Иерархия шаблонов
Содержание
Редактировали какие-нибудь готовые темы для WordPress? Наверное заметили, что в каждой своя структура файлов.
Например в одной из них за вывод рубрик отвечает category.php, а в другой это archive.php, в третьей вообще отсутствуют оба. Почему так?
Это потому, что существует порядок, следуя которому WordPress, в зависимости от текущей страницы сайта, ищет соответствующие файлы в директории темы и, если они существуют — подключает.
Этот урок должен раз и навсегда ответить на вопрос — какой из PHP-файлов темы используется для отображения той или иной страницы сайта?
Что в видеоуроке?
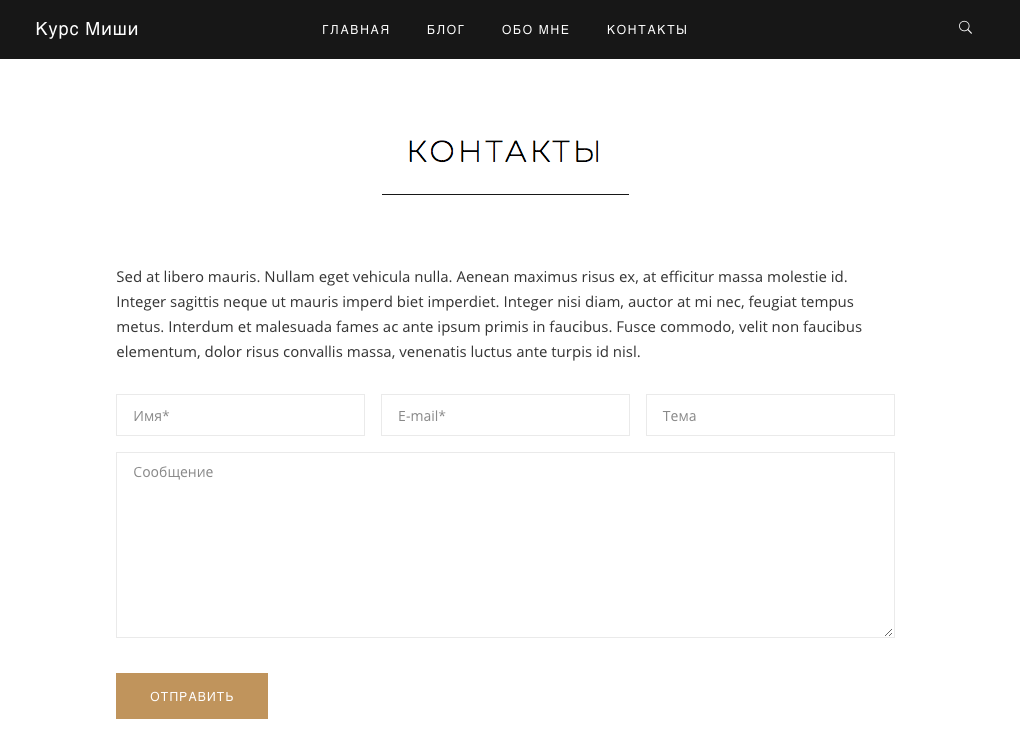
В этом уроке мы с вами приступим к натяжке других шаблонов вёрстки на нашу тему WordPress.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Страница поста блога:

Страница 404-й ошибки:

Страница категорий (рубрики на блоге)

«Статическая» страница блога:

Типо тоже обычная страница, но не совсем – потому что содержит форму:

