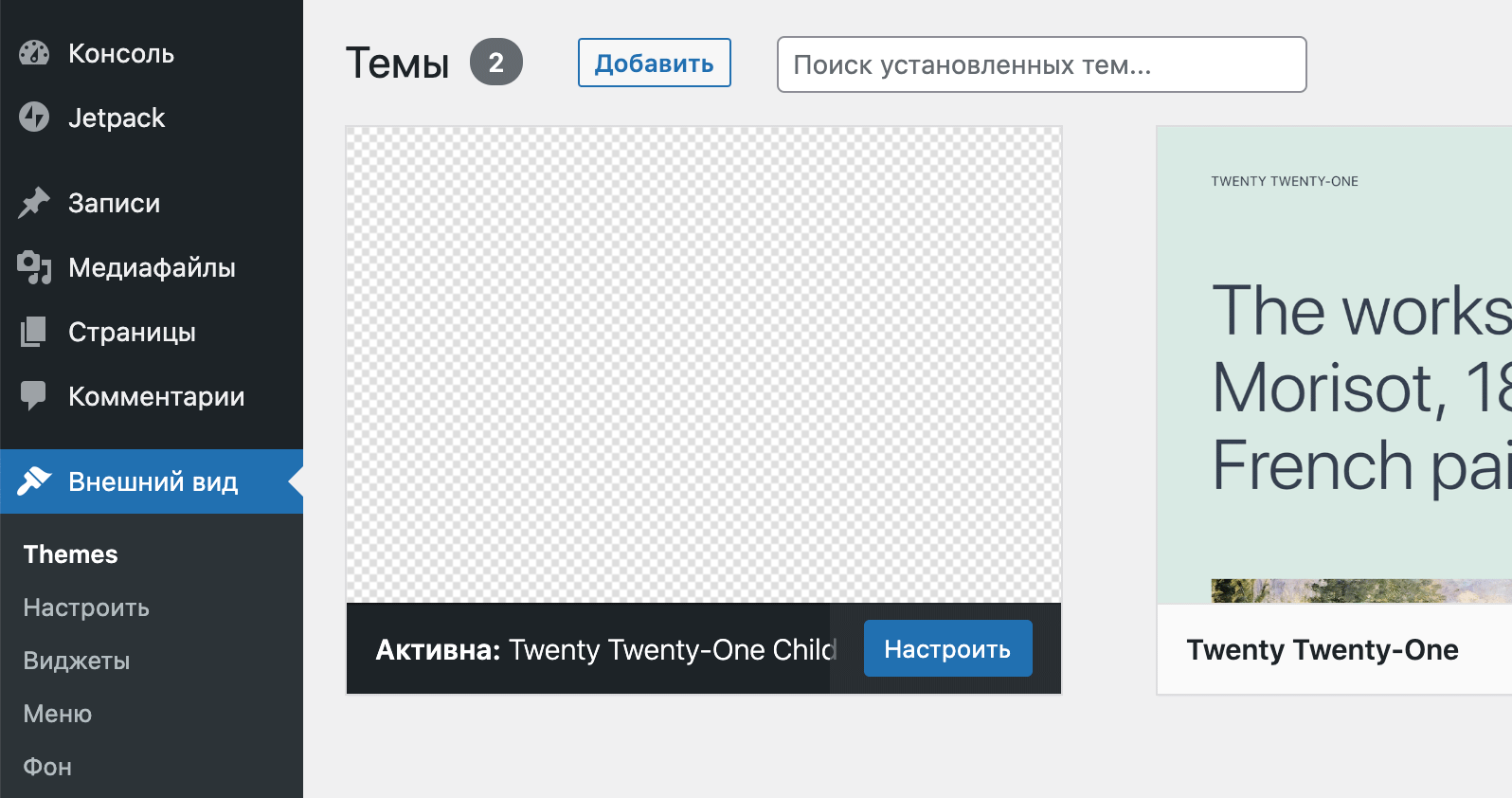
*/На этом этапе тема появляется во Внешний вид > Темы и её можно активировать.

После активации дочерней темы на этом этапе ничего не произойдёт – по сути на сайте у вас так же будет отображаться родительская тема.
