Добавление варианта стиля для блока в Gutenberg
В этом уроке мы поработаем со стилями блоков на примере моего собственного сайта.
Если вы были внимательны, то заметили, что у большинства изображений в постах на моём блоге есть бордер в 1 пиксель. Но я его добавляю не всегда. Когда я только начал работать с Gutenberg, я добавлял его при помощи дополнительного CSS-класса, но в один момент я понял, зачем? Ведь для этих целей существуют стили блоков!
Про стили блоков могу предложить также и видеоурок, который является частью моего курса по созданию блока Gutenberg.
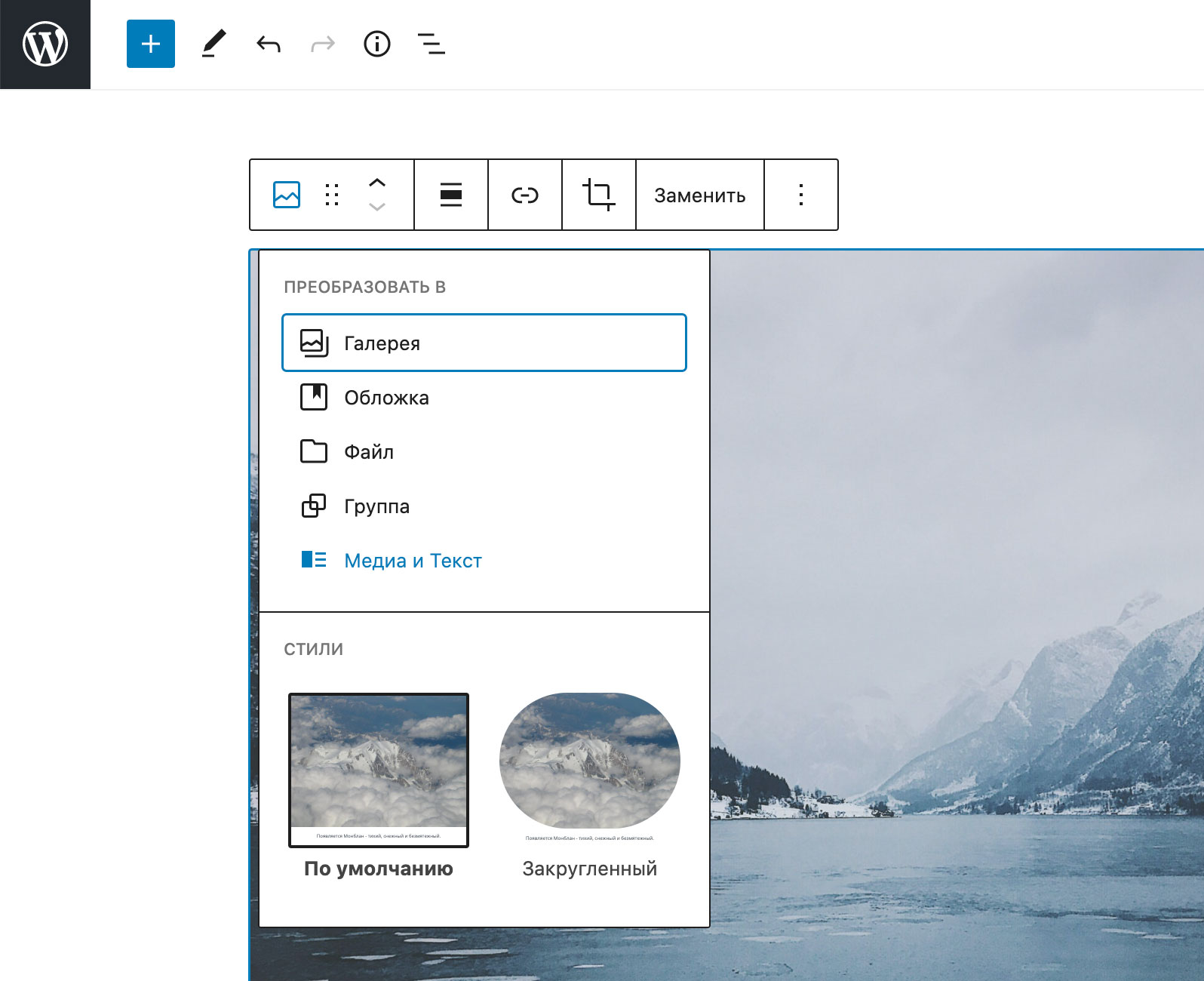
По умолчанию у блока «Изображение» есть стандартный и «Закруглённый» стиль:

Прежде всего я бы удалил «Закруглённый» стиль, так как он у меня нигде не используется. Об этом вообще есть отдельный урок у меня на сайте, но по сути этот стиль можно удалить кодом:
wp.blocks.unregisterBlockStyle( 'core/image', 'rounded' );
Сейчас пока не заморачивайтесь с этим, я лишь добавлю эту строчку в код, который у нас получится в результате.
