Урок 3

5000 р3500 р
Добавляем разные типы полей в сайдбар
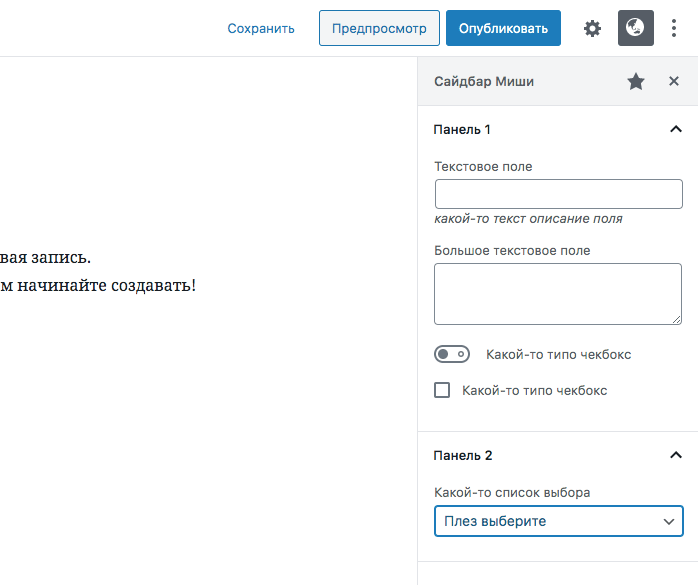
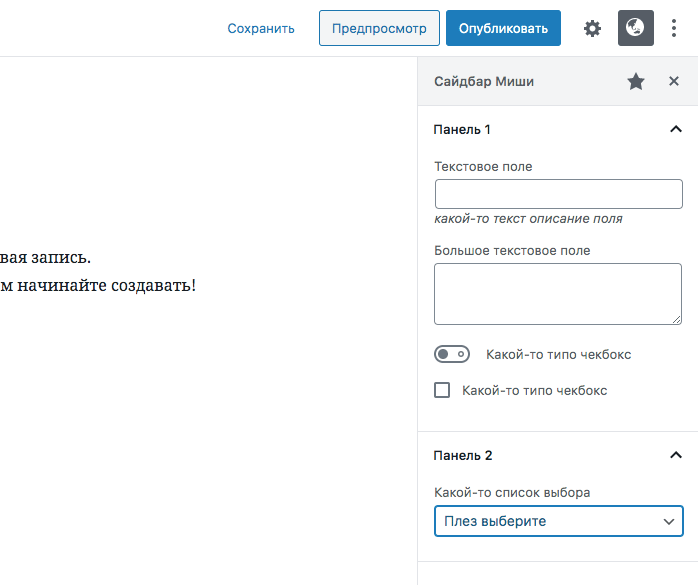
В этом уроке мы попробуем заполнить наши сайдбары и аккордеон-панели не каким-то левым текстом, а полями. В уроке рассмотрим следующие типы полей:
- Обычное текстовое,
- Большое текстовое
<textarea>, - Чекбокс,
- Тоггл (аналог чекбокса, но в другом стиле),
- Радио-кнопки,
- Выпадающие списки значений
<select>, - Поле диапазона значений.
Для того, чтобы скачать готовый код этого урока, нужно приобрести курс.
В результате урока у нас получится:

Купить курс
- 5 видеоуроков
- Gutenberg больше не будет казаться «великим и ужасным»
- Если вы всё ещё не умеете делать сборку на Webpack, самое время научиться
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году