Размеры шрифтов в редакторе Gutenberg
В этом уроке хотел бы научить вас задавать свой собственный набор размеров шрифтов, которые вы бы хотели сделать поддерживаемыми в вашей теме, а также отключать возможность произвольного выбора размера шрифта.
Этот пост – про создание темы с поддержкой Gutenberg, если же вы хотели бы научиться создавать блоки для редактора Gutenberg, то рекомендую мой видеокурс.
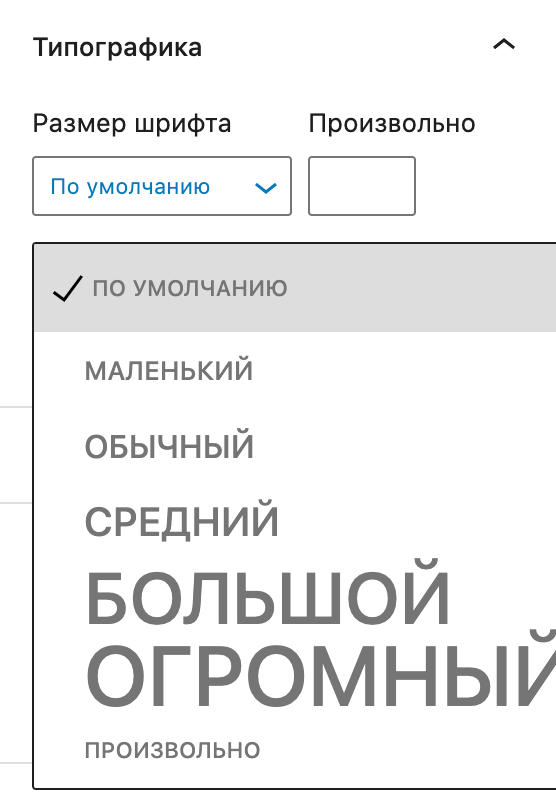
По умолчанию, если вы создали пустую тему для Gutenberg, то там будет доступен подобный набор шрифтов:

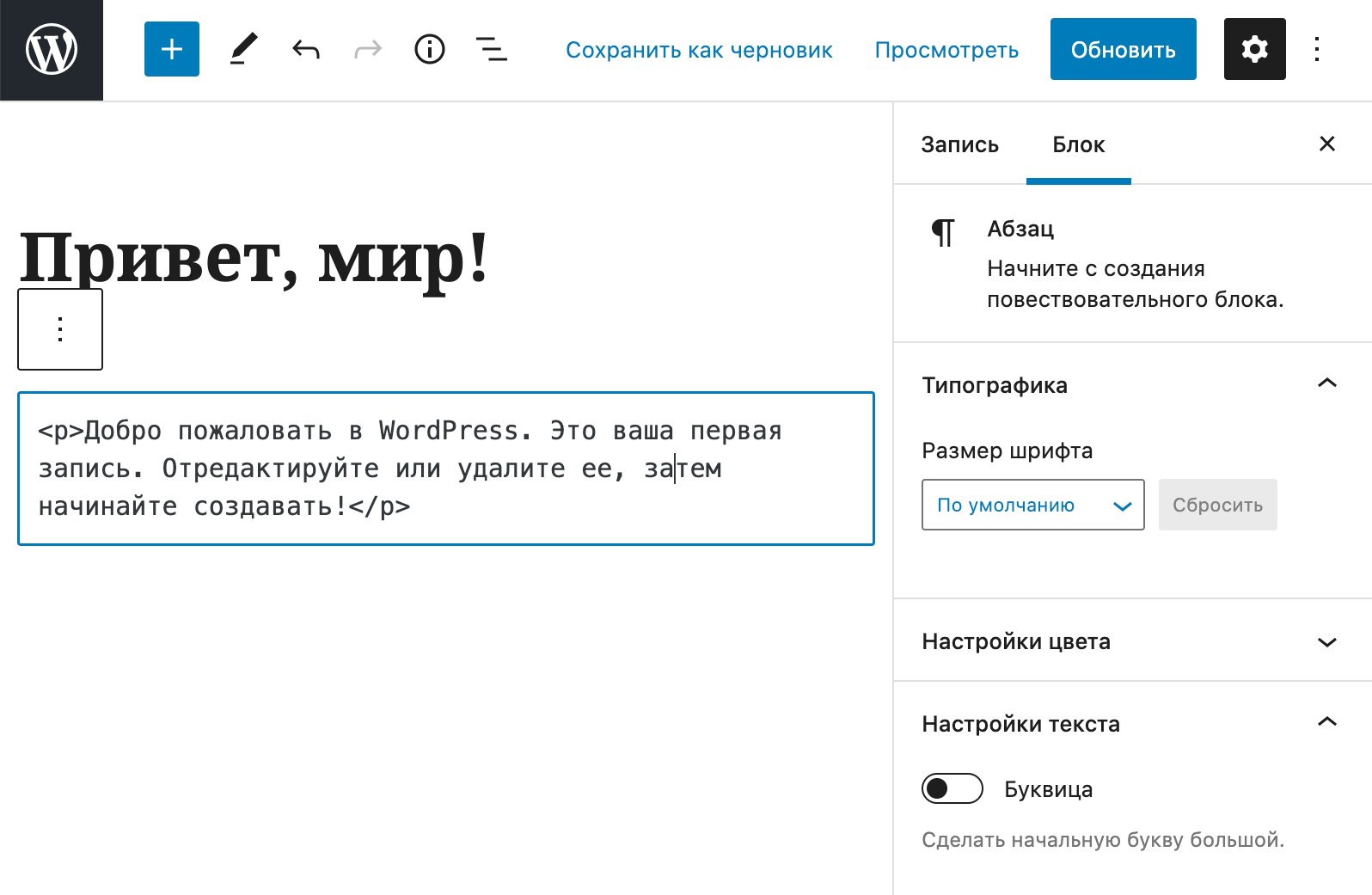
Как видите на скриншоте, у нас по сути есть три выбора – либо выбрать предопределённый зарегистрированный размер шрифта из выпадающего списка, либо указать произвольный размер в поле рядом, либо не выбирать ничего.
Если мы выбираем зарегистрированный размер, то это будет так выглядеть в HTML:
<p class="has-large-font-size">Добро пожаловать в WordPress. Это ваша первая запись.</p>
