Подключение CSS и JS в зависимости от используемых блоков в контенте
Цель этого поста – показать вам одну из встроенных функций в WordPress 5.0+, позволяющую вам делать разное, в зависимости от того, есть ли определённые блоки Gutenberg в контенте поста или страницы или нет.
Отключаем Gutenberg на определённых шаблонах страниц
В целом у вас не должно возникнуть больших трудностей при адаптации обычных контентных страниц сайта под Gutenberg. Однако всё меняется, если мы говорим о комплексных шаблонах страниц.
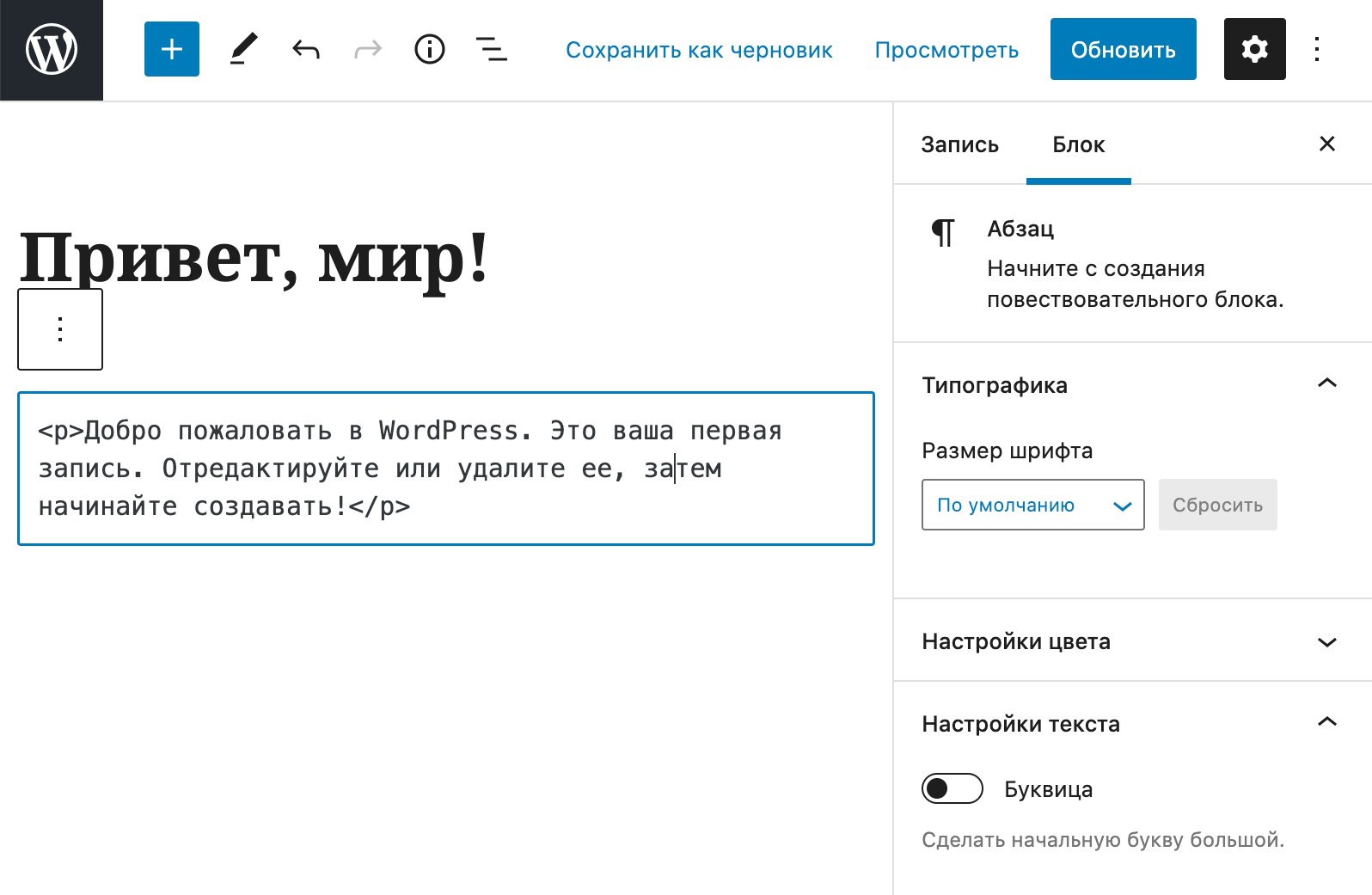
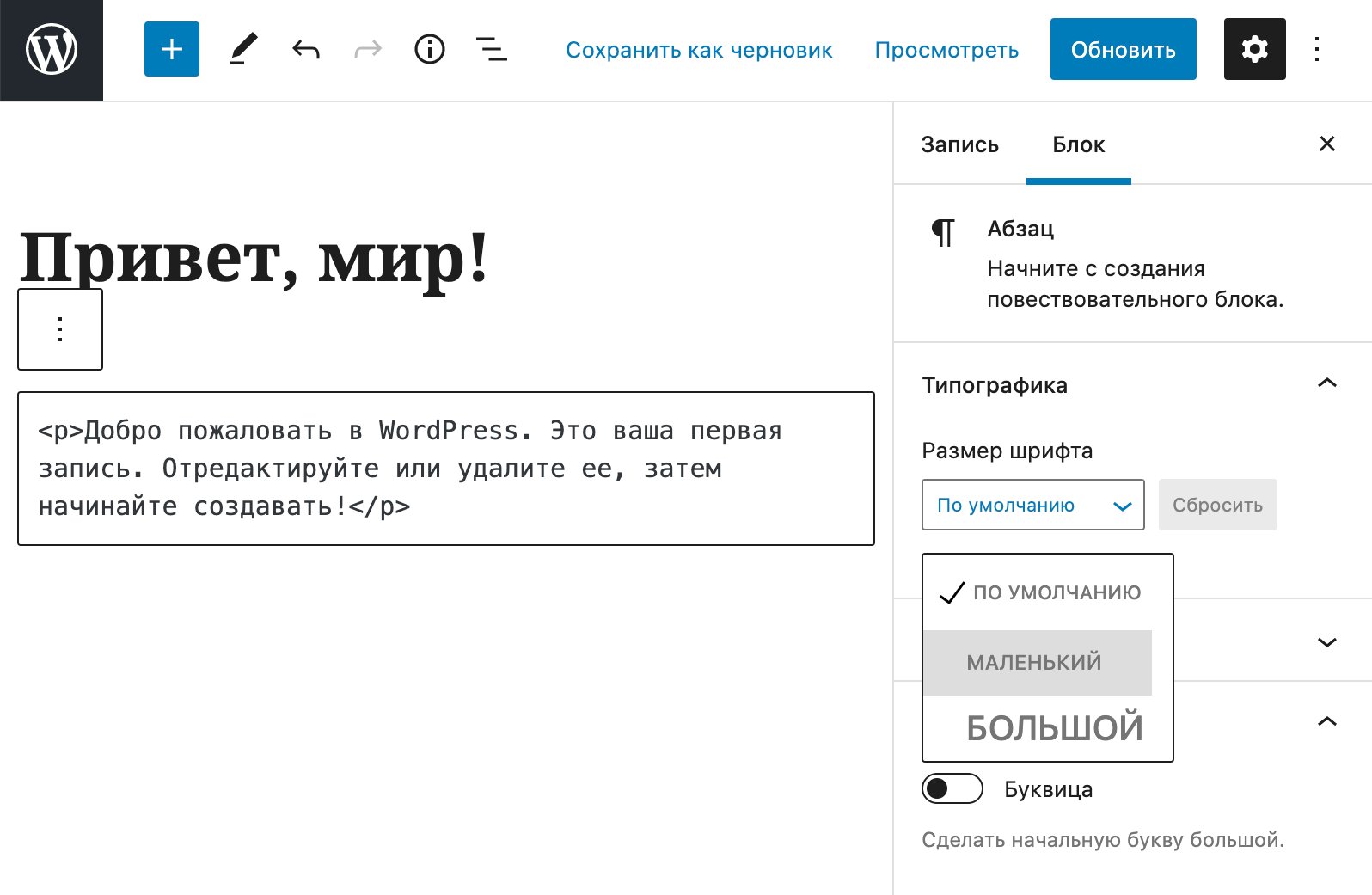
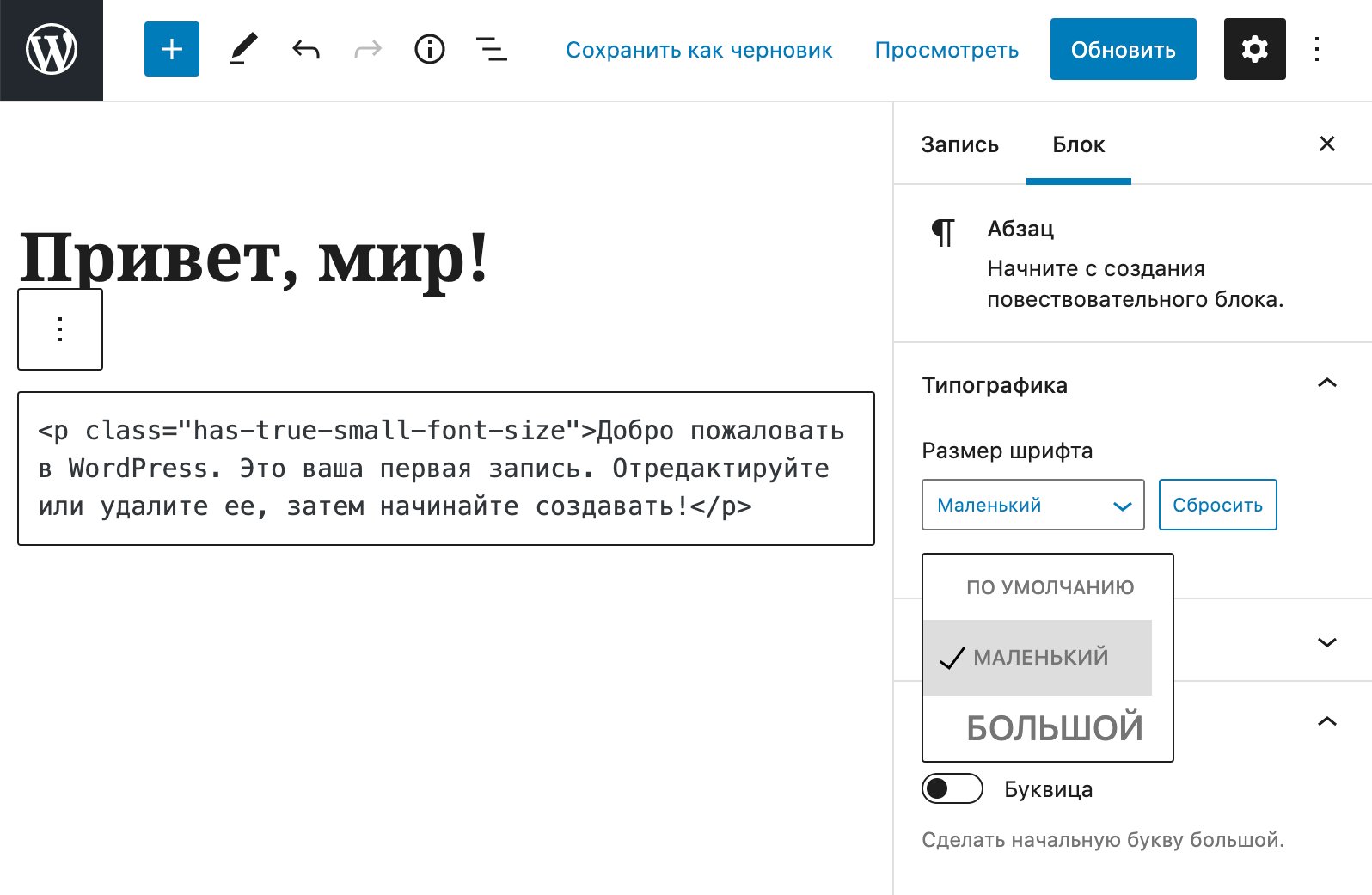
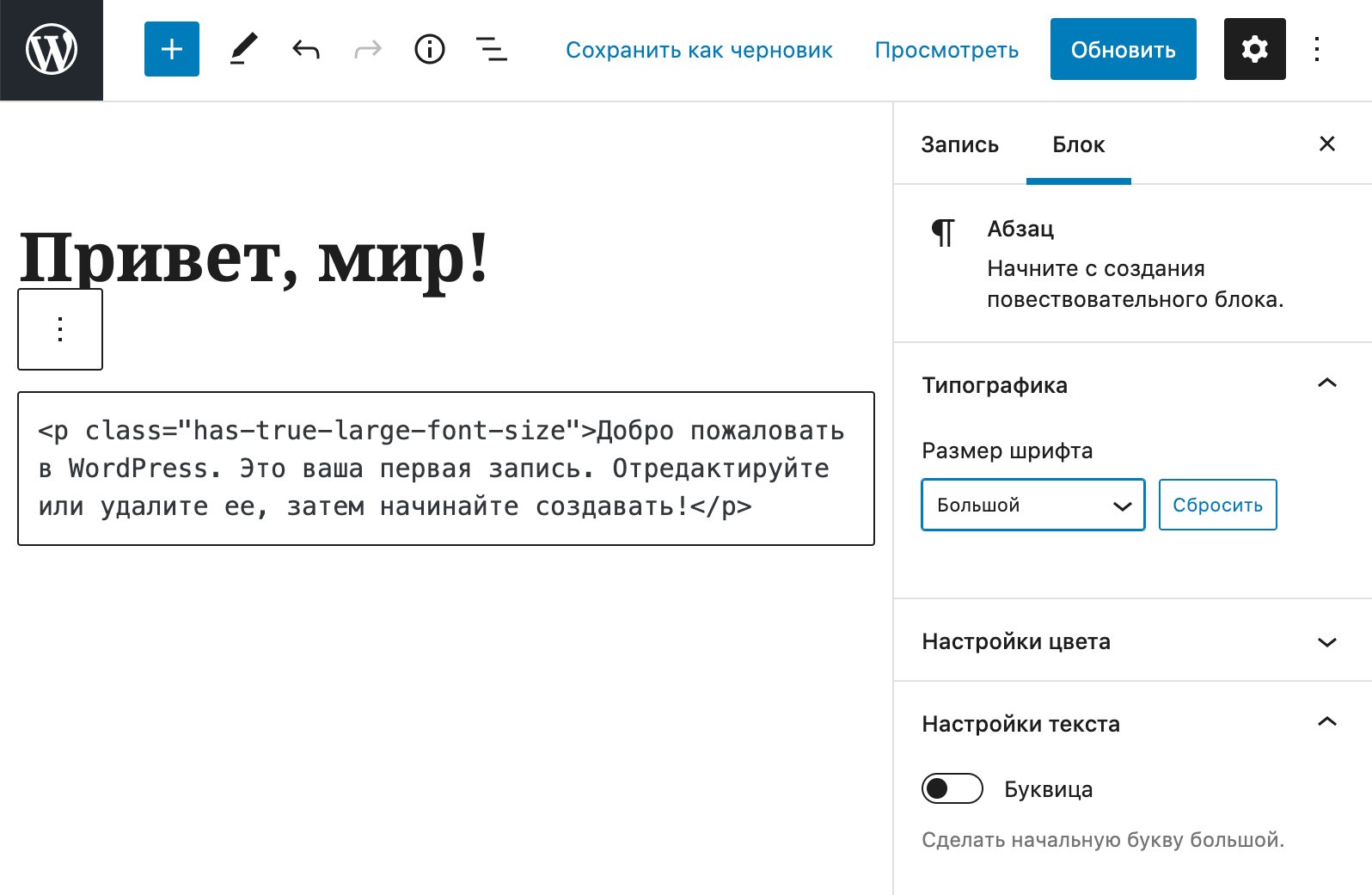
Размеры шрифтов в редакторе Gutenberg

В этом уроке хотел бы научить вас задавать свой собственный набор размеров шрифтов, которые вы бы хотели сделать поддерживаемыми в вашей теме, а также отключать возможность произвольного выбора размера шрифта.
