Отключение стилей блоков
В этой ситуации покажу вам реальный пример. Работал над клиентским сайтом и моей задачей было убрать лишние стили у блока «Разделитель», потому что клиенту не нужно было столько.
Хотите лучше прокачаться в Gutenberg? Начните с моего видеокурса по созданию блока.
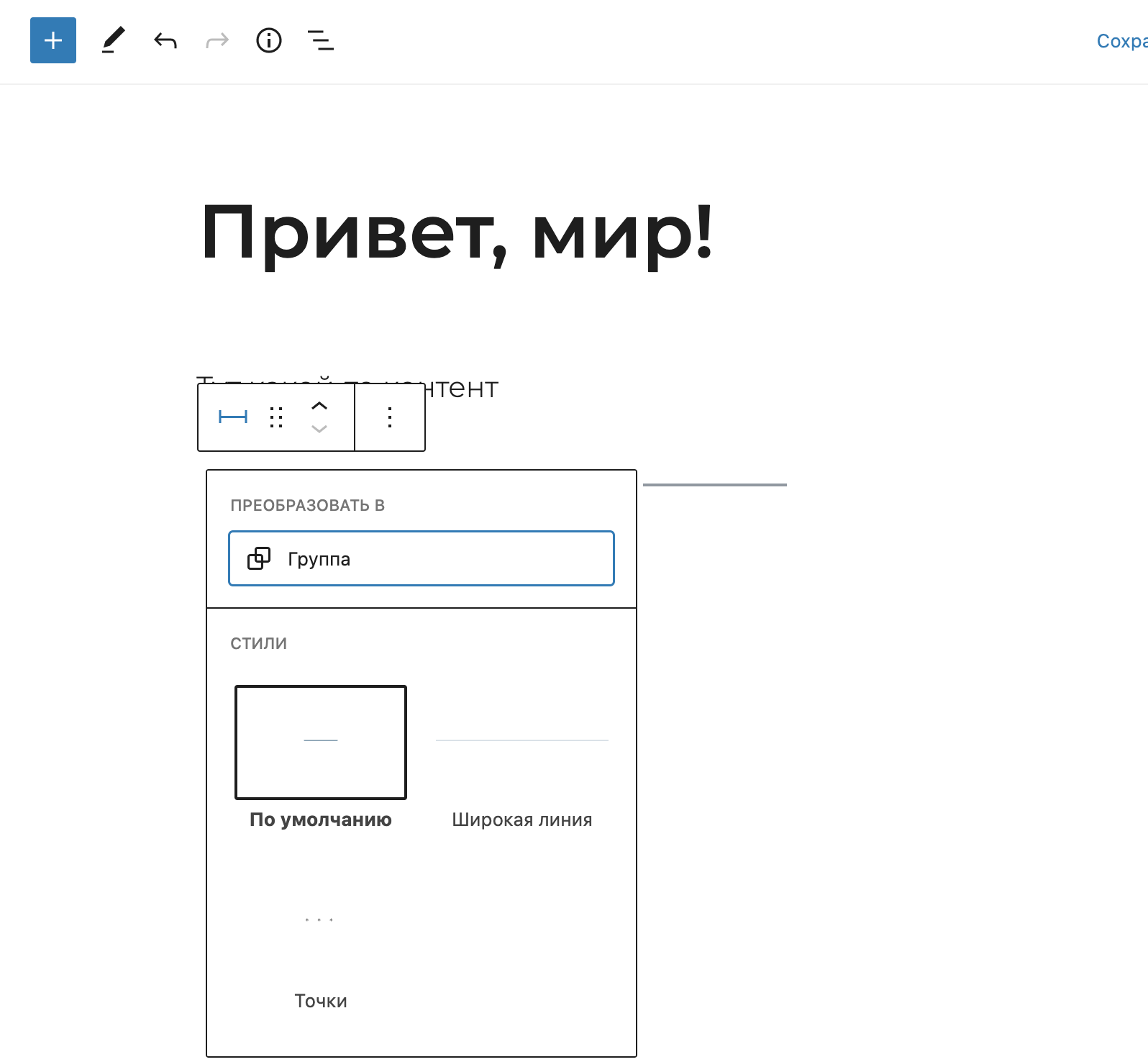
По умолчанию у этого блока есть три стиля:

1. Сначала нам нужно определить идентификаторы (названия/ярлыки/id) этих стилей
Это делается довольно легко. Мы можем взять и вывести все стили всех блоков в консоли браузера при помощи этого кода:
