Как я разбирался с Webpack. Настройка на примере SCSS.
Как ни странно, детально разобраться с вебпаком я захотел именно для того, чтобы использовать в своих проектах CSS-пропроцессоры. Даже когда появился Gutenberg, я в это решил не вникать и создавал блоки для него на чистом JS 😁
В этом уроке постараюсь рассказать всё пошагово и очень легко, для тех, кто никогда не работал ни с чем из этого, но очень хочет. Начнём с настройки Node.js, потом перейдём к установке Webpack, и только потом уже установим необходимые для работы с SCSS препроцессором модули, также настроим минификацию.
Как я уже сказал, не очень много с этим работаю, поэтому жду ваших уточнений в комментариях (если будут).
1. Node.js
1.1 Установка
Всё начинается очень легко – нужно перейти на сайт nodejs.org и скачать её как обычную прогу.
Проверяем, что всё установилось, для этого открываем Терминал (у меня Mac OS) и попробуем прочекать версию node.js: node -v
1.2 Инициализируем проект
Для этого открываем терминал в папке с проектом (это лучше сделать через текстовый редактор, который вы используете, я например установил пакет для Atom для работы с терминалом и всё) и запускаем там npm init, после чего будут появляться различные вопросы, например как назвать ваш проект, какая у него версия и т.д
- package name – название проекта (по умолчнию – название папки проекта),
- version – версия (по умолчанию 1.0.0),
- description – описание проекта,
- entry point – типо основной файл вашего npm-проекта, который и будет запускаться при его сборке, это нам пока не понадобится, можно оставить значение по умолчанию (по умолчанию index.js),
- test command – команда, которая будет происходить при запуске
npm run test, оставляем значение по умолчанию, - git repository и keywords не понадобится,
- author – легко, имя автора,
- license – лицензия, (по умолчанию ISC),
Не беспокойтесь, любую из этих настройек вы сможете вручную поменять в файле package.json, который создастся после запуска npm init.
2. Установка Webpack
2.1 Установка
Тут возможно кто-то захочет использовать, либо уже использует Gulp, насколько я понимаю, большой разницы там нет, но я решил использовать webpack, потому что когда мы находим кастомные блоки для Gutenberg, они все на webpack.
Для установки webpack для проекта, там же, в терминале запускаем npm i webpack webpack-cli -D. Ключи -D или --save-dev означает, что webpack нам нужен только при разработке, но не нужен в рабочей версии проекта.
После выполнения команды запустится установка, после установки произойдёт вот что:
- В файле
package.jsonвdevDependenciesпоявится"webpack": "^версия", - В проекте с темой появится папка
node_modules, там будут лежать файлы модуля вебпак. Когда потом будете переносить ваш плагин/тему на живой сайт, очень прошу, не переносите эту папку!! 🤦♂️
После установки также откройте файл package.json и добавьте в параметр scripts следующее:
"scripts": { ... "build": "webpack", "start": "webpack --watch" },
- Когда в консоли будете писать
npm run build– у вас будет запускаться сборка проекта. - Если напишете
npm run start– webpack начнём мониторить изменения файлов и осуществлять сборку после сохранения.
2.2 Конфигурация webpack.config.js
Ещё один конфигурационный файл, который нам понадобиться создать самим. Начнём с такого шаблона в содержимом файла.
const path = require('path'); module.exports = { mode: 'development', entry: './src/index.js', output: { path: path.resolve(__dirname, 'assets'), filename: 'scripts.js' } };
Напоминаю, что наша цель вебпака в этом уроке – чтобы он собирал нам скрипты в scripts.js, и файл style.css из файлов sass. Т е есть файлы на входе и на выходе. И в webpack.config.js мы как раз это и прописываем.
entry(строка 4) – ничего общего сindex.jsиз шага 1.2. Это входной JS файл, в который будут подключаться все остальные, он находится в папкеsrc. Тут ничего придумывать не нужно – всё стандартно.output(строка 5) – то, где создавать файл результата выполнения сборки. У меня этоassets/script.js, но стандартно обычно для этого используется директорияdist.
В принципе можете создать все необходимые директории и файлы, а также index.php (у нас же тема WordPress) и подключить в неё файл scripts.js
2.3 Проверяем, что на этом этапе webpack работает
Суть проверки будет заключаться в том, что я создам два JS файла с каким-то изишным кодом, подключу их в index.js, запущу вебпак и проверю, что произойдёт на сайте.
Итак, я создаю два файла test.js и test_1.js, которые располагаются в папке /src/js. В каждый из них я запишу по одной строчке кода, например console.log( 'какой-то текст' ).