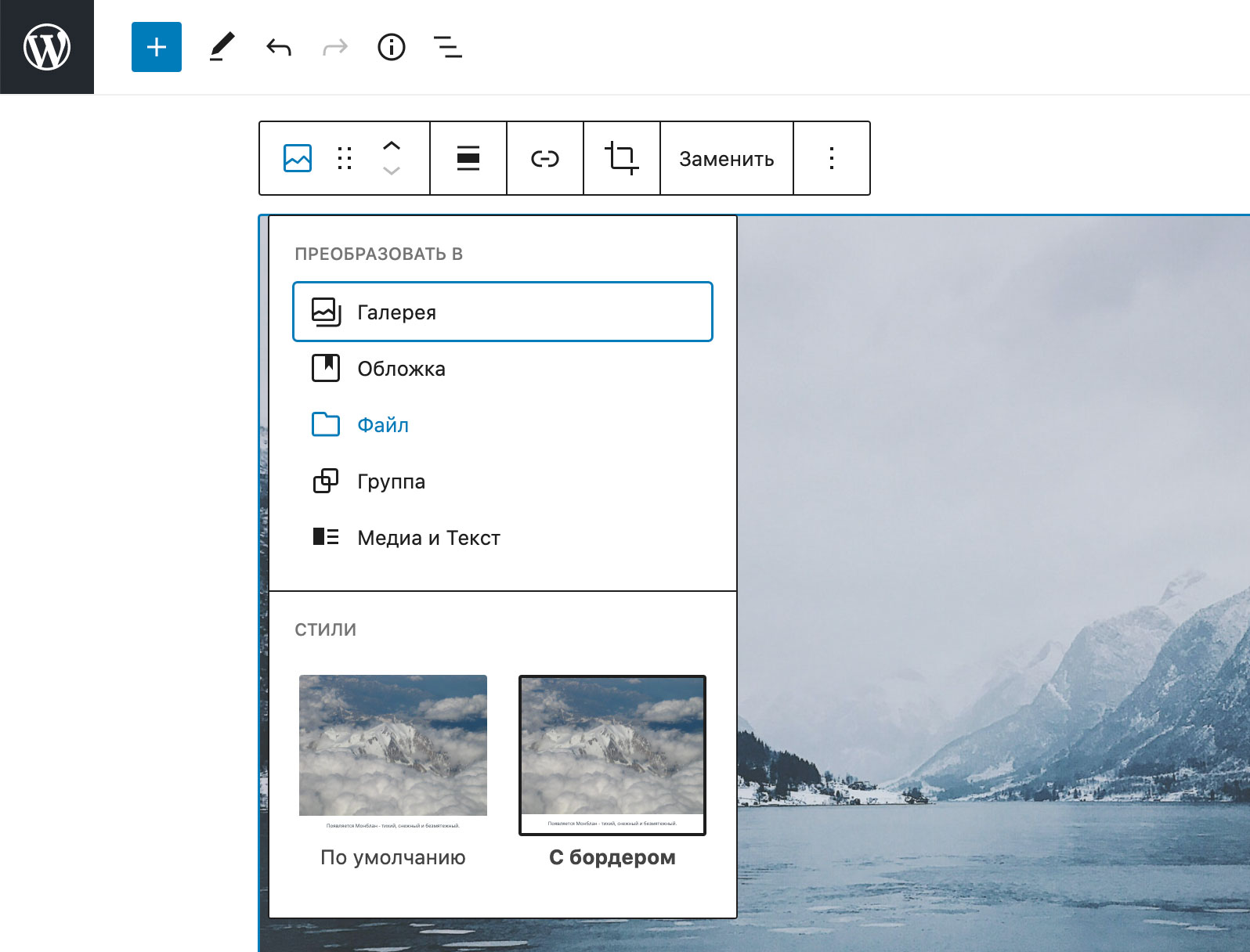
Добавление варианта стиля для блока в Gutenberg

В этом уроке мы поработаем со стилями блоков на примере моего собственного сайта.