wp.domReady(() => { // получаем все блоки со стилями и выводим всё в консоли wp.blocks.getBlockTypes().forEach((block) => { if (_.isArray(block['styles'])) { console.log(block.name, _.pluck(block['styles'], 'name')); } }); });
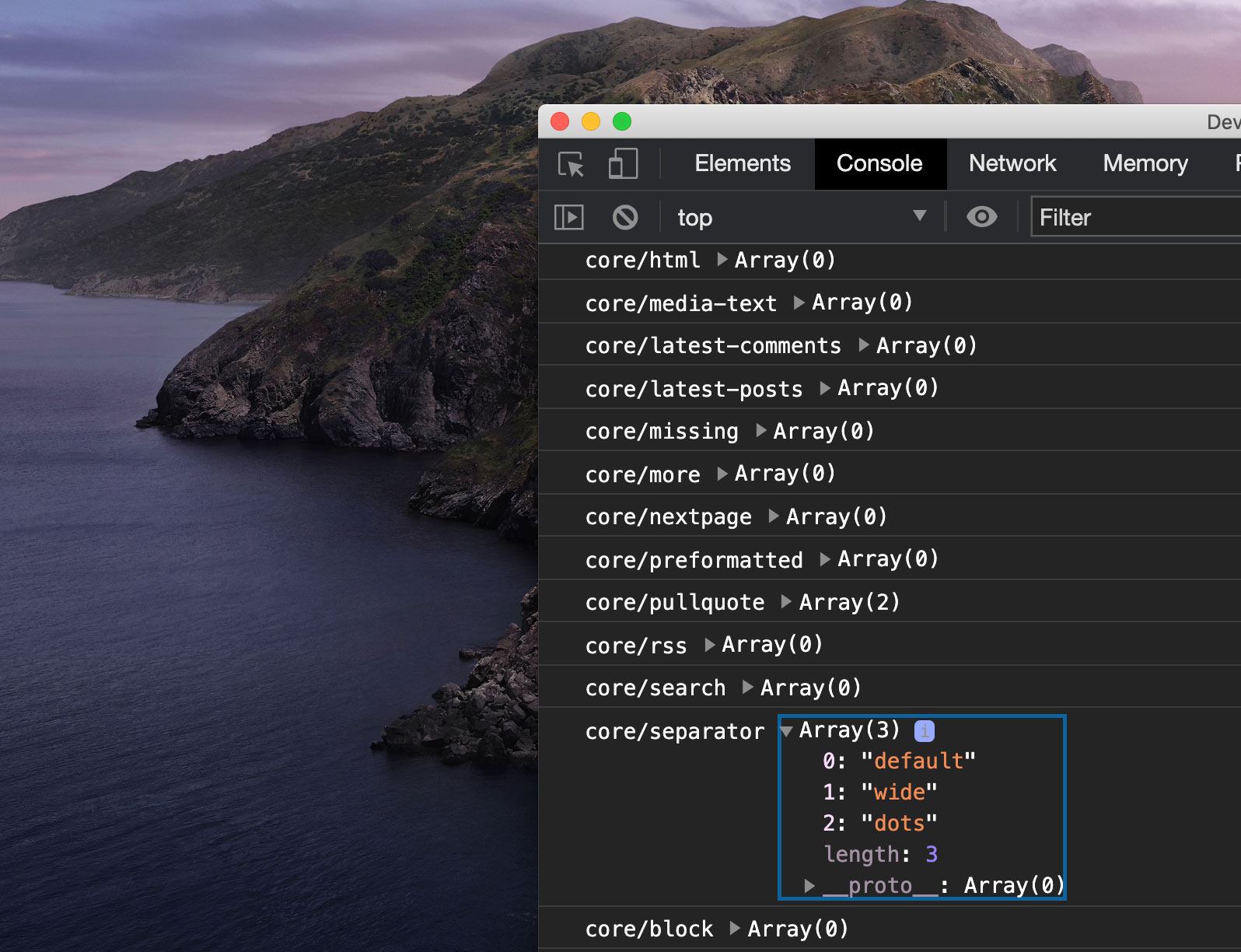
В итоге получаем:

2. Отключаем стили блока
Для этого нам нужно будет использовать следующий JavaScript-код:
wp.domReady(() => { wp.blocks.unregisterBlockStyle( 'core/separator', 'wide' ); } );
По сути нам нужно указать название блока и название стиля и всё. Стиль отключен. Кстати стиль default не отключается.