Затем в файле index.js я их подключаю следующим образом:
import './js/test.js'; import './js/test_1.js';
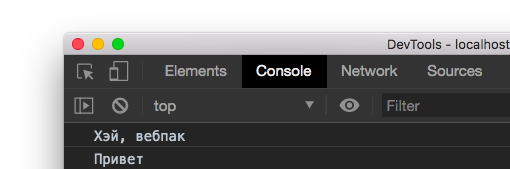
После этого открываю терминал для проекта и запускаю сборку npm run build. Теперь, если правильно подключили файл scripts.js на вашем сайте, то в консоли браузера у вас должны появиться два сообщения.

Если проводить параллель с темой или плагином WordPress, то я бы использовал сборку непосредственно для той части кода, в которой я планирую работать с Gutenberg, React. Собирать лёгкий jQuery-код для самого сайта нет смысла. Про настройку JSX я наверное ещё напишу отдельно.
Также обратите внимание на содержимое файла assets/script.js при переключении mode на production.
3. SASS/SCSS
3.1 Как это будет
Сначала давайте немного наглядности, чтобы вам было понятно. Точно так же, как и с JS файлами, давайте проделаем следующее:
1. Создаем директорию /src/scss и добавим в неё файл main.scss,
2. Одна из фишек препроцессоров – переменные, поэтому содержимое файла закинем такое:
$color: #fefefe; body{ color: $color; }
3. Подключим наш файл main.scss там же – в index.js – import './scss/main.scss';,
4. Файл style.css в папке с темой у нас уже создан
Конечно сборку сейчас запускать не надо, у вас ничего не будет работать, я ведь хотел показать вам лишь общую картину.
Про синтаксис SASS особо никаких ссылок приводить не буду, потому что там всё очень легко и вы сможете загуглить. Ну хорошо, хорошо, мне нравится эта дока.
3.1 Установка
Устанавливаем это:
npm i css-loader sass-loader node-sass mini-css-extract-plugin -D
3.2 Настройка webpack.config.js
Тут нужно сделать несколько вещей, сначала я скопирую вам готовый webpack.config.js, а потом прокомментирую его по частям.
const path = require('path'); const miniCss = require('mini-css-extract-plugin'); module.exports = { mode: 'development', entry: './src/index.js', output: { path: path.resolve(__dirname, 'assets'), filename: 'scripts.js' }, module: { rules: [ { test: /\.(scss|css)$/, use: [ miniCss.loader, { loader : 'css-loader', options: { url : false } }, 'sass-loader' ], }, ], }, plugins: [ new miniCss({ filename: '../style.css', }), ] };
- На строчке 2 мы подключили наш установленный плагин
mini-css-extract-plugin - Также у нас появились параметры module и plugins
- На строчке 23 указано
filename: '../style.css', что значит – нам не нужно создавать файл в assets, а использовать файл стилей темы. - Также мы на строке 19 передаём параметр
url : false, чтобы webpack не напрягал с путями изображений, так как я их планирую сразу расположить, где мне нужно. А то у вас были бы ошибки типа «Module not found: Error: Can’t resolve ‘./assets/logo.svg». Кроме того, раньше этот параметр передавали какcss-loader?url=false, но сейчас такая тема вызывает ошибку «CSS Loader has been initialized using an options object that does not match the API schema.»
3.3 Минификация CSS
Минификация буде происходить после того, как вы поменяете строчку в webpack.config.js с
module.exports = { mode: 'development',
На
module.exports = { mode: 'production',
Продолжение про настройку Babel вы можете найти в этом уроке.
Собирал сам тупил глуглил 3 месяца
https://github.com/Fobiya/coursecode
Намного проще и быстрее использовать Larave-Mix. Там всё это делается за 5 минут =)
Миша привет, а ты не думал чтобы настроить вебпак. Типа для каждого scss свой css и каждый отдельный файл подключать к блоку. Аналогично с js.
Привет!
Пока что нет
А вообще так делать это хорошая идея?
тут ответ одновременно да или нет
всё от разных факторов зависит
Я так пробовал с Галпом. Проблема связана с автообновлением стилей. Когда стили автообновляются из многих файлов, то это все начинает тормозить и лучше использовать один файл стилей.
Привет. Есть легче способ установки вебпака, погугли в связки с phpstorm.
Ещё очень удобно scss разбивать на файлы, где в одном файле буду функции, в другом переменные стилей, третий очистка (обнуление), хидер, футер, секции и т.д. Всё через import. В итоге получится один файл на продакшне
Привет!
да, файлы очень удобно разделять.
Все круто, но где ответ на вопрос "Зачем? Зачем ты это делал?" =)
Одно слово – Gutenberg 🙃
Миша, привет, не подскажешь как разделить компиляцию scss файлов.
То есть чтобы компилировалось вот так:
frontednd.scss -> frontednd.css
backend.scss -> backend.css
Привет, у меня так разделены: