theme.json – для чего нужен и как с ним работать
Если коротко, то theme.json – это файл, который находится в папке с вашей темой и нужен он для конфигурации редактора Gutenberg в ней.
В этом уроке я познакомлю вас с ним и мы сразу же рассмотрим несколько примеров.
И не забывайте про мой видеокурс по созданию блока для Gutenberg с нуля.
Пример использования theme.json. Создание цветовой палитры темы
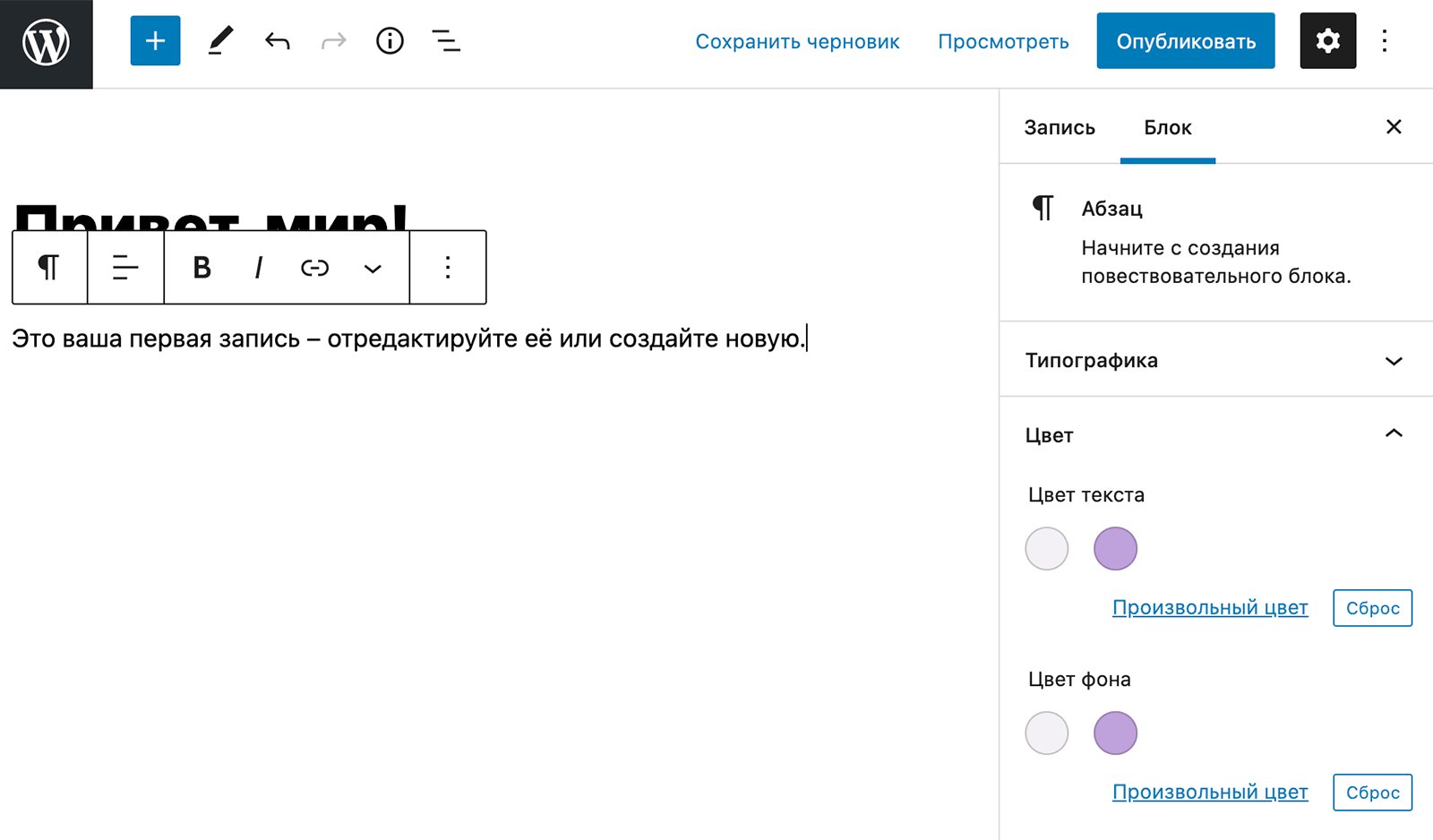
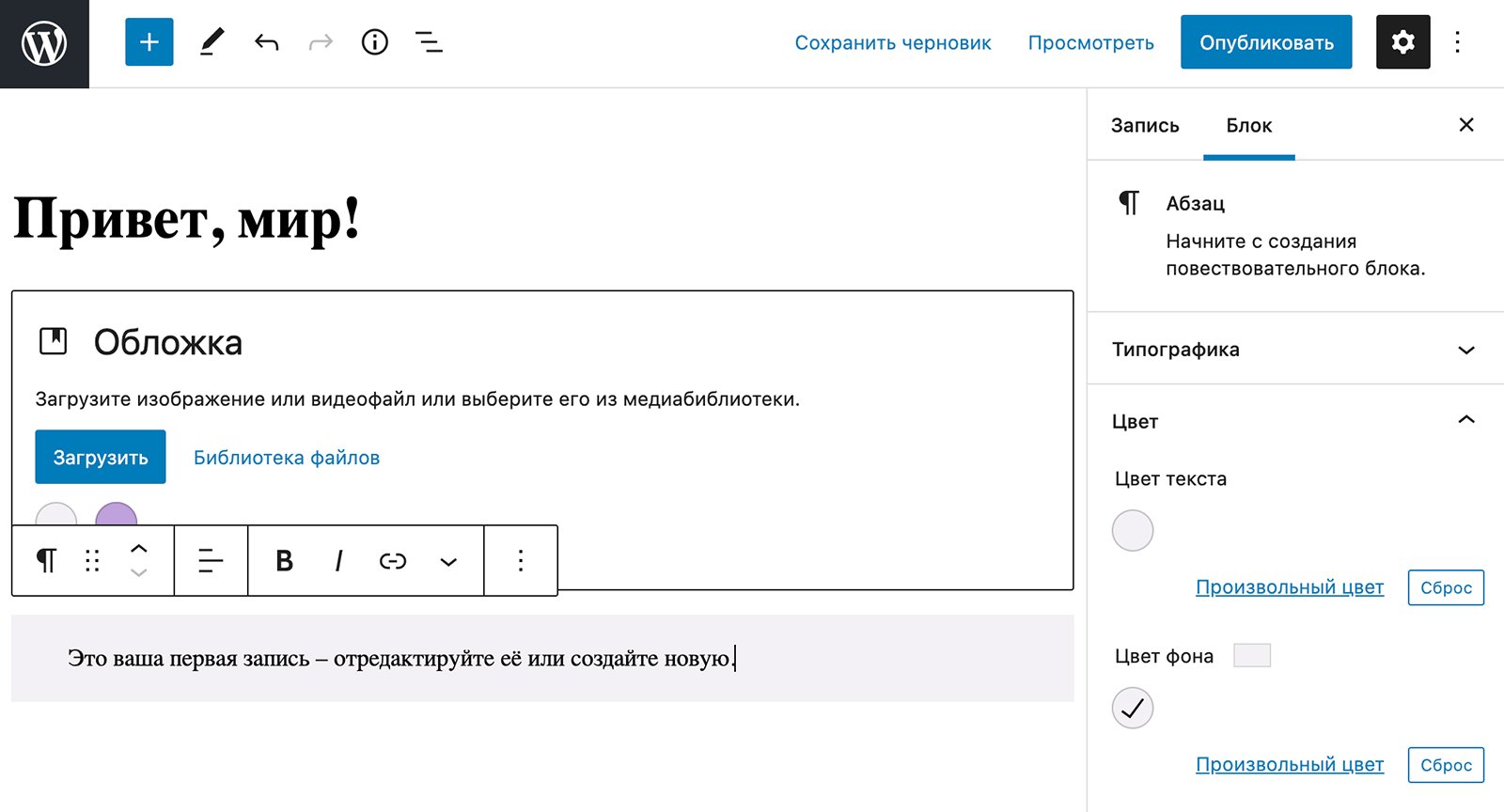
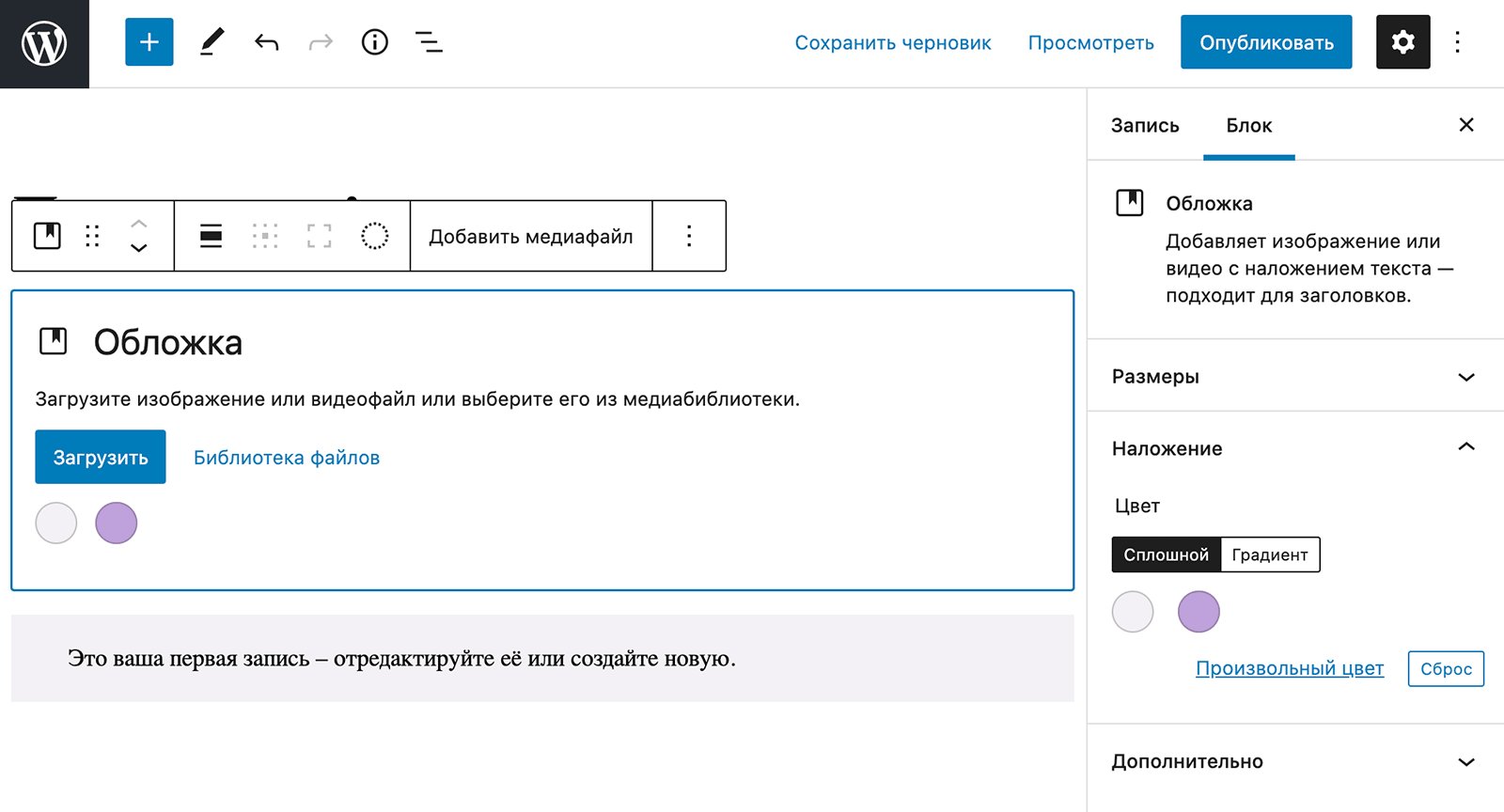
Предположим, что наша задача сегодня – это настроить произвольные палитры цветов для редактора Gutenberg.