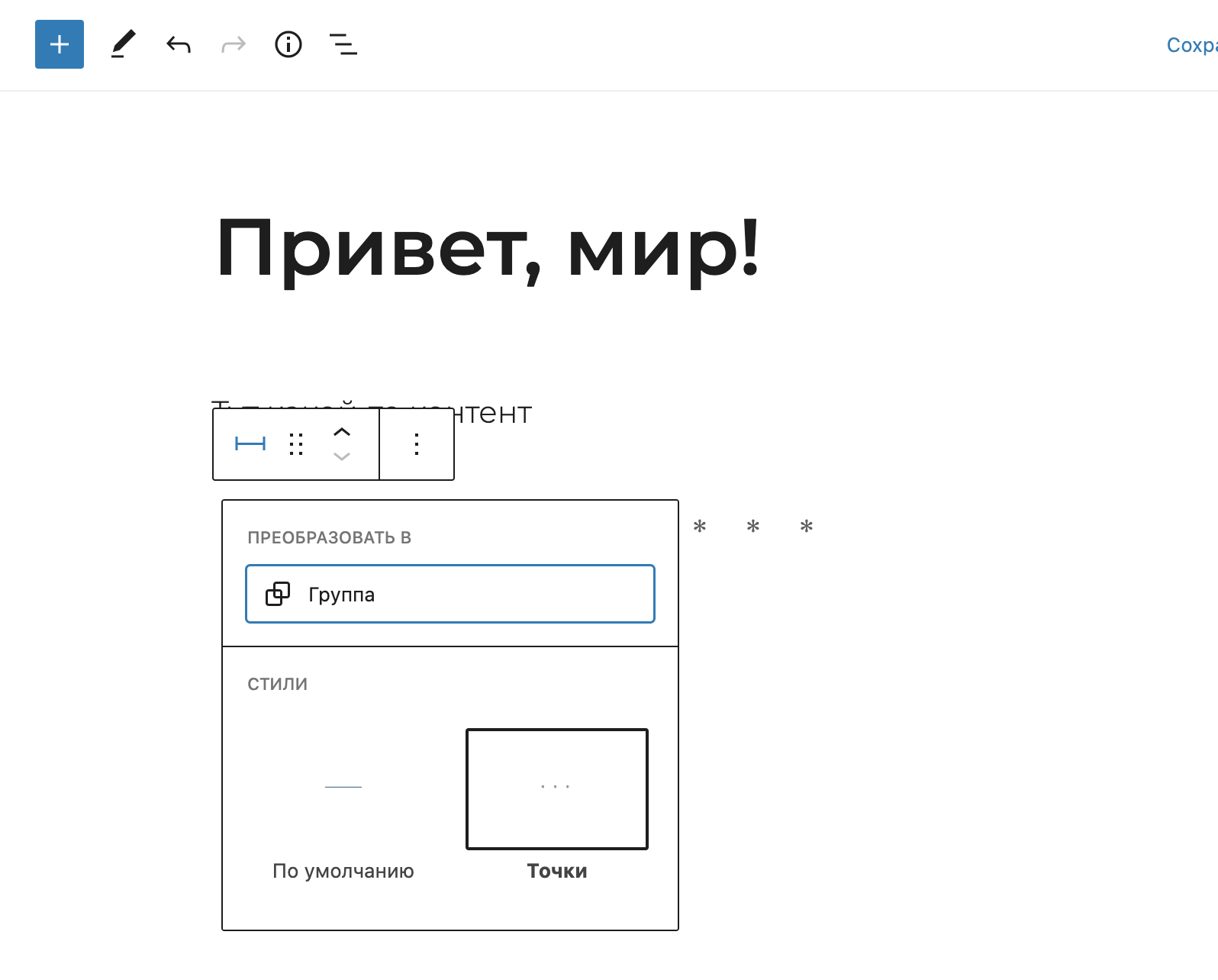
Отключение стилей блоков

В этой ситуации покажу вам реальный пример. Работал над клиентским сайтом и моей задачей было убрать лишние стили у блока «Разделитель», потому что клиенту не нужно было столько.
