Градиенты в Gutenberg
Редактор WordPress Gutenberg получил свой собственный функционал градиентов, который можно использовать для установки фона некоторым из блоков. В этом уроке покажу вам, как создавать собственные градиенты в нём.
Хотите лучше прокачаться в Gutenberg? Начните с моего видеокурса по созданию блока.
Функционал градиентов уже включен по умолчанию, вы можете найти его например, когда попытаетесь установить фон для блока «Группа».

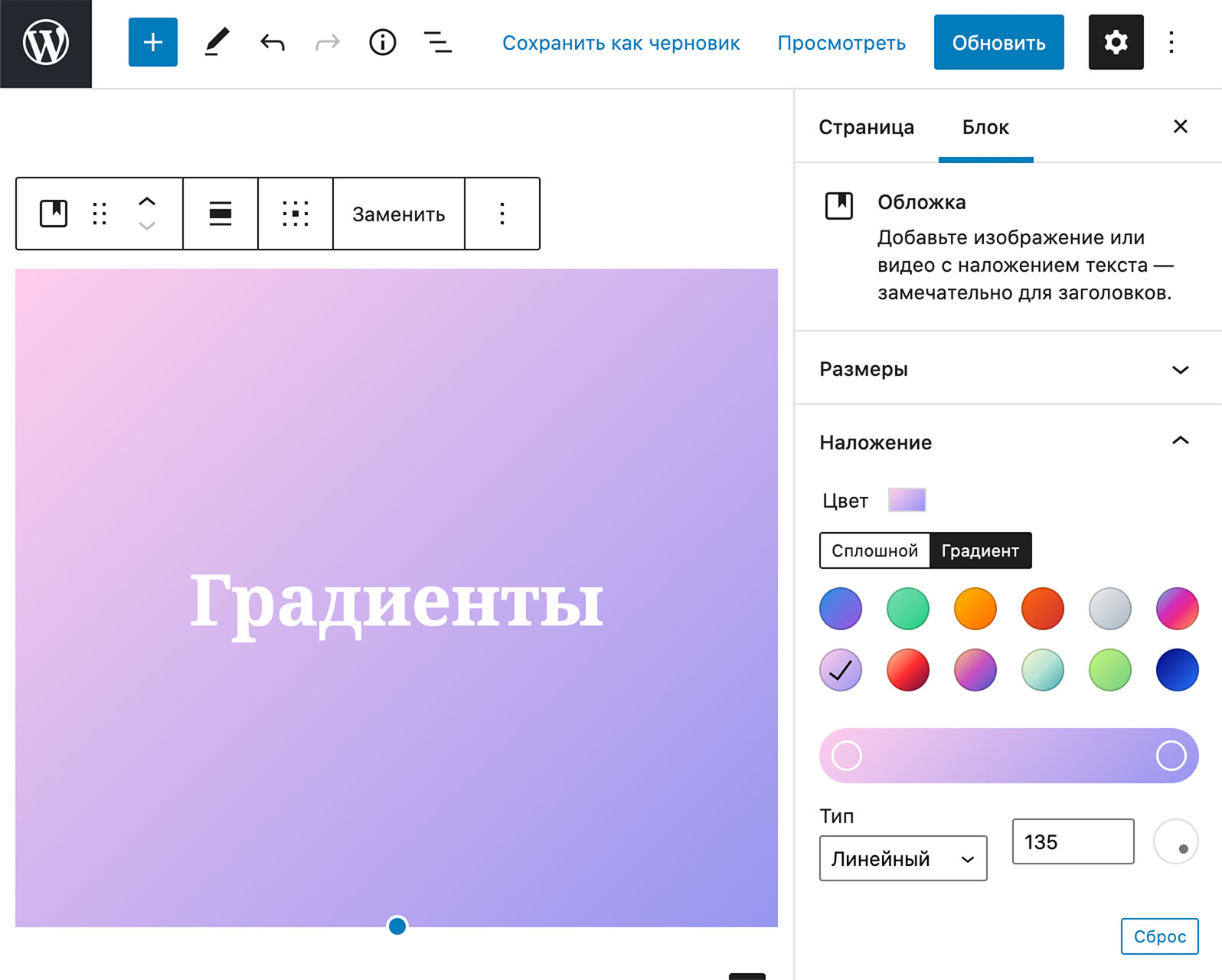
Или например для блока «Обложка».