Если указываем произвольный размер, то он будет вписываться в инлайн-стили:
<p style="font-size:24px">Добро пожаловать в WordPress. Это ваша первая запись.</p>
Теперь давайте попробуем что-нибудь сделать с этими размерами.
Отключаем произвольный выбор размера шрифта
Допустим вы не любите инлайн стили, либо же не хотите давать возможность клиенту указать 150px размер шрифта и сломать сайт, тогда поле произвольного выбора размера шрифта можно отключить всего лишь одной строчкой кода:
add_theme_support( 'disable-custom-font-sizes' );
- И снова мы делаем что-то для Gutenberg функцией add_theme_support(), можете ещё вставить её внутрь хука
after_setup_theme. - Если не знаете, куда в принципе вставлять код, читайте это.
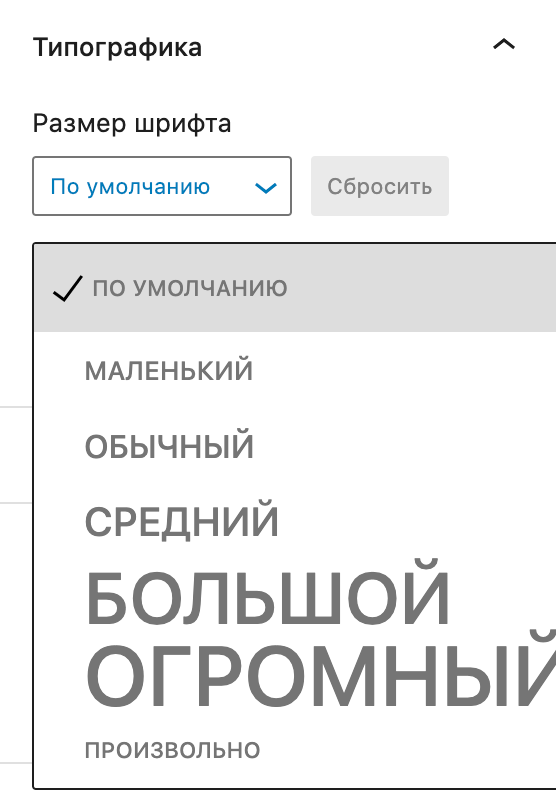
Результат:

Регистрируем собственные размеры шрифтов
Регистрация и предустановка собственных размеров шрифтов очень полезна, потому что стили будут предопределены в вашем CSS-файле сайта и сразу же могут содержать стили адаптивной вёрстки.