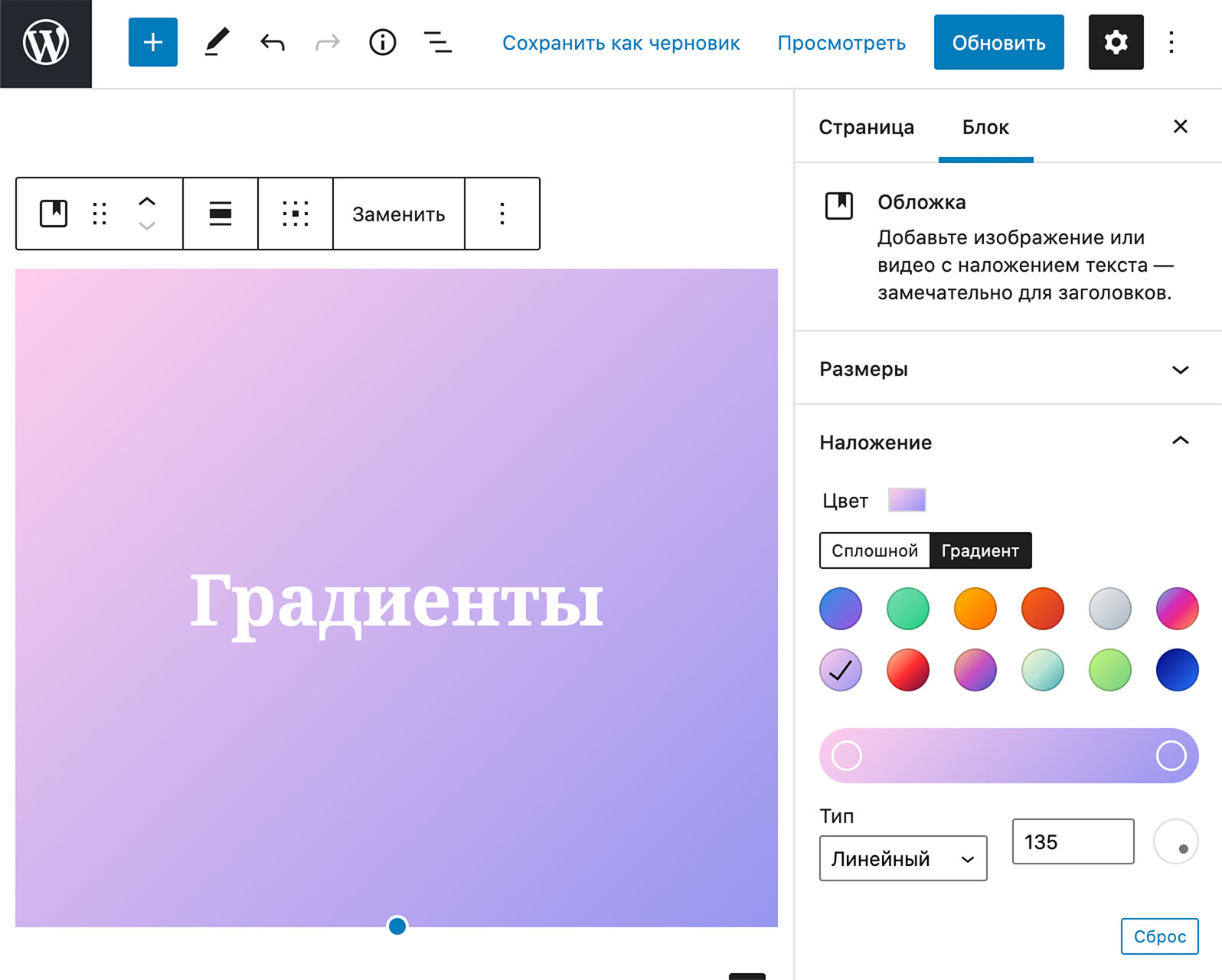
Градиенты в Gutenberg

Редактор WordPress Gutenberg получил свой собственный функционал градиентов, который можно использовать для установки фона некоторым из блоков. В этом уроке покажу вам, как создавать собственные градиенты в нём.
