Конфигурируем Gutenberg
В этом уроке мы сделаем так, что при редактировании записи / страницы в админке они будут выглядеть точно так же, как и на сайте!
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
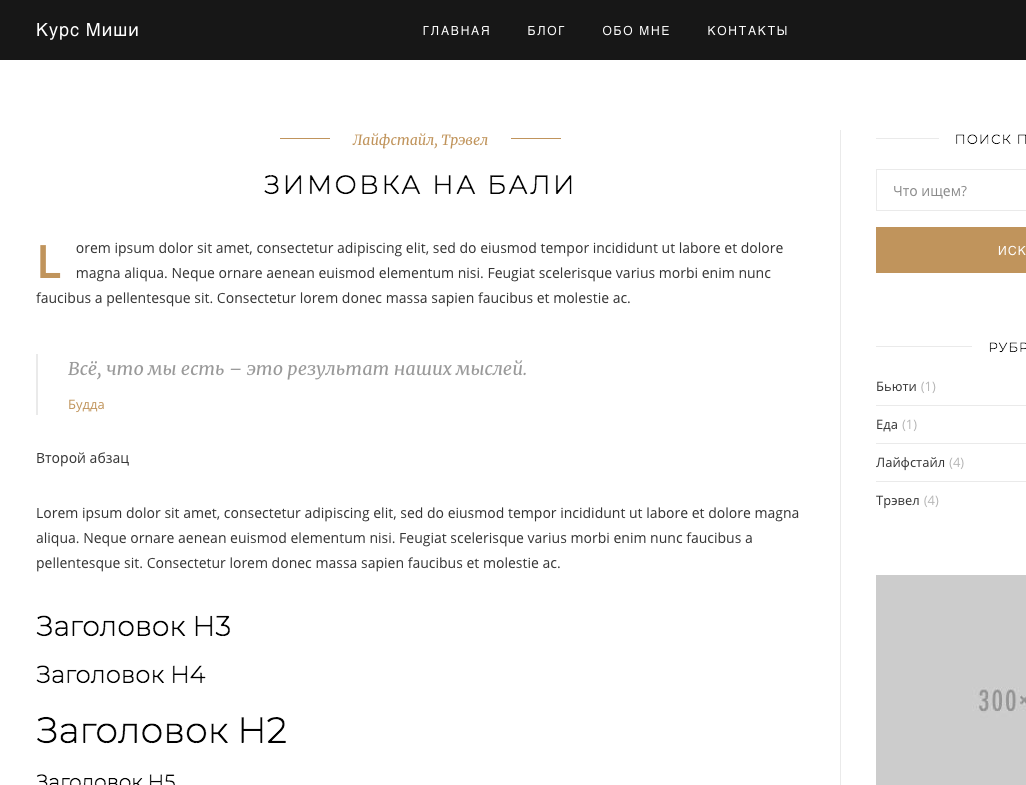
К примеру мы немного заполнили пост, и на сайте он выглядит так:

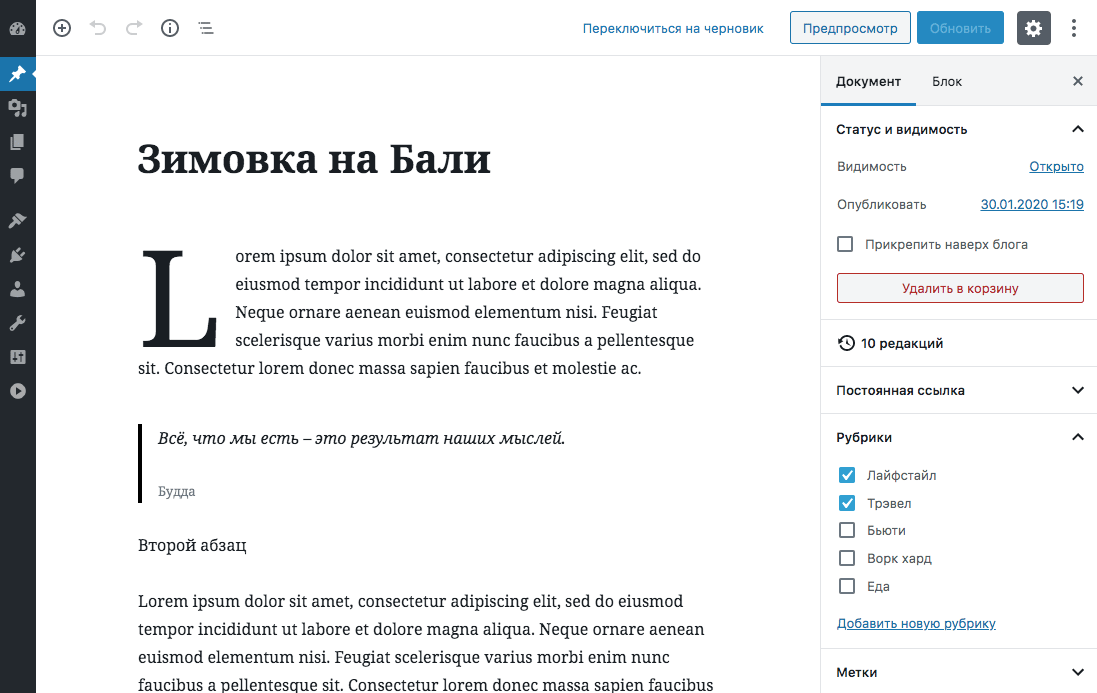
А в админке, в конце этого урока, в редакторе Gutenberg он выглядит так!