Что-то вроде этого:

Сделаем это двумя способами – сначала покажу, как мы это делали ранее, при помощи функции add_theme_support(), а потом сделаем точно то же самое в theme.json.
Сначала небольшая подготовка – создайте тему для WordPress, нам сгодится пока что супер-базовая тема, состоящая из трёх пустых файлов – style.css, index.php и functions.php.
Если вопросы с созданием тем для WordPress вызывают у вас сложности, то точно рекомендую свой видеокурс, в нём создаём тему с нуля на основе готовой HTML-вёрстки.
Реализация при помощи add_theme_support()
До появления функционала theme.json (версия WordPress 5.8), мы должны были это делать в файле functions.php при помощи add_theme_support().
add_action( 'after_setup_theme', 'truemisha_color_palette' ); function truemisha_color_palette(){ add_theme_support( 'editor-color-palette', array( array( 'name' => 'Сероватый', 'slug' => 'grey', 'color' => '#F3F1F5', ), array( 'name' => 'Пастельно-фиолетовый', 'slug' => 'purple', 'color' => '#BFA2DB', ), ) ); }
Уже добавив эти строчки в functions.php, у нас получится добавить в редактор Gutenberg то, что вы видели на скриншоте выше. А для того, чтобы изменения были видны и на сайте, нам понадобится ещё и дописать CSS под эти цвета.
.has-grey-color { color: #F3F1F5; } .has-grey-background-color { background-color: #F3F1F5; } .has-purple-color { color: #BFA2DB; } .has-purple-background-color { background-color: #BFA2DB; }
CSS можно пока что добавить на хук wp_head в этом тестовом примере.
Хотя да, чтобы увидеть изменения на сайте, вам понадобится немного заполнить файл index.php в нашей пустой теме, рекомендую добавить хуки wp_head() и wp_footer() и максимально базовый основной цикл.
Всё, с реализацией через add_theme_support() всё готово. Так мы и добавляли свои палитры цветов раньше.
Теперь рассмотрим вариант через theme.json.
Реализация при помощи theme.json
Если нам нужно сделать точно такую же настройку при помощи theme.json, то это будет выглядеть совсем по-другому и значительно проще:
{ "version": 1, "settings": { "color": { "palette": [ { "name": "Сероватый", "slug": "grey", "color": "#F3F1F5" }, { "name": "Пастельно-фиолетовый", "slug": "purple", "color": "#BFA2DB" } ] } } }
Файл theme.json, напоминаю, находится в папке с вашей темой WordPress
Всё, больше ничего делать не нужно. Да, даже добавлять CSS! Они автоматически добавятся через wp_head() на сайт. Чтооо.
CSS-переменные
Важный момент, после того, как вы задали цвета для палитры, эти цвета станут доступны в качестве переменных CSS в формате --wp--preset--color--{ЯРЛЫК ЦВЕТА}, так что для нас это будут:
--wp--preset--color--grey– для «сероватого» цвета палитры,--wp--preset--color--purple– для «пастельно-фиолетового».
И эти переменные мы можем использовать в последующей настройке theme.json. Например я использовал их тут.
