Настройка Webpack / Babel без воды
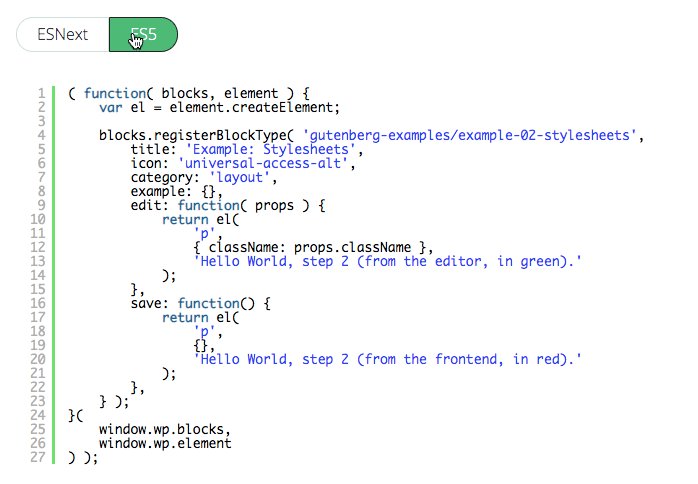
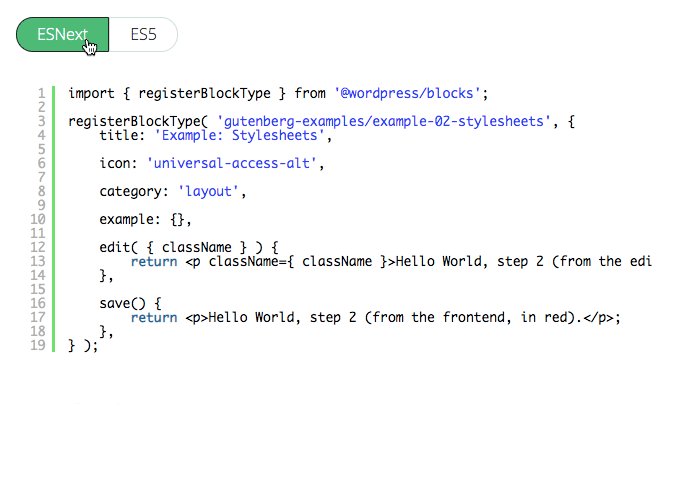
Если зайти в официальную документацию WordPress по Gutenberg, то можно заметить, что код в ней в основном представлен в двух синтаксисах:

Сразу могут возникнуть вопросы – а в чём разница? Какой лучше использовать?
Когда Gutenberg только появился (а точнее стал частью WordPress), это был декабрь 2018, его уже нельзя было игнорировать. И не знаю с чем это связано, но почему-то с 1-го января любого года у меня появляется большое количество энергии, чтобы делать что-то новое. И делать много. И вот в январе 2019 я уже полностью освоил создание блоков для Gutenberg и других модулей для него на… чистом JavaScript ES5. Если сказать, что код получается некрасивый – ничего не сказать. Поэтому рано или поздно, разрабатывая под Gutenberg, приходишь к пониманию того, что надо настраивать сборку, и кодить нормально на JSX.
Но дело в том, что если просто добавить синтаксис JSX в свой JavaScript код, то браузер не сможет его интерпретировать и поэтому придётся использовать сборку. Cборки проектов для WordPress чаще всего осуществляются на Webpack.
Что будет в этом уроке
- Установим и настроим Webpack.
- Настроим Babel для преобразования JSX кода в JavaScript.
Для того, чтобы скачать мой webpack.config.js, нужно приобрести курс.
- 5 видеоуроков
- Gutenberg больше не будет казаться «великим и ужасным»
- Если вы всё ещё не умеете делать сборку на Webpack, самое время научиться
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году