Подробнее про структуру файлов
Сама структура файлов будет выглядеть на данном этапе так:
wp-content └── themes ├── twentytwentyone (родительская тема) └── twentytwentyone-child (дочерняя тема, кстати может иметь любое название) └── style.css
Дочерние темы могут содержать и другие файлы, давайте вкратце расскажу про них:
style.css— обязательный файл, который содержит информацию о дочерней теме. Сам по себе не будет подключаться автоматически, о том, как его правильно подключить, рассказываю чуть ниже.functions.php— если вы создадите в дочерней теме этот файл, то он будет задействовать передfunctions.phpродительской темы, что например позволит вам перезаписать «pluggable-функции», подробнее об этом.- Различные файлы шаблона, как например
index.php,archive.phpи так далее. Если файл есть в дочерней теме, то этот файл будет использоваться вместо соответствующего файл в в родительской теме. Например, создавfooter.phpи скопировав в него содержимоеfooter.phpиз родительской темы, мы можем изменять спокойно код файла внутри дочерней темы, не меняя файл родительской темы, подробнее тут. - Также подтема может использовать новые изображения, новые CSS и JS-файлы.
Дочерняя тема готова и теперь мы можем использовать её для кастомизации сайта! 🎉
Как работать с дочерней темой?
Подключение стилей дочерней темы
Подключить стили дочерней темы – проще простого:
add_action( 'wp_enqueue_scripts', 'true_child_styles' ); function true_child_styles() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array(), null ); }
Вставляем этот код в файл functions.php вашей дочерней темы. Да, сначала создайте его.
Однако в такой ситуации стили дочерней темы могут подключиться до стилей родительской и возможно нам это не нужно, тогда есть несколько вариантов решениея:
- Можете уменьшить приоритет хука
wp_enqueue_scripts, поставить например 25 или 9999. - В массив зависимостей функции wp_enqueue_style(), это третий параметр функции, укажите ID
style.cssродительской темы, его можно подсмотреть прямо в исходном коде сайта, либо сделать поиск по файлам родительской темы.
А вообще про подключение CSS и JavaScript у меня на сайте есть супер-подробный текстовый и видеоурок.
Замена файлов шаблона
В двух словах, файл шаблона дочерней темы, при наличии, заменяет соответствующий файл шаблона родительской темы.
Например вам нужно сделать изменения в файле single.php:
- Открываем родительскую тему и копируем файл
single.php. - Вставляем его в дочернюю тему.
- Делаем в нём нужные нам изменения.
В дочерних темах поддерживаются все файлы из иерархии шаблонов WordPress и шаблоны страниц тоже.
Работа с functions.php
functions.php дочерней темы всегда подключается непосредственно перед functions.php родительской темы. Что делать, если нужно задействовать функцию после инициализации functions.php родительской? Используйте хук after_setup_theme с приоритетом больше 10.
Это также значит, что вы можете переписать некоторые функции из родительского functions.php, которые записаны вместе с условием if( ! functions_exists() ) {. Например вот такая функция из template-tags.php темы Twenty Twenty One.
if ( ! function_exists( 'twenty_twenty_one_posted_on' ) ) { /** * Prints HTML with meta information for the current post-date/time. * * @since Twenty Twenty-One 1.0 * * @return void */ function twenty_twenty_one_posted_on() { ...
И мы в итоге в наш functions.php дочерней темы вставляем заново эту функцию, переписав под себя:
function twenty_twenty_one_posted_on() { // тут перезаписываем эту функцию спокойно! }
Локализация
Процесс перевода дочерних тем по сути ничем не отличается от локализации недочерних тем. Единственный момент – используем функцию load_child_theme_textdomain() для подключения файлов перевода вместо load_theme_textdomain(). Про локализацию читайте подробнее здесь.
Функции
Когда я только начинал работать с WordPress, я не мог понять, почему некоторые авторы для получения URL темы используют get_template_directory_uri(), а некоторые – get_stylesheet_directory_uri(). Теперь-то я понимаю, что они на тот момент, так же, как и я, не понимали никакой разницы между этими функциями.