В итоге я добавил этот код в файлик в папке с темой unregister-style.js и подключил его хуком enqueue_block_editor_assets.
add_action( 'enqueue_block_editor_assets', 'truemisha_remove_block_style', 25 ); function truemisha_remove_block_style() { wp_enqueue_script( 'remove-block-style', get_stylesheet_directory_uri() . '/unregister-styles.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ) ); }
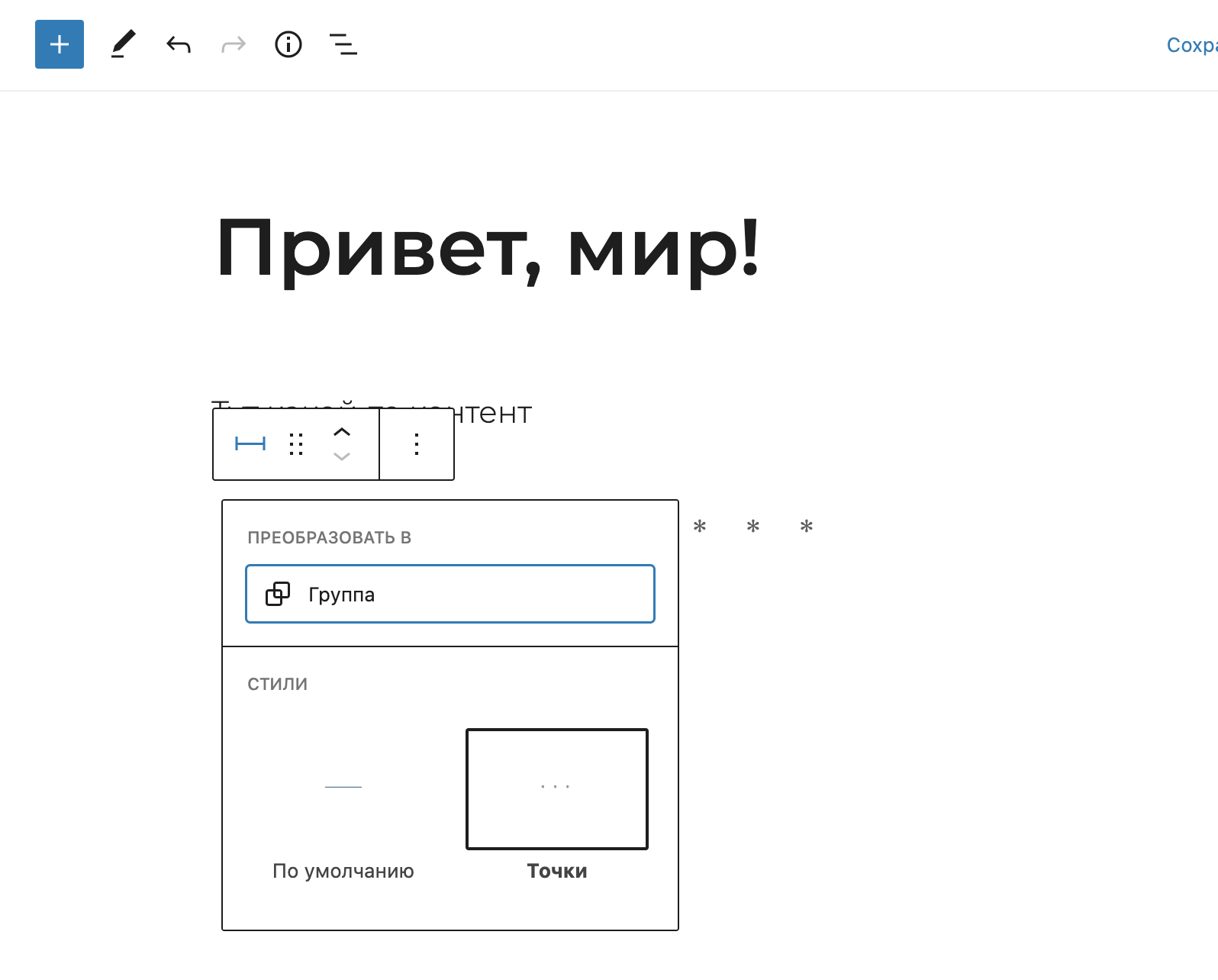
Всё заработало:

И видео к уроку:
Также рекомендую мой видеокурс по созданию блока в Gutenberg.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.