Чувствуете?
- Мы подключили шрифты – такие же, которые используются в нашей вёрстке.
- Настроили размеры и межстрочные интервалы.
- Стилизовали заголовки.
- Стилизовали функционал «Буквицы» (это когда первая буква в абзаце большая).
- Стилизовали блок цитаты, списки, ширину контента и т.д.
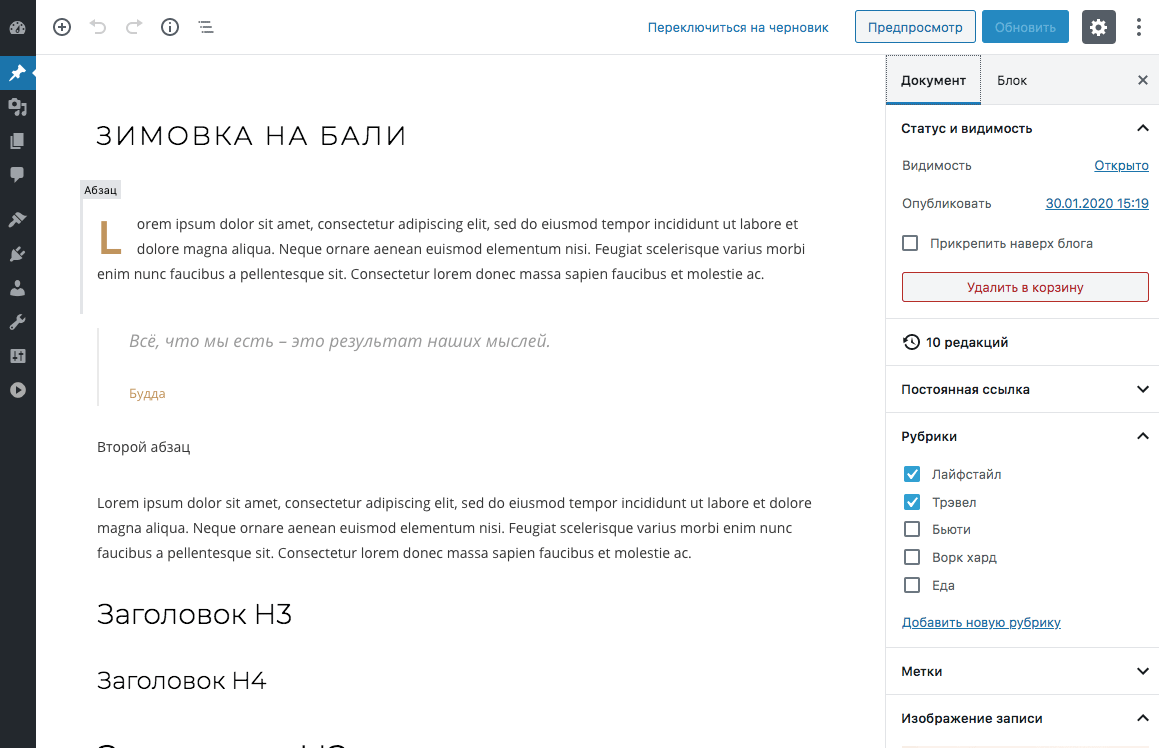
Разве не круто? А хотите посмотреть, как выглядел редактор Gutenberg до того, как мы его настроили? Для той же самой записи:

Причём для такой настройки Gutenberg под тему нам не нужно делать чего-то сверхсложного! Не придётся создавать блоки, изучать JavaScript и React. В конце концов – это же базовый курс по созданию темы 🙃
В видео я также упомянул про возможность включать выравнивание блоков по всей ширине, это можно включить при помощи несложного кода в functions.php:
add_theme_support( 'gutenberg', array( 'wide-images' => true ) );
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году
Список уроков
- Вступление06:43
- Начинаем создавать тему22:36
- Подключение CSS и JS28:01
- Меню38:35
- Иерархия файлов темы29:46
- Основной цикл26:10
- Прилепленные посты14:47
- Поиск на сайте08:54
- Изображения19:56
- Дополнительные циклы15:43
- Конфигурируем Gutenberg23:48
- Форма обратной связи27:21
- Виджеты / Сайдбары15:43
- Пользователи13:24
- Комментарии26:12
- Антиспам без плагинов10:19
- Произвольные поля25:36
- Настройки темы34:23
- Типы постов33:18
- Таксономии19:55
- HTTP API18:27
- Локализация32:37