Произвольные палитры цветов Gutenberg
Когда вы редактируете пост при помощи редактора Gutenberg, вы можете заметить вкладку «Настройки цвета» у многих блоков, которая выглядит вот так:

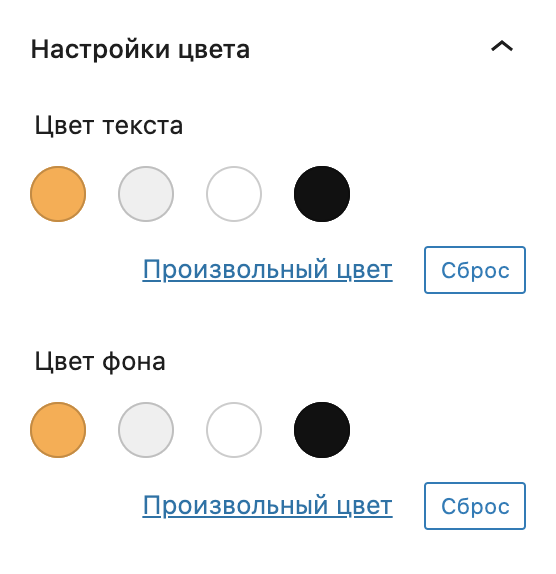
Дело в том, что когда вы создаёте свою тему с поддержкой Gutenberg либо работаете над своим собственным сайтом, то вам ради перфекционизма удобства было бы неплохо указать предопределённые цвета, например для проекта «Маркетинговая рубка» я задавал такой набор цветов:

А для собственного misha.agency моя палитра и вовсе прекрасна! 😁

Чтобы создать собственную палитру для Gutenberg, вам нужно сделать две вещи – зарегистрировать цвета и настроить CSS для редактора и сайта.
Хотите лучше прокачаться в Gutenberg? Начните с моего видеокурса по созданию блока.
1. Регистрация новых цветов в палитру при помощи add_theme_support()
С функцией add_theme_support() вы возможно уже знакомы, но с приходом Gutenberg она получила новую жизнь, и тут мы используем её для регистрации цветов:
add_action( 'after_setup_theme', 'truemisha_color_palette' ); function truemisha_color_palette(){ add_theme_support( 'editor-color-palette', array( array( 'name' => 'Оранж', 'slug' => 'orange', 'color' => '#ffab40', ), array( 'name' => 'Сероватый', 'slug' => 'grey', 'color' => '#efefef', ), array( 'name' => 'Белый', 'slug' => 'white', 'color' => '#fff', ), array( 'name' => 'Блэк', 'slug' => 'black', 'color' => '#111', ), ) ); }
После этого цвета уже появятся в палитре, но их применение не будет иметь никакого эффекта на сайте, поэтому мы переходим ко второму шагу.
Но сначала ещё один момент…
Как сохранить уже существующую палитру и добавить в неё цвета не перезаписывая полностью?
Да, если вы разрабатываете свою собственную тему, то всё прекрасно, но что, если вы пишете какой-то плагин возможно или дочернюю тему и не хотите терять уже зарегистрированные цвета и не перезадавать их заново?
Решение легче, чем кажется:
// 1. Сначала получаем уже существующую палитру $editor_color_palette = get_theme_support( 'editor-color-palette' ); // 2. Тут добавляем новые цвета в массив $editor_color_palette // ... // 3. И перезаписываем палитру с уже новыми цветами add_theme_support( 'editor-color-palette', $editor_color_palette );
2. CSS для зарегистрированных цветов
На самом деле тут всё сводится к двум CSS-классам:
.has-orange-color { color: #ffab40; } .has-orange-background-color { background-color: #ffab40; } /* и так же делаем для остальных трёх цветов нашей палитры */
Добавляем эти CSS-правила в таблицу стилей сайта.
3. Отключаем выбор произвольного цвета
Для произвольных цветов нам не требуется никаких дополнительных CSS-стилей, однако это может дать слишком много свободы пользователю сайта и в итоге задуманный вами дизайн будет уже не тот 🙃
В таких случаях вы можете отключить возможность произвольного выбора цвета этой строчкой кода:
add_theme_support( 'disable-custom-colors' );
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.