Добавление стилей темы в редактор Gutenberg
Одним из основных и неотъемлемых шагов создания темы для WordPress сегодня – это стилизация редактора Gutenberg под неё, чтобы контент в нём выглядел так же, как на сайте. Давайте в этом уроке с ней разберёмся.
Также у меня на сайте есть видеокурс по созданию темы WordPress на основе готовой HTML-вёрстки и в нём есть отдельный урок по стилизации Gutenberg.
1. Подключаем таблицу стилей
Помимо собственно подключения файла CSS функцией add_editor_style() нам надо ещё и включить поддержку стилей через add_theme_support(). Вот код:
add_action( 'after_setup_theme', 'truemisha_theme_setup' ); function truemisha_theme_setup() { // включаем поддержку add_theme_support( 'editor-styles' ); // путь к таблице стилей относительно папки с темой add_editor_style( 'assets/style-editor.css' ); }
2. Применение CSS-стилей
Стили для блоков
Тут ничего сложного, вы можете использовать селектор .wp-block, тогда вы стилизуете сразу каждый блок, либо же .wp-block-{название блока} для того, чтобы стилизовать конкретный блок.
Стили для выравнивания контента
Предположим вы решили-таки стилизовать блоки, используя селектор .wp-block, например вы хотите задать ширину контента, что, я считаю, необходимо сделать для каждой темы.
И тут вы сталкиваетесь с тем, что у темы могут быть включены выравнивания «По ширине содержимого» и «Во всю ширину». Про то, как их включить, я описывал в этом уроке.
На самом деле задачу это сильно нам не усложняет, тогда код будет выглядеть следующим образом:
.wp-block { max-width: 800px; } .wp-block[data-align="wide"] { /* по ширине содержимого */ max-width: 1200px; } .wp-block[data-align="full"] { /* во всю ширину */ max-width: none; }
Типографика
Прежде всего вы наверное захотите подключить шрифты, например я использую довольно часто Google Fonts и для этого, чтобы их подключить, сработают два варианта:
- Вы можете добавить URL шрифта прямо в функцию
add_editor_style(). - Можете подключить их уже внутри
style-editor.cssпри помощи@import, но лучше первое.
