Видеоурок: Страница товара

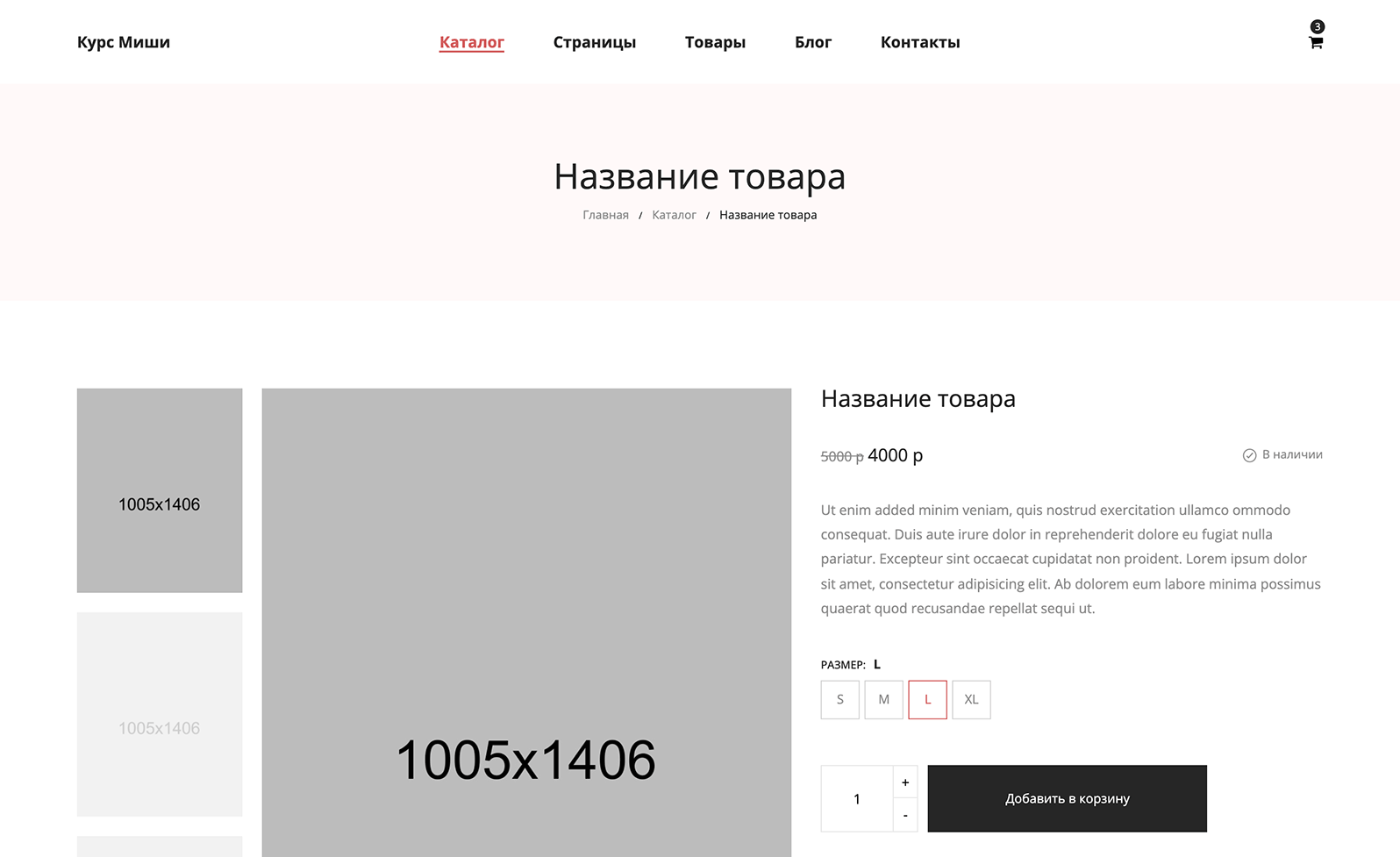
В этом видеоуроке мы начнём переносить вёрстку страницы товара в нашу тему WooCommerce и подключать её. Обязательно учтём при этом типы товаров.
Как добавить подпись к полю выбора количества товара

По умолчанию на странице товара в WooCommerce отображается поле выбора количества товара и рядом с ним кнопка добавления в корзину. По сути подразумевается, что мы выбираем количество товара поштучно.
Как отключить лайтбокс изображений товара?
WooCommerce 3.0+ автоматически применяет скрипт полноэкранного открытия изображений. В этом уроке я покажу вам, как его можно отключить.
Как отключить зум изображений товаров
WooCommerce автоматически применяет скрипт увеличения изображений товара при наведении на страницах товара. В этом уроке я покажу вам, как это отключить.