А в чём отличие этих и некоторых других функций, расскажу в этой таблице:
| Родительская тема | Текущая (родительская или дочерняя) |
|---|---|
| get_template_directory_uri() – получает URL папки родительской темы вне зависимости того, задействована ли она в родительской или в дочерней теме | get_stylesheet_directory_uri() – всегда получает URL папки текущей темы, если используется в родительской – то родительской, если используется в дочерней – то дочерней. |
| get_template_directory() – путь к директории родительской темы | get_stylesheet_directory() – путь к директории текущей темы |
get_template() – название папки родительской темы | get_stylesheet() – название папки текущей темы |
get_stylesheet_uri() – URL файлы style.css текущей темы. |
Дочерние темы отличный выхход из таких ситуаций когда кастомишь тему а она потом слетает. Хотя есть и другие варианты для такого случая.
Люблю работать с дочерними темами =) В любом случае, так безопаснее исходную тему менять и обновления основной более-менее нормально проходят. А то в основном жалуются, что что-то изменил и сайт полетел
Миша, подскажи пожалуйста, под постом (wifika.ru/a-chem-vyi-zaymetes-v-prazdniki.html ,сайт не мой, но шаблон такой же) выводятся соц.сети и как вместо Pinteresta поставить ссылку Вконтакте (поделиться) со счетчиком. Тяжело ли это сделать? Помоги пожалуйста!
p.s. если нужно заплатить, скажи сколько это будет стоить примерно?
Ну, если нужно сделать точно такого же стиля, то там конечно придется поколдовать. Пиши мне на email, могу помочь с этим.
подскажите пожалуйста где и как найти родительскую тему где она находится?? мне нужно в ней поменять чтобы текст на сайте был на всю страницу а у меня он посередине с боков много пустого места
Папка родительском темы совпадает со значением
Template: twentytwelveв файлеstyle.cssдочерней темы.Здравствуйте. Миша, не сталкивались с таким? Дочернюю тему устанавливаю, все как всегда, стили подгружаются, но вот при публикации постов, нажимаешь публиковать, появляется белый экран, обновляешь браузер, все норм. Аналогично - при установке или удаленни плагинов, страниц и прочего.
Здравствуйте.
В файле
wp-config.phpвключите debug mode, может что-то просянится.Попробую попозже. Сейчас времени нет :) Я даже и не подумал. Действительно. Там тема эта sahifa, арабы понамутили. Вообще должны уже готовую заготовку для дочерки в архиве поставлять.
Здравствуй, Миша. А как лучше подключать? Как у тебя в статье, или через @import ? Через @import файл стилей дочерней темы полностью заменяет родительский и родительский уже не подключается родительский style. В варианте с хуком дочерний файл дополняет родительские стили и подкл. оба файла.
Привет!
Через @import вообще не советуют, влияет на производительность.
Здраствуйте! А вы не подскажите как сделать так чтоб для мобильной версии стили дочерней не подключались? Подключены они через @import, по другому не вышло. Заранее спасибо!
Здравствуйте, а через media queries не прокатывает?
Тоесть примерно так? @media screen and (max-width: ..)
Я так подключил. Но выходит какойто баг. Стили через @media screen перебивают некоторые стили в теме при полном экране. Я сначала грешил на !important, но нет. Вот я и думаю, может как то можно сделать чтоб стили там одни а там другие.
Добрый день! Вопрос по поводу дочерней темы WordPress. Попытка создания по схеме, которая описана у Вас в блоге увенчалась лишь частичным успехом: не все оформление меню корректно отображается на странице. Тема называется llorix-one-lite.
Код файлов дочерней темы:
functions.php
style.css
Без последней строчки работает криво во всех бразуерах, с последней строчкой только в Chrome проблема (в IE 11 и Fierfox отображается нормально). Либо javascripts не подгружается либо CSS не весь: фон заголовка окрашивается темно-синим цветом, с черными буквами меню и все сливается, хотя в главной теме цвет фона белый!
Кривое отображение: https://yadi.sk/i/xqEjGP7VqfqDb
Нормальное отображение: https://yadi.sk/i/bQfUQm0JqfqGp
Спасибо!
Добрый день,
так, у меня два вопроса:
1. Задача дочерней темы, на данном этапе подключение стилей и все. Как только дочерняя тема начнет корректно работать, я перейду к следующему этапу: добавление нового кода и новых стилей. Но пока мне нужно сделать так, чтобы дочерняя тема начала правильно отображаться.