add_theme_support( 'editor-font-sizes', array( array( 'name' => 'Маленький', 'size' => 12, // в пикселях 'slug' => 'true-small' ), array( 'name' => 'Большой', 'size' => 20, // в пикселях 'slug' => 'true-large' ) ) );
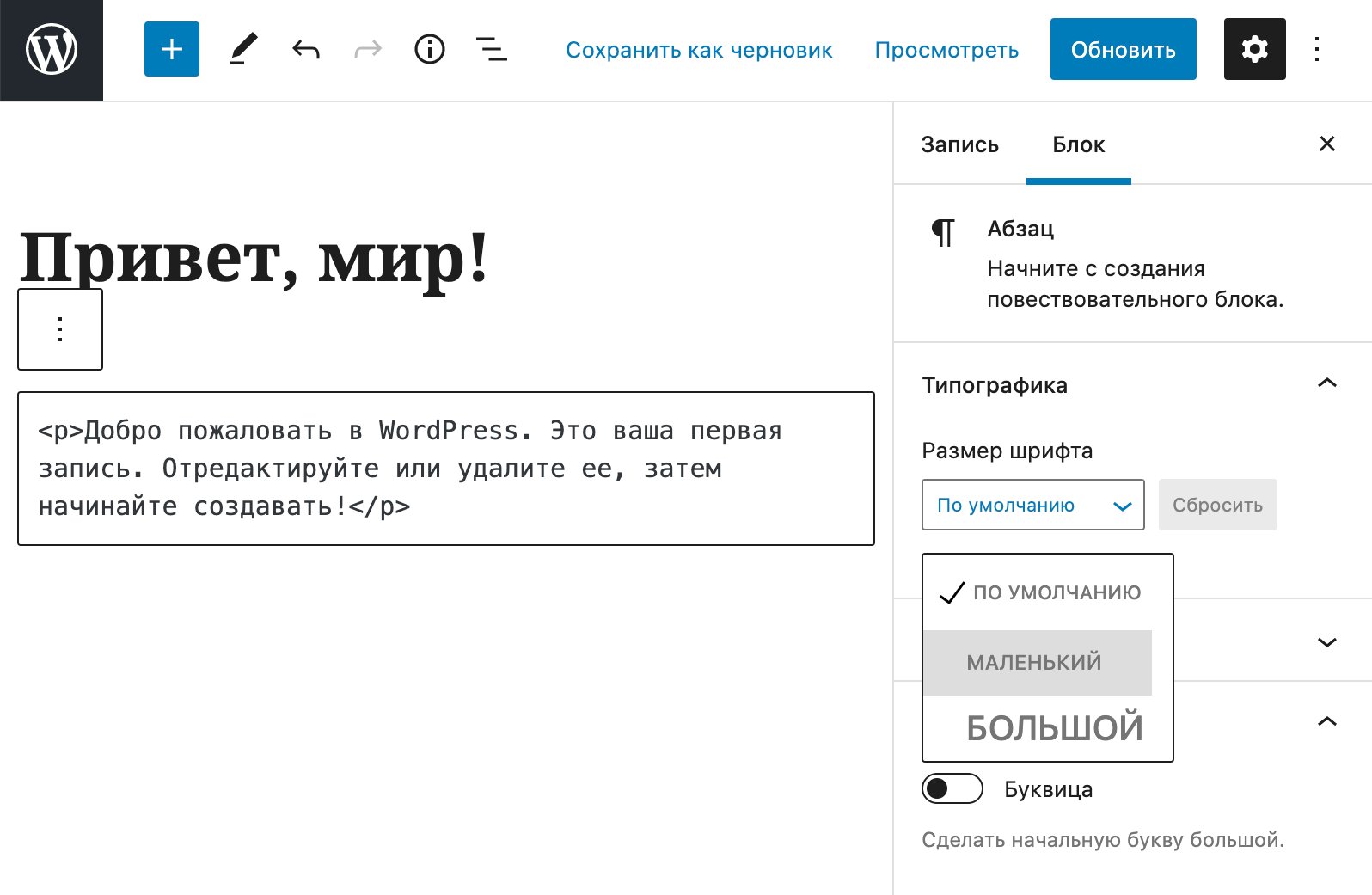
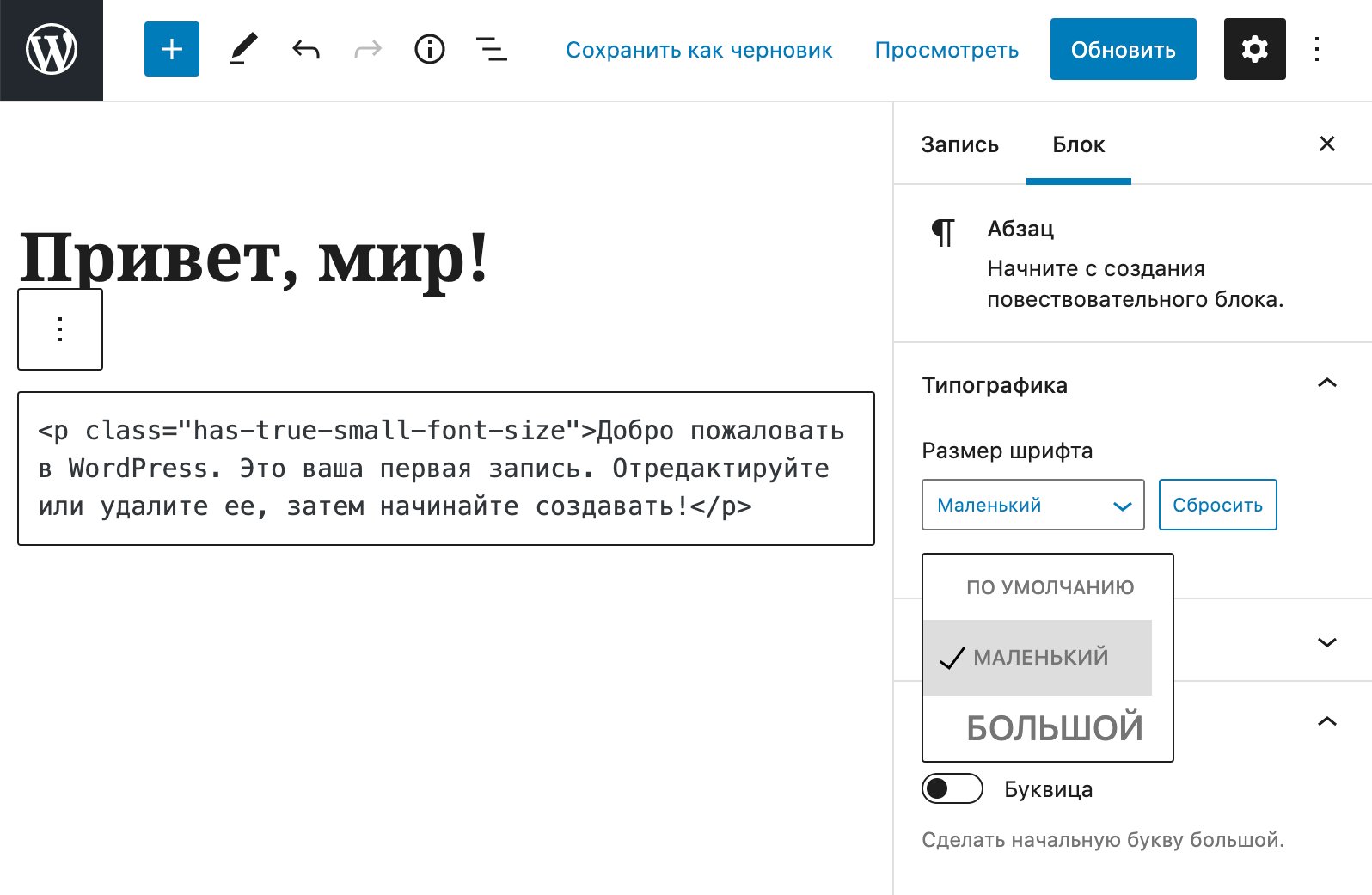
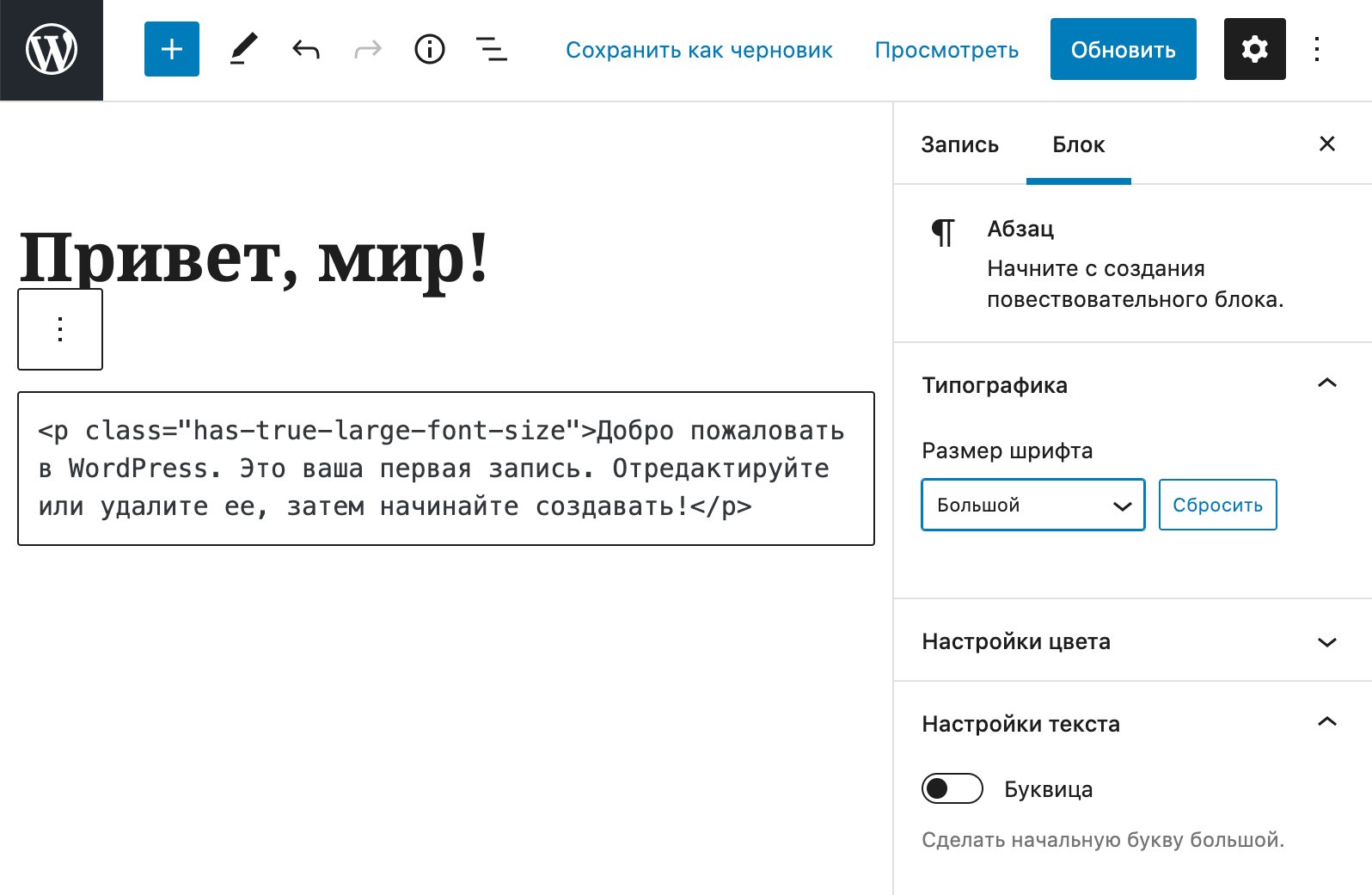
Чтобы вам было нагляднее понять, как изменяется HTML блока при изменении размера шрифта, сделал такой скриншот:

Теперь мы можем использовать CSS, чтобы стилизовать размеры шрифтов для блоков с классами .has-true-small-font-size и .has-true-large-font-size, или другими словами .has-{НАЗВАНИЕ РАЗМЕРА}-font-size.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.