Настройка каждого блока отдельно (индивидуальная настройка)
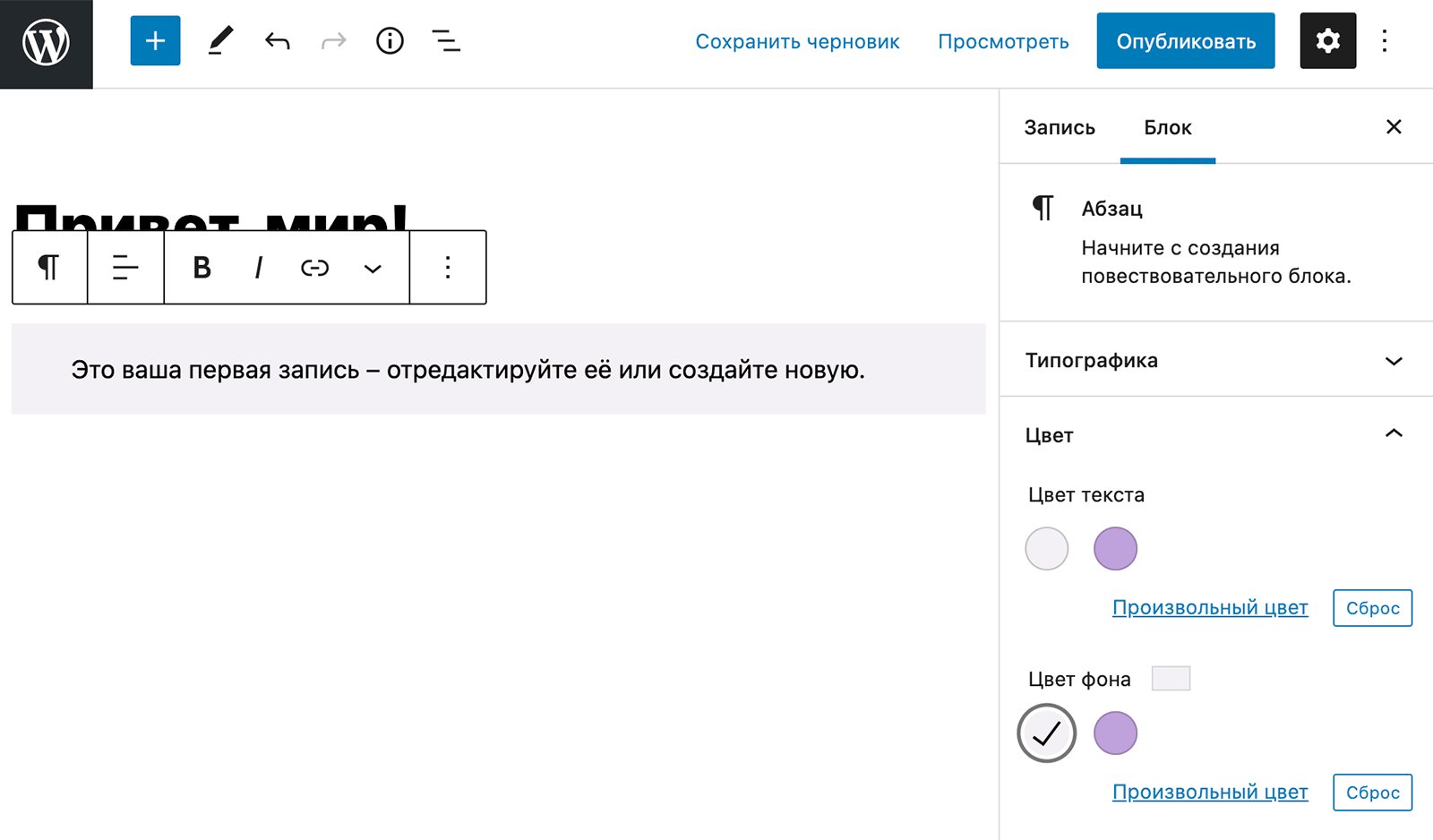
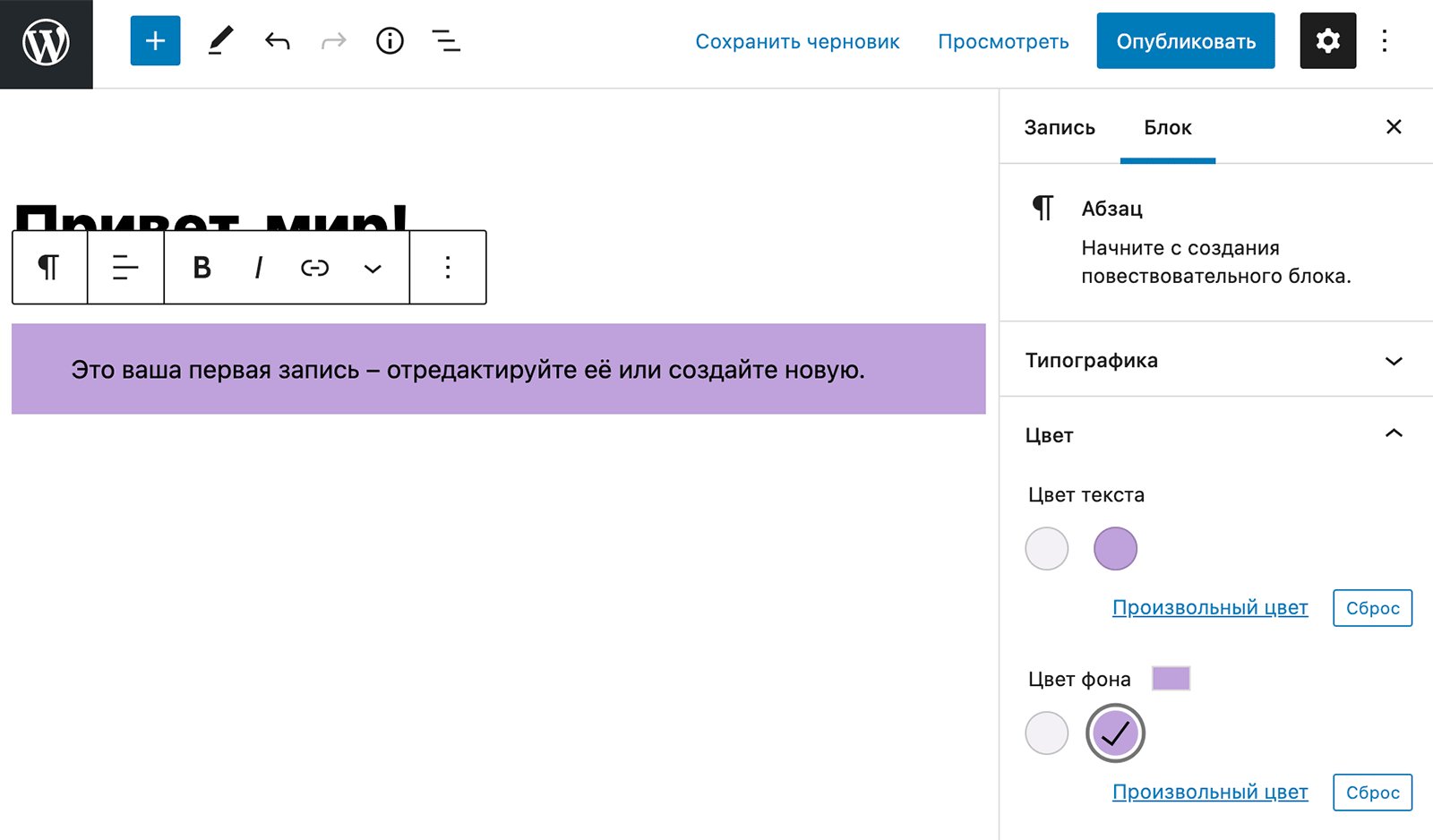
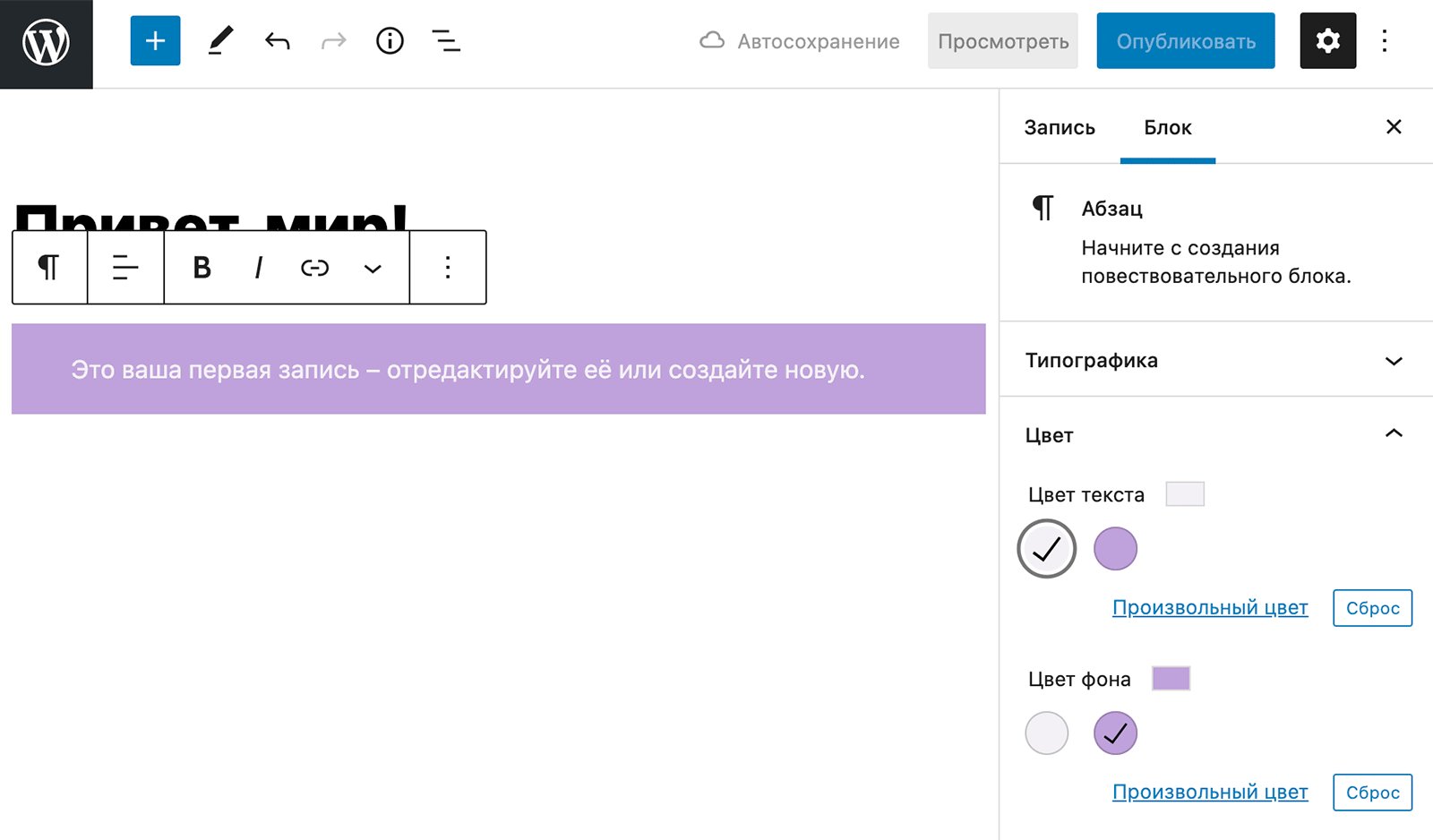
В предыдущем примере вы могли заметить, что второй цвет не совсем подходит для блока параграфа, но он вполне может подойти для блока обложки. Поэтому давайте непосредственно для блока параграфа сделаем другую цветую палитру, исключающую «пастельно-фиолетовый» цвет.
Работает это таким образом, что параметр settings в json-файле принимает также и массив blocks, состоящий уже из ID блоков, а дальше уже – их настройки.
Пример:
{ "version": 1, "settings": { // глобальные настройки "blocks": { "core/paragraph": { // настройки блока параграф } } } }
