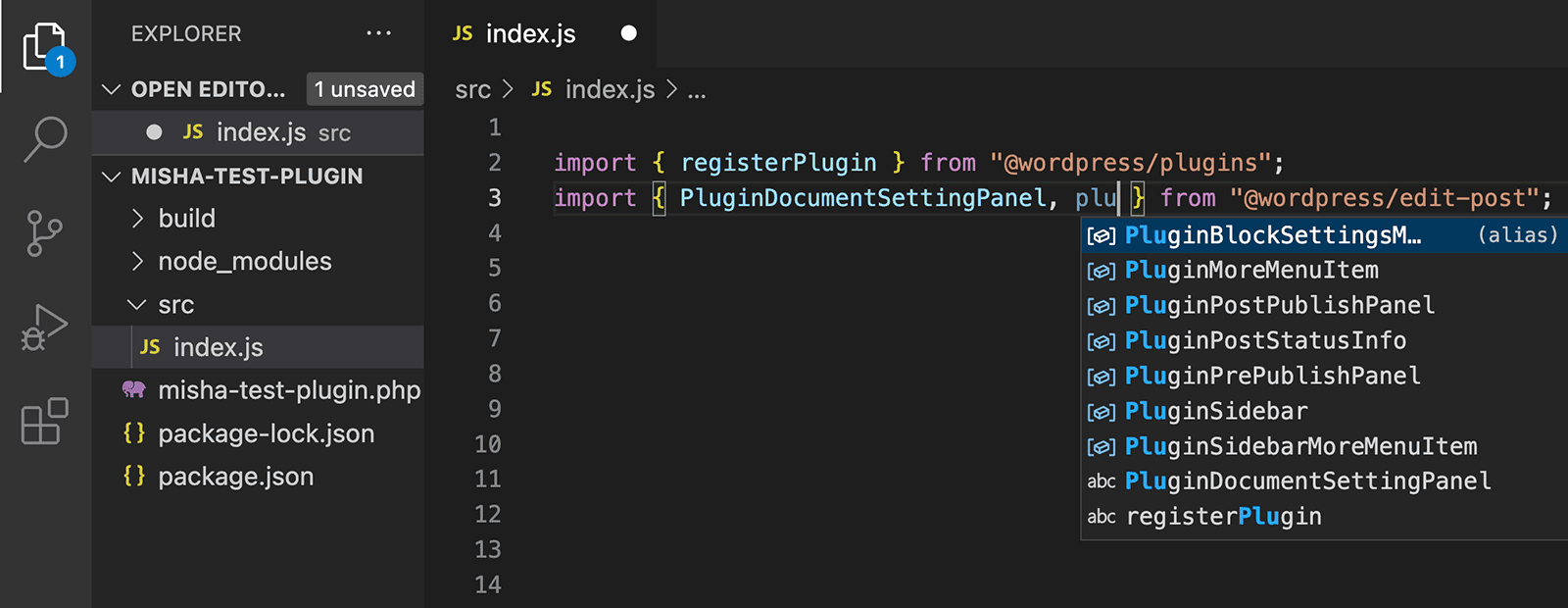
Импорт пакетов @wordpress и как с ними работать

В этом уроке научу покажу вам, как езё можно работать с компонентами Gutenberg, не импортируя их из глобальной переменной wp. Также мы настроим окружения без настройки и установки Webpack и Babel.
Использование classNames при создании своего блока Gutenberg
В этом уроке хочу научить вас использовать утилиту classnames, которая значительно облегчит вам работу с CSS-классами вашего Gutenberg-блока.
Видеоурок: Настройка Webpack / Babel без воды
Когда Gutenberg только появился, я создавал блоки на чистом JavaScript, но быстро пришёл к пониманию, что надо настраивать сборку и кодить на JSX.
Как я разбирался с Webpack. Настройка на примере SCSS.
Как ни странно, детально разобраться с вебпаком я захотел именно для того, чтобы использовать в своих проектах CSS-пропроцессоры. Даже когда появился Gutenberg, я в это решил не вникать и создавал блоки для него на чистом JS 😁