Как узнать, используется ли Gutenberg или классический редактор?
Допустим мы создаём какой-то крутой плагин, который будет работать с содержимым постов или с постами в целом в WordPress. Вроде бы всё здорово, но кроме одной детали – мы никогда заранее не знаем, что используется на сайте у пользователей для редактирования контента! Это может быть и блочный редактор (Gutenberg), это может быть и классический редактор…
Создание стартового блока Gutenberg из командной строки при помощи @wordpress/create-block
Начну с того, что сколько себя помню, я всегда игнорировал использование стартовых тем в WordPress, и разрабатывал темы для WordPress с нуля. Возможно это объясняется тем, что количество проектов за промежуток времени у меня всегда было не очень большим, чаще это были супер-крупные или свои проекты, которыми я занимался на протяжении нескольких лет, и поэтому…
Хуки useSelect и useDispatch
В версии плагина Gutenberg 5.9 (не путайте с версией WordPress 5.9) было представлено два новых API для взаимодействия с wp.data – это кастомные хуки реакта useSelect и useDispatch.
Как отключить файлы стилей Gutenberg на сайте
Дело в том, что сейчас WordPress стал подключать на страницы вашего сайта парочку файлов стилей, относящихся к редактору Gutenberg, причём эти файлы подключаются, даже если у вас активен плагин Classic Editor.
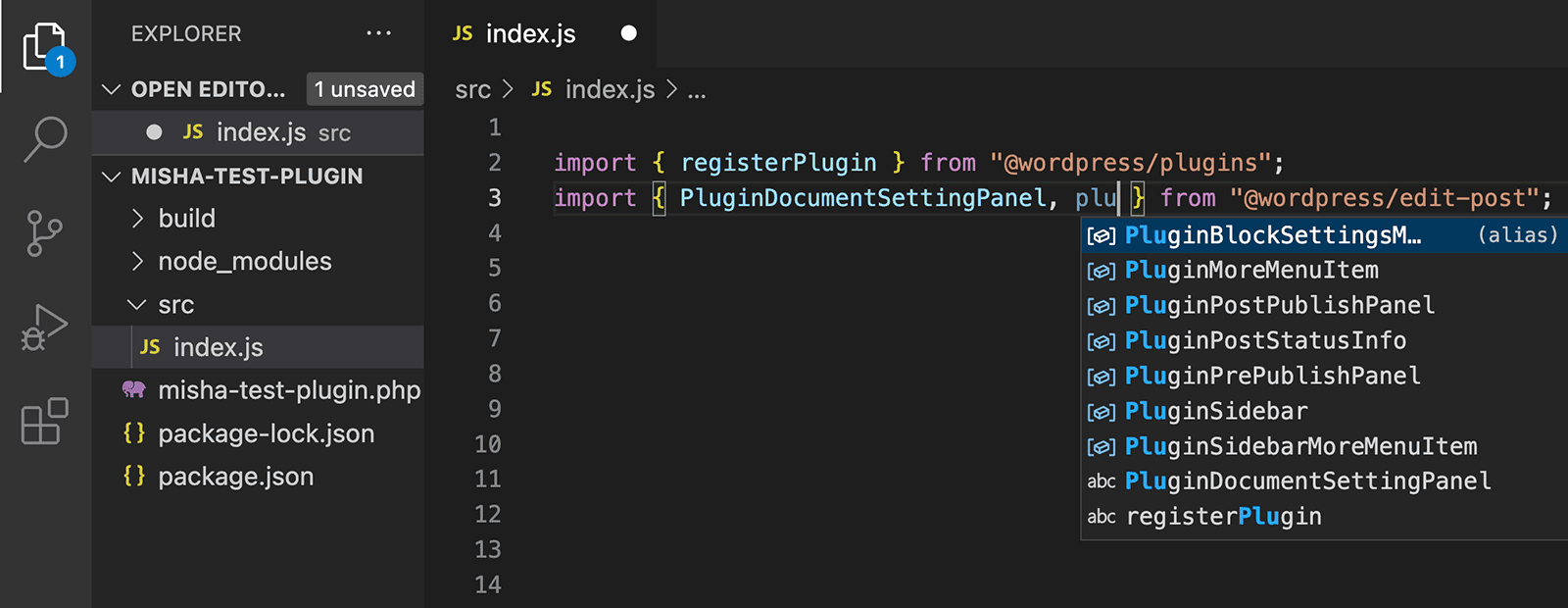
Импорт пакетов @wordpress и как с ними работать

В этом уроке научу покажу вам, как езё можно работать с компонентами Gutenberg, не импортируя их из глобальной переменной wp. Также мы настроим окружения без настройки и установки Webpack и Babel.
theme.json – для чего нужен и как с ним работать
Если коротко, то theme.json – это файл, который находится в папке с вашей темой и нужен он для конфигурации редактора Gutenberg в ней. В этом уроке я познакомлю вас с ним и мы сразу же рассмотрим несколько примеров.
parse_blocks()
Позволяет из обычного текста распаковывать блок в массив с параметрами