А вот и он:
wp.domReady(() => { // удаляем стиль "Закруглённый" wp.blocks.unregisterBlockStyle( 'core/image', 'rounded' ); // добавляем новый стиль wp.blocks.registerBlockStyle( 'core/image', [ { name: 'withborder', // это будет часть CSS-класса label: 'С бордером', // название } ]); } );
Код подключаем хуком enqueue_block_editor_assets и функцией wp_enqueue_script(), подробнее тут.
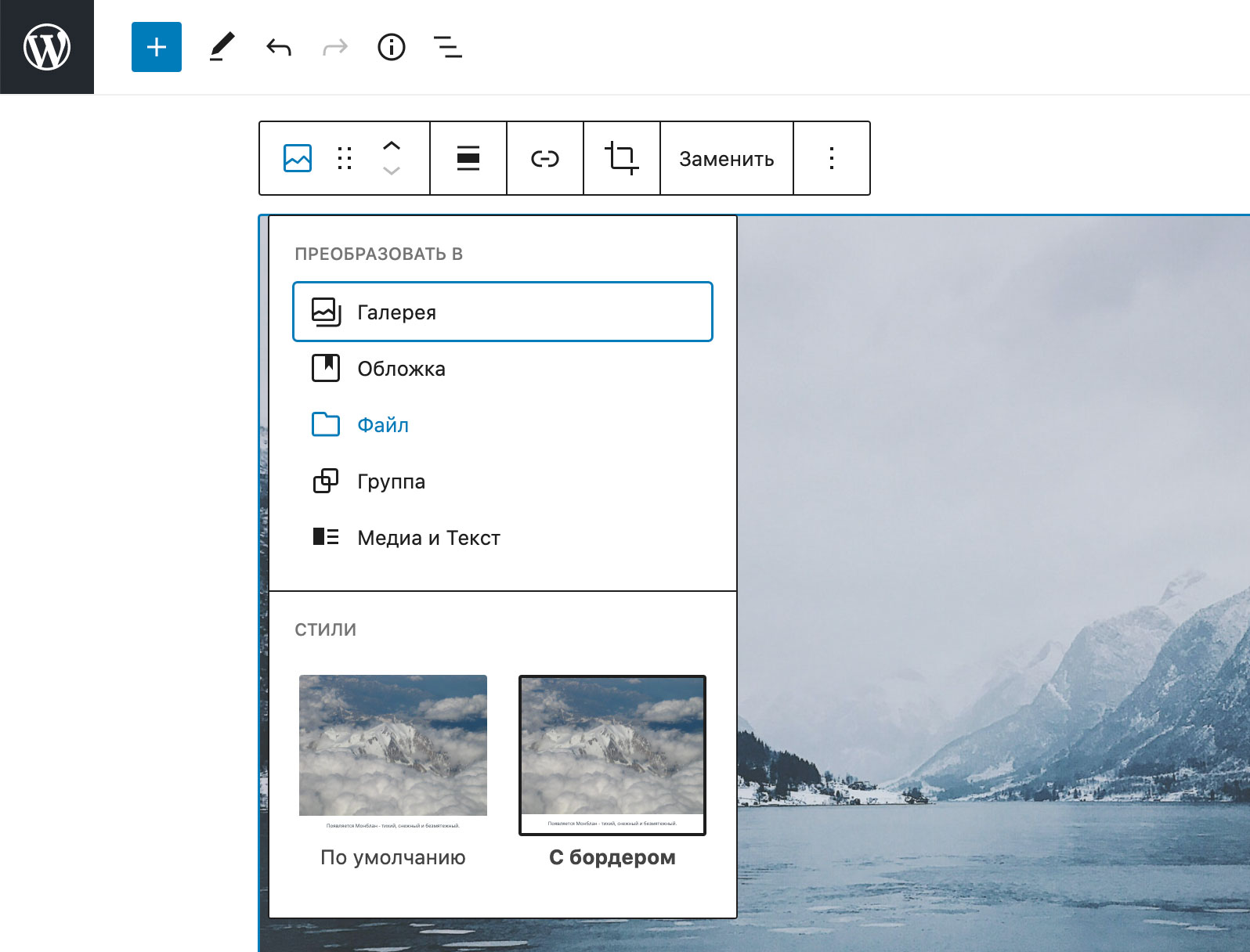
Окей, стиль добавлен, и у он у нас уже появится в выборе стиля для блока «Изображение»:

Всё почти готово! Теперь при выборе этого стиля у нас будет добавляться CSS-класс к блоку, is-style-ЯРЛЫК СТИЛЯ, у нас это is-style-withborder, стилизуем сразу:
.wp-block-image.is-style-withborder img { border: 1px solid #e0e0e0; }
Стили добавляем и в редактор, и на сайт!
Если вас интересует, как правильно зарегистрировать вариации стилей для своего собственного блока, то рекомендую вам этот видеоурок.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.