Условные теги WordPress
Условные теги — это функции, которые позволяют определить что-либо и дать однозначный ответ (логическое true или false). «Условные» потому что практически всегда используются внутри условия if.
К примеру, функция is_single() позволяет определить, находимся ли мы, просматривая сайт в данный момент, на странице поста.
if( is_single() ) { // делаем что-то для страницы записи }
Полный список условных тегов WordPress и их документацию вы найдёте здесь.
На некоторых схемах ниже, для того, чтобы обозначить, для какого типа страницы используются определенные файлы, я как раз таки задействовал условные теги.
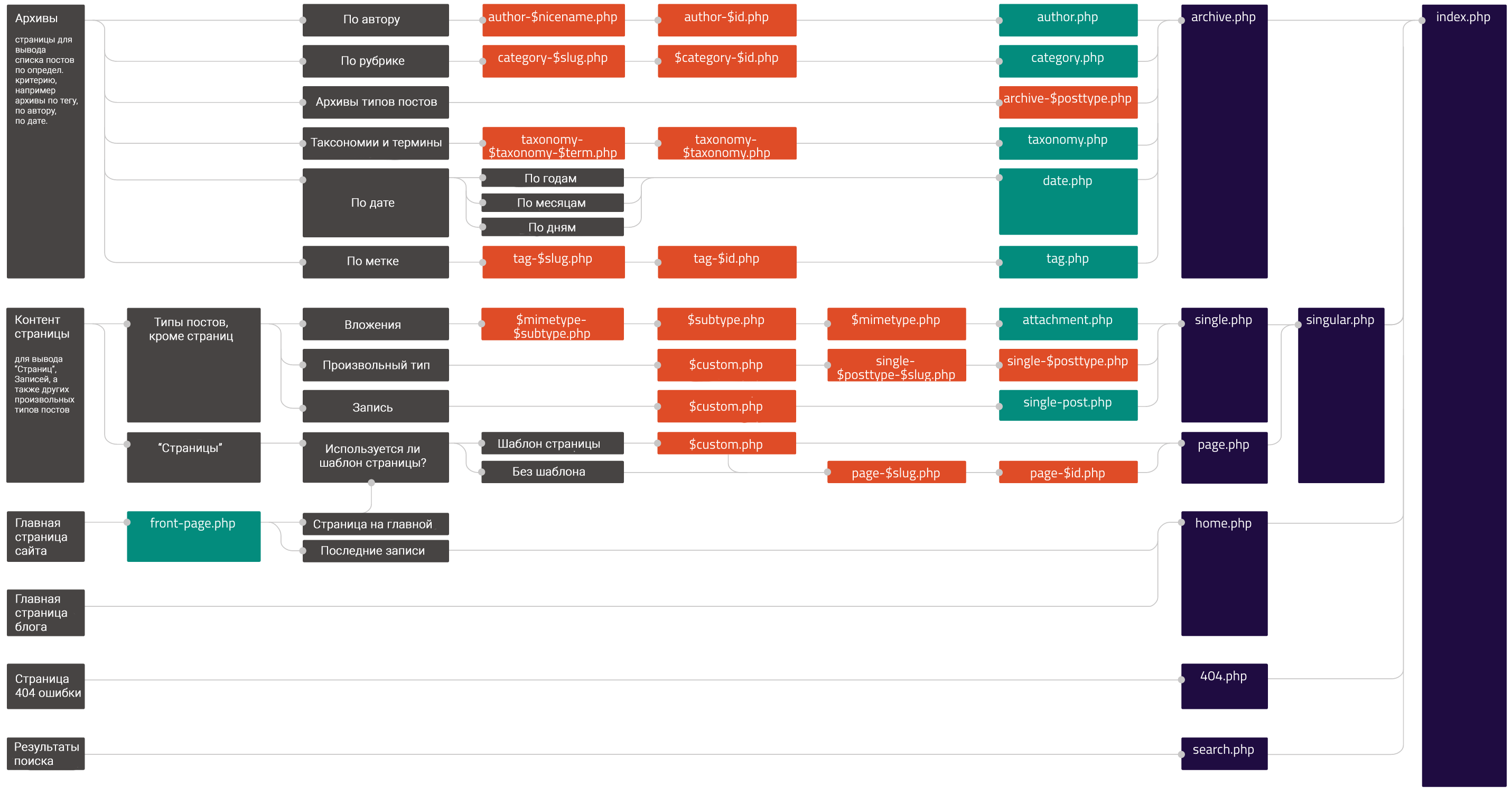
Структура файлов (схема подключения)
Кликните по картинке, чтобы открыть в полном размере.