2. Не работает именно дочерняя тема, родительская тема работает хорошо, это видно из скриншотов.
Ок, ясно, а код из дочерней темы работает корректно? Пробовали его просто в конец style.css родительской темы вставить?
Пробовал вместо почти "пустого" файла style.css дочерней темы помещать копию файла родительской темы. Не помогло.
Сейчас попробовал добавит код в конец style.css. Не помогло.
Смотрите, без доступа к сайту конечно трудно что-то сказать, но у меня есть два предположения — либо в ваших стилях, которые вы добавляете, что-то не совсем то, либо ваши стили вставляются ДО стилей родительской темы, и склоняюсь я ко второму варианту.
Можете сделать Ctrl + U и скинуть ссылку на скриншот всего кода сайта после подключения дочерней темы?
Большое спасибо, Михаил, очень помогли!
Тема работает, но я не совсем понял, как вы ее исправили. Вот то, что я вытащил из functions.php родительской темы:
вот то что было в начале, и что не работало:
вот, что сделали вы:
Насколько я понимаю вы подключили в начале bootstrap стили, затем... запутался ))
в первой строке: parent-style -> llorix-one-lite-style и добавили array('llorix-one-lite-bootstrap-style')
во второй строке: parent-style -> llorix-one-lite-style и array('parent-style') -> array('llorix-one-lite-style')
parent-style - это переменная, название ее можно было не менять, насколько я понимаю?
$handle(строка) (обязательный)Название файла стилей (идентификатор). Строка в нижнем регистре. Если строка содержит знак вопроса (?): scriptaculous?v=1.2, то предшествующая часть будет названием скрипта, а все что после будет добавлено в УРЛ как параметры запроса. Так можно указывать версию подключаемого скрипта.
можно было бы оставить так?
и почему style.css остался прежним, bootstrap подключается в funcrtions как bootstrap.min.css?
Итак, задача нашей дочерней темы заключалась в том, чтобы подключить свой
style.cssпослеstyle.cssродительской темы, сохранив при этом порядок стилей.В WordPress у каждого CSS и JS есть свой идентификатор, из родительской темы нас интересует только
style.css, которыйllorix-one-lite-styleиllorix-one-lite-bootstrap-style. Запомним их.Функция get_stylesheet_uri() возвращает URL файла
style.cssтекущей темы, будь она родительской или дочерней — не важно, именно поэтому лишь при активации пустой дочерней темы с пустымstyle.css, сайт уже останется без основных стилей.CSS с ID
llorix-one-lite-styleбудет подключаться в любом случае, именно поэтому его лучше переопределить, что я и сделал. Я сделал так, чтобы этот CSS всегда был файлом из родителькой темы.Ну а потом просто подключил CSS дочерней темы с завивимостью от родительского.
Не совсем понятно, Михаил. Кроме первого и последнего абзаца, непонятно.
Добавляем стиль родительской темы:
wp_enqueue_style( 'llorix-one-lite-style', можно назвать parent-style? или нельзя поскольку мы переопределяем handle именно с этим значением?
get_template_directory_uri() . получаем путь родительской темы
'/style.css', добавляем файл style.css
array('llorix-one-lite-bootstrap-style') добавляем handle родительской темы для переопределения
);
Почем CSS с ID llorix-one-lite-style будет подключаться в любом случае? Почему если он будет подключаться в любом случае и при условии, что "style.css, который llorix-one-lite-style И llorix-one-lite-bootstrap-style" llorix-one-lite-style не тянет за собой llorix-one-lite-bootstrap-style?
Окей, по порядку.