Напоминаю, что наша цель сейчас – чтобы цветовая палитра блока параграфа отличалась от глобальной, я попытался отобразить это на скриншоте:

А вот и готовый код:
{ "version": 1, "settings": { "color": { "palette": [ { "name": "Сероватый", "slug": "grey", "color": "#F3F1F5" }, { "name": "Пастельно-фиолетовый", "slug": "purple", "color": "#BFA2DB" } ] }, "blocks": { "core/paragraph": { "color": { "palette": [ { "name": "Сероватый", "slug": "grey", "color": "#F3F1F5" } ] } } } } }
Параметры settings в theme.json и их аналоги в add_theme_support()
Также хочу поделиться с вами классной таблицей различных настроек редактора Gutenberg в add_theme_support(), многие из которых кстати описаны у меня на блоге, и их эквивалентов в theme.json.
| add_theme_support() | theme.json |
|---|---|
custom-line-height | typography.customLineHeight в значении true. |
custom-spacing | spacing.customPadding в значении true. |
custom-units | spacing.units. |
| disable-custom-colors | color.custom в значении false. |
| disable-custom-font-sizes | typography.customFontSize в значении false. |
| disable-custom-gradients | color.customGradient в значении false. |
| editor-color-palette | color.palette. |
| editor-font-sizes | typography.fontSizes. |
| editor-gradient-presets | color.gradients. |
experimental-link-color | color.link в значении true. |
В предыдущем примере мы уже поработали с color.palette, но почему бы не рассмотреть ещё один пример. Давайте помимо нашей кастомной палитры запретим выбор произвольного цвета, установив color.custom в значение false.