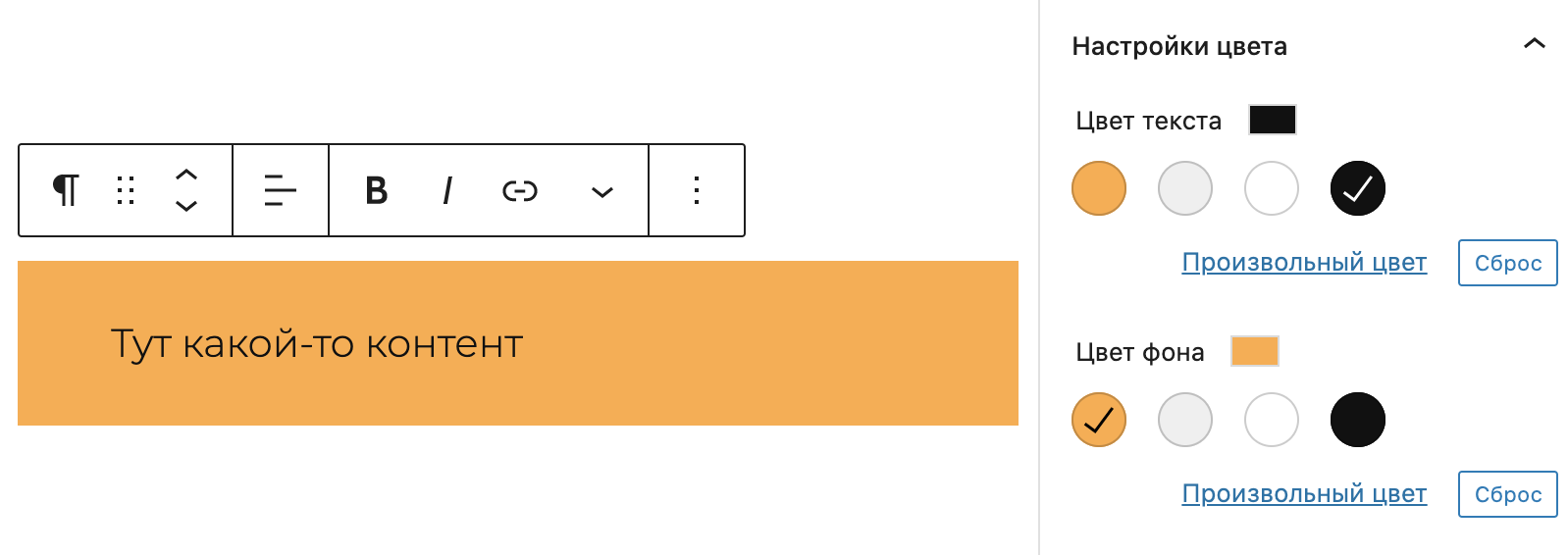
Произвольные палитры цветов Gutenberg

В этом уроке – как создать свою палитру цветов в редакторе Gutenberg. А также как добавить цвета в уже существующую палитру и убрать произвольный выбор цвета.