Во-первых, в родительской теме есть определённый набор стилей, которые подключаются в определённом порядке. У каждого файла стилей есть свой ID, например
llorix-one-lite-style. Эти стили будут подключаться в любом случае, потому что они прописаны вfunctions.phpродительском темы. Можно их выковырять разными способами, но в данном случае ни к чему.Во-вторых, как только появляется дочерняя тема, то основной файл стилей
llorix-one-lite-styleуже берётся не из родительской, а из дочерней директории, потому что так работает функция (ссылка в предыдущем комментарии).В-третьих, нафига нужно
llorix-one-lite-styleназыватьparent-style? Дело в том, чтоllorix-one-lite-styleподключится через родителькийfunctions.phpи у нас в итоге будет три файлы стилей, поэтому мы просто переопределим его, да попробуйте в конце концов и посмотрите исходный код, ничего же не случится, если вы попробуете, просто запомните, какой вариант правильный.Ну не знаю, как ещё понятнее объяснить :)
Михаил, еще вопрос! Пытаюсь добавить в дочерней теме код в функцию llorix_one_lite_customize_register(). Код должен добавлять в кастомизатор темы новую секцию и чекбокс, который будет скрывать или проявлять header. Если добавить код напрямую в родительскую тему в файл customizer.php, то все работает, но если добавить код в functions.php ничего не работает. Вот добавление кода через хук в functions.php дочерней темы (код который не работает):
последний вопрос больше не актуален. Оказалось что нужно было делать так:
Михаил, еще раз побеспокою ))
оказалось что не все стили подключились, как подключить оставшиеся:
Не понял вопроса)
Михаил, добрый день!
Вопрос по поводу передачи параметров wp.customizer в переменную javascript (jQuery). Интересует передача значений булевой переменной. Была мысль добавить стиль пустышку в html при взведенной переменной. jQuery будет проверять наличие стиля и если находит этот стиль, то выставляет значение свой переменной в True. Думаю это корявый вариант и хотелось сделать более гамотно. Как это можно грамотно организовать не добавляя "мусорные" стили в html страницу? Может быть Json?
Добрый день!
Чтобы не добвлять мусорные стили, можно же просто класс добавить тому же
<body>?я видимо не так выразился, я это и имел ввиду... хотелось бы от этого избавиться, поскольку, что-нибудь потяжелее булевой переменной так передавать проблематично, да и плодить классы только для передачи переменных... хорошо если таких переменных одна - две... а если передать нужно массив...?
К сожалению мне придётся ответить, что с этим не приходилось сталкиваться самому. Я бы разобрался, что к чему более детально, но время не позволяет.
Но как только решение появится, я оставлю его в комментариях к этому посту.
До 21 темы файл style.css в дочерней теме подключался автоматически, почему в 21 теме сделали подключение через функцию?
Спасибо за годный вопрос.
Наверное ответ на него кроется в функциях get_stylesheet_directory_uri() и get_template_directory_uri(). Первая – возвращает URL именно текущей темы – неважно родительской или дочерней, а вторая – текущей ИЛИ родительской, причём родительская в приоритете. Это первое.
Второе – если мы заглянем в одну из более старых тем, я решил и вовсе взять Twenty Eleven, то мы можем заметить, что для подключения используется ключевое слово stylesheet, а не template. Например для 11-й темы это код
bloginfo( 'stylesheet_url' ), а значит подключается файл стилей какой темы? Да, дочерней! Но прикол в том, что CSS родительской при этом подключаться не будет ;)То есть для тех, более старых тем, мы делаем как в этом шаге, но наоборот! Подключаем файл родительской темы, а за ним – дочерней. Хотя для супер-старых тем (10-я и 11-я) это возможно не отработает так, как хотелось бы (сейчас тоже расскажу).
Ну и чекаем порядок подключения так, как я описывал.
Что касается именно вашего вопроса "Почему так сделано?"
Потому что изменился сам способ подключения стилей. Если вы загляните в ту же 11-ю тему, то CSS там подключаются прямо в HTML файла header.php тегом
<link rel="stylesheet" href="<?php bloginfo( 'stylesheet_url' )...Как же в то время подключались стили дочерних/родительских тем? Хаха, да прямо через
@import. То есть мы открывали CSS своей дочерней темы и там написывали:Миша, ты Бог!
😯😌🙏🏼
Миша добрый день. Вопрос:
Я пытаюсь переопределить в дочерней темы темплейт шаблона cart.php из woocommerce.
В корне дочерней теме создаю папку woocommerce/templates/cart/cart.php
и вписываю туда тестовый класс что бы понять ее работоспособность. Но при переходе в корзину я вижу что отображается темплейт из самого плагина. Что я делаю не так - вроде все логично и wordpress должен подхватить файл из дочерней.
Спасибо
Михаил, благодарю!