Теперь, когда шрифты подключены, для их задействования в стилях вы можете использовать селекторы body, p и h1-h6. Но именно для основного заголовка страницы мы поступим по-другому, читайте ниже.
А вот пример:
body { color: #333; font-family: Helvetica, sans-serif; font-size: 14px; } p { font-size: 14px; font-weight: normal; line-height: 1.5; text-rendering: optimizeLegibility; }
Основной заголовок
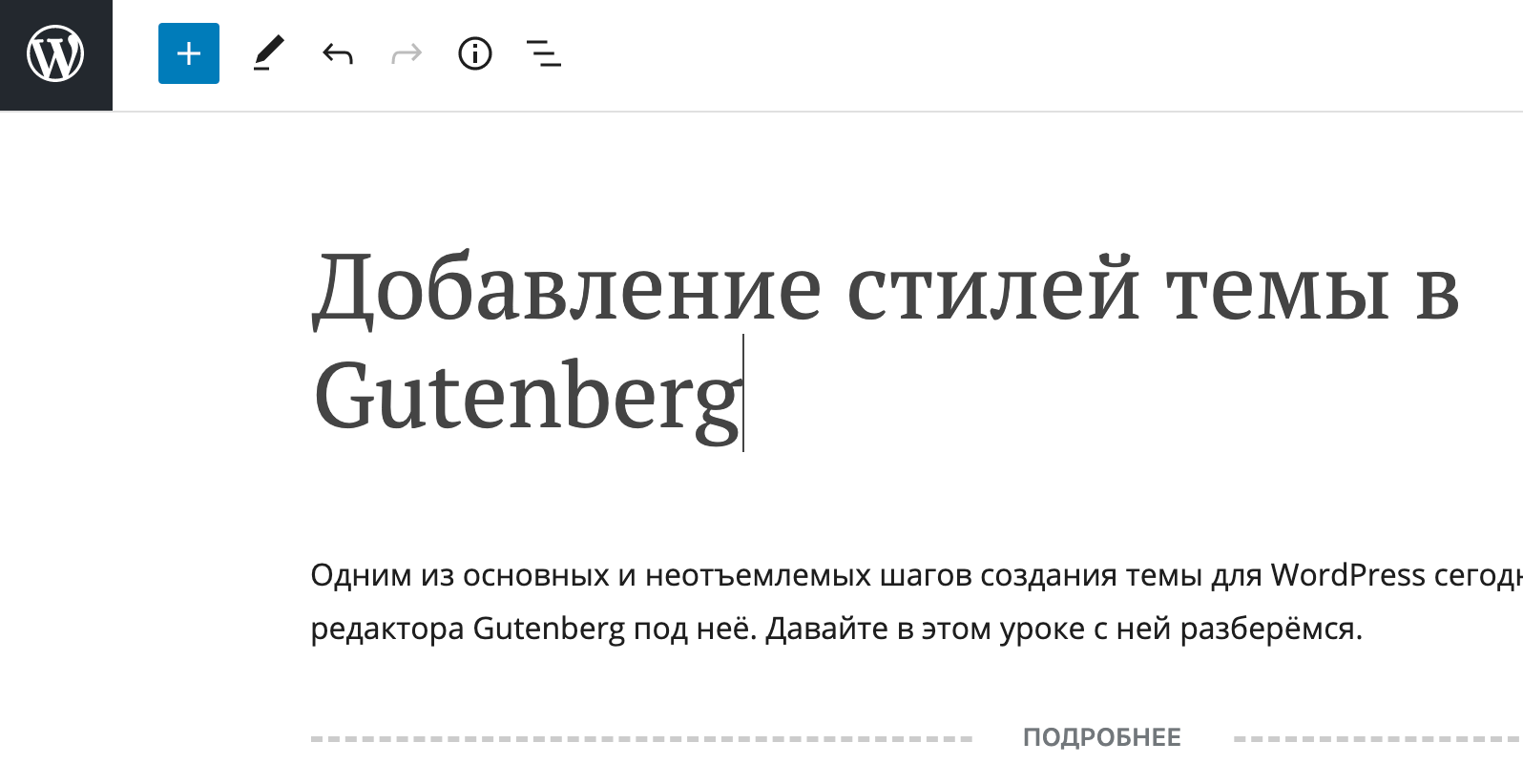
Отдельная история со стилизацией основного заголовка контента, если вы ещё не совсем поняли, о чём я говорю, то вот об этом:

Например у меня стили для него выглядят вот примерно так:
.editor-post-title__block .editor-post-title__input{ color: #444; font-family: "PT Serif",Georgia,serif; font-weight: normal; font-size: 48px; line-height: 1.2; }
Как видите, тут можно отдельно стилизовать HTML-блок, в котором находится само поле ввода заголовка, то есть:
.editor-post-title__block { /* стили самого HTML-блока, в котором находится заголовок */ @media (min-width: 800px) { /* стили для ширины окна браузера 800px и больше */ } .editor-post-title__input { /* стили самого текста */ @media (min-width: 800px) { /* для ширины более 800px */ } } }
Тут немного увлёкся и написал код на SCSS.
Подводим итоги
Я не раз уже сталкивался с кастомной разработкой на WordPress + Gutenberg, где на внешний вид контента редактора разработчики тупо забивают. А клиенты даже не знают, что так можно было!
В итоге теряется сама идея редактора Gutenberg про редактирование контента в том же виде, в котором он отображается на сайте!
Ребята! От того, как вы создаёте сайты в целом зависит будущее WordPress. Да, это маленькая шестерёнка во всём этом, но вот вы блин постарались и сделали хорошо – клиент редактирует сайт и прямо радуется, он конечно же похвастается этим своим коллегам или друзьям, потом и они захотят себе сайт на WordPress и например закажут у вас, что принесёт вам новых заказчиков. Так что давайте не лениться и делать норм.
Реальный пример стилизации редактора можете найти в этом видеоуроке.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.