На графике показан порядок, по которому WordPress запрашивает файлы. Есть и альтернативные варианты этой схемы, чуть более старые или урезанные, но рабочие, вот первый, а вот второй.
А теперь разберемся, что означает каждая переменная (на графике — со знаком $).
- $id
- Ну насчет ID понятно. Немного дополнительной информации вы найдете в этих статьях:
- $slug
- Наряду с названием и айдишником, каждый объект в WordPress, будь то посты, комментарии или таксономии (искл. пользователи) имеет ярлык (или слаг). Так же, как и название объекта, ярлык задается в админке самим пользователем.
- $nicename
- Это ник автора, и под ником подразумевается user_nicename — на моём опыте всегда совпадало с
user_login(именем пользователя). - $taxonomy
- Название таксономии
- $term
- Ярлык элемента таксономии
- $posttype
- Название типа поста, для которого используем данный шаблон.
- $mimetype, $subtype
- Как вы возможно уже поняли из схемы, это актуально для страницы вложений. Предположим, что во вложении у нас картинка PNG, то есть
image/png— для данного примера переменные принимают значенияimage= $mimetype,png= $subtype,image-png= $mimetype-$subtype, по приоритету — в перечисленном порядке, как на схеме. - $custom
- Название файла шаблона страниц — про них всё подробно расписано здесь.
Пример для рубрик
Сразу же приведу пример для страницы с рубрикой с ID = 54 и ярлыком myphotos:
category-myphotos.phpв первую очередь WordPress ищет этот файл в папке с темой, если его не существует, то файл со следующего пункта списка,category-54.phpесли и этого файла нет в директории темы, то переходим к следующему пункту и так далее,category.php,archive.php,index.php;
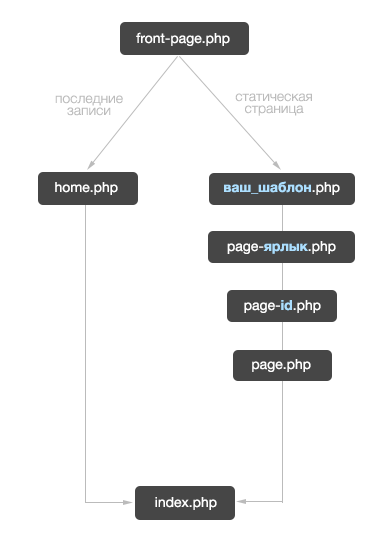
Шаблон главной страницы WordPress
В чем отличие между index.php, home.php и front-page.php?
Уверен, что этот вопрос терзает многих, как когда-то терзал меня, особенно, если вы начали своё обучение WordPress не с теории, а с практики (я имею ввиду разбор и доработка уже готовых тем). Дело в том, что в таких темах может присутствовать либо home.php, либо front-page.php, либо вообще ни того и ни другого файла, index.php же присутствует всегда.
Разберем сам порядок. Сначала на схеме:

Комментирую — итак, когда мы находимся на главной странице, в первую очередь WordPress пытается подключить файл front-page.php, если же файла не существует, вторым шагом он проверяет, что указано в настройках Настройки > Чтение, короче говоря:
- если на главной странице отображаются последние записи блога, тогда сначала ищется и подключается файл
home.php, в случае его отсутствия —index.php, - если на главной отображается статическая страница, то применяются обычные правила для страниц (которые вы видели еще на первой схеме в начале поста).
Но файл front-page.php в любом случае остаётся в приоритете!
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году
Список уроков
- Вступление06:43
- Начинаем создавать тему22:36
- Подключение CSS и JS28:01
- Меню38:35
- Иерархия файлов темы29:46
- Основной цикл26:10
- Прилепленные посты14:47
- Поиск на сайте08:54
- Изображения19:56
- Дополнительные циклы15:43
- Конфигурируем Gutenberg23:48
- Форма обратной связи27:21
- Виджеты / Сайдбары15:43
- Пользователи13:24
- Комментарии26:12
- Антиспам без плагинов10:19
- Произвольные поля25:36
- Настройки темы34:23
- Типы постов33:18
- Таксономии19:55
- HTTP API18:27
- Локализация32:37