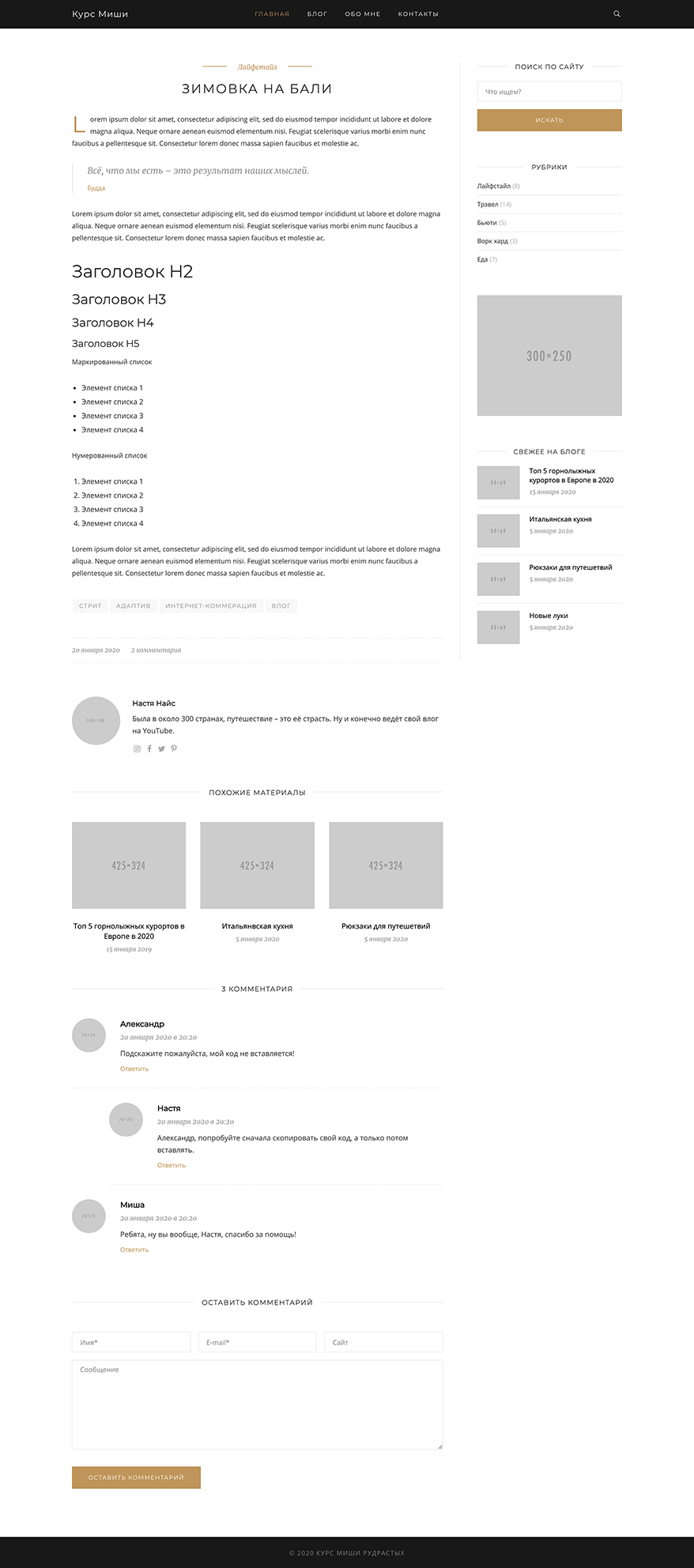
Вёрстка, с которой мы будем работать
Скриншоты вёрстки, с которой мы будем работать на этом курсе. Но безусловно, курс подходит под любую вёрстку, поэтому, если вдруг вы захотите использовать свою, то так даже будет лучше!



По итогам курса:
-
Станете настоящим разработчиком на WordPress
Я решил выделить этот момент, потому что такое огромное количество людей называют себя разработчиками, а по факту они всего лишь устанавливают и настраивают готовые темы, с кодом они знакомы очень поверхностно.
-
Будете знать, что хорошо, а что плохо
Иногда люди учатся на каких-то рандомных видосиках на YouTube, и потом на их код страшно смотреть. За мои почти 15 лет работы с WordPress я, кажется, столкнулся уже со всеми вариантами подобных творений и точно знаю, как делать не нужно.
-
Легко найдёте себе или заказы на биржах фриланса, или вакансию
Решил не прикладывать тут скриншоты, но факты на лицо: во-первых, WordPress — это более 40% всех сайтов интернета, во-вторых, мы всегда рады новым разработчикам на WordPress в свою команду.
-
Приобретёте уверенность
Моя задача — не только дать вам готовый контент и пошаговый план действий, но и подать его таким образом, чтобы вы поняли, насколько всё на самом деле легко и вдохновились на достижения.