Создание собственных градиентов
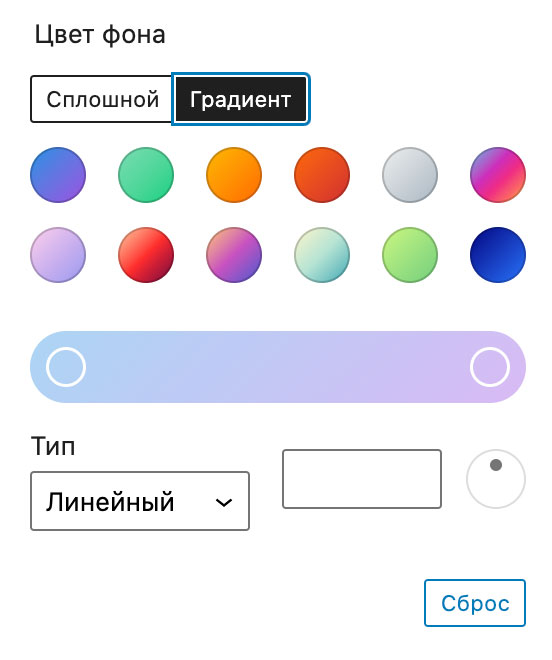
Так же, как и в случае с цветовыми палитрами, вам не обязательно довольствоваться стандартными градиентами Gutenberg, вы вполне можете задать свои собственные, подходящие под дизайн вашей темы.
Регистрировать их мы будем при помощи уже знакомой нам add_theme_support(). Для каждого из градиентов нужно будет передать три параметра: name – название градиента, gradient – значение градиента в CSS, slug – идентификатор/ярлык.
Для этого мы будем использовать код ниже, а если не знаете, куда вставлять, то читайте это.
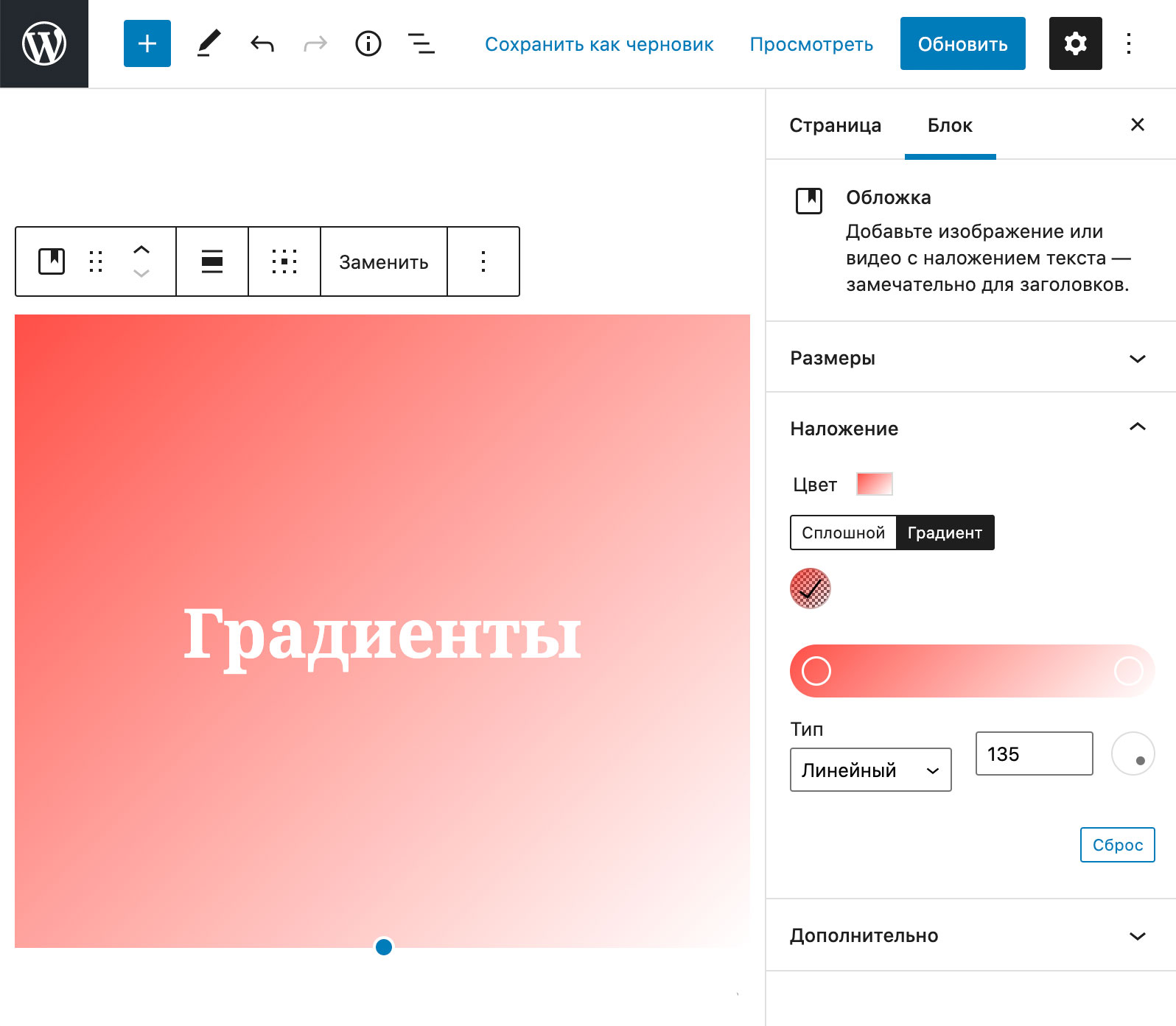
add_theme_support( 'editor-gradient-presets', array( array( 'name' => 'Какой-то градиент', 'gradient' => 'linear-gradient(135deg, rgba(255,0,0,.8) 0%, rgba(255,0,0,0) 100%)', 'slug' => 'truemisha', ), ) );
В результате:

Обратите внимание, что градиент в самом редакторе уже работает без каких-то дополнительных стилей, однако, когда вы будете стилизовать отображение блоков на сайте, то обратите внимание на следующие CSS-классы:
has-background-gradient,has-{ярлык градиента}-gradient-background, в нашем случаеhas-truemisha-gradient-background
А в стилях это будет выглядеть вот так:
.has-truemisha-gradient-background{ background: linear-gradient(135deg, rgba(255,0,0,.8) 0%, rgba(255,0,0,0) 100%); }
Полное отключение градиентов
Если не хотите использовать градиенты в своей теме, то можете отключить их этим кодом:
// отключаем произвольные градиенты add_theme_support( 'disable-custom-gradients' ); // удаляем существующие палитры градиентов add_theme_support( 'editor-gradient-presets', array() );
Но можете также ограничиться и первой строчкой – в таком случае ваши произвольные палитры градиентов останутся доступны, но пользователь не сможет изменять их и задавать произвольные градиенты.
А для своего блока как задать, это какой компонент? Он в ColorPalette что ли или где
Попробуйте
ColorGradientControl, если нужно использовать и опцию цвета, и градиента, илиGradientPicker– только для градиентов.