Вот так это будет выглядеть в файле theme.json:
{ "version": 1, "settings": { "color": { "palette": [ ... ], "custom" : false } } }
Стилизация редактора
Представляете, раньше мы настраивали стили для редактора Gutenberg в отдельном CSS-файле и подключали его, но теперь можем делать это всё в theme.json! В основном в параметре styles, но не всё.
Разберёмся с ними по порядку.
Глобальные стили
В примере ниже при помощи параметра styles я задаю глобальный цвет текста и фона для body редактора, а также размер, межстрочный интервал и семейство шрифтов.
{ "version": 1, "styles" : { "color": { "background": "#f3f1f5", "text": "#333" }, "typography": { "fontSize": "18px", "lineHeight": 1.5, "fontFamily": "Helvetica Neue, Helvetica, Arial, sans-serif" } } }
Использование переменных – значений из палитры цветов, размеров шрифта и семейства шрифтов
Ранее я уже упоминал, что после того, как мы определяем цвет в палитре цветов, он становится доступен в качестве переменной CSS.
Это же правило работает для размеров и семейств шрифтов.
{ "version": 1, "settings": { "color": { "palette": [ { "name": "Сероватый", "slug": "grey", "color": "#F3F1F5" }, { ... } ] }, "typography": { "fontFamilies": [ { ... }, { "fontFamily": "Helvetica Neue, Helvetica, Arial, sans-serif", "slug": "helvetica-arial", "name": "Helvetica or Arial" } ], "fontSizes": [ { "slug": "norma", "size": 16, "name": "Норма" }, { ... } ] } }, "styles" : { "color": { "background": "var(--wp--preset--color--grey)", "text": "#333" }, "typography": { "fontSize": "var(--wp--preset--font-size--norma)", "lineHeight": "1.5", "fontFamily": "var(--wp--preset--font-family--helvetica-arial)" } } }
Заметили три переменных?
--wp--preset--color--grey– представляет цвет из палитры, по шаблону--wp--preset--color--{ЯРЛЫК ЦВЕТА},--wp--preset--font-size--norma– представляет размер шрифта из предопределённых размеров,--wp--preset--font-size--{ЯРЛЫК РАЗМЕРА},--wp--preset--font-family--helvetica-arial– представляет шрифт.
Стилизация элементов и элементов внутри блоков
Ранее я уже говорил, что можно прописывать конфигурацию для блоков индивидуально, но когда дело доходит до параметра styles, то тут есть ещё и разделение по элементам (типо HTML-теги).
Элементов пока не очень много, это:
link– этот элемент ассоциирован со ссылкойa,h1,h2,h3,h4,h5,h6– соответствующие заголовки.
Также мы можем вкладывать элементы внутрь блоков!
Итак, код:
{ "version": 1, "styles": { "typography": { "fontSize": "var(--wp--preset--font-size--normal)" }, "elements": { "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--big)" } } }, "blocks": { "core/group": { "elements": { "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } } } } } } }
Ширина контента
{ "version": 1, "settings": { "layout": { "contentSize": "840px", "wideSize": "1100px" } } }
contentSize– обычная ширина контента в пикселях,wideSize– ширина контента при выборе опции выравнивания «По ширине содержимого»
Кстати, эта опция не выводит CSS на сам сайт!
Мы же никак не подключаем шрифты, они в редакторе визуально отображаться не будут и их все равно нужно будет подключить через файл css?
Да, шрифты в любом случае надо будет отдельно подключить
Доброго времени суток. Как удалить обложку с вордпресса 5.8.2?
Здравствуйте, если менеджер блоков вам не подходит, могу порекомендовать фильтр
allowed_block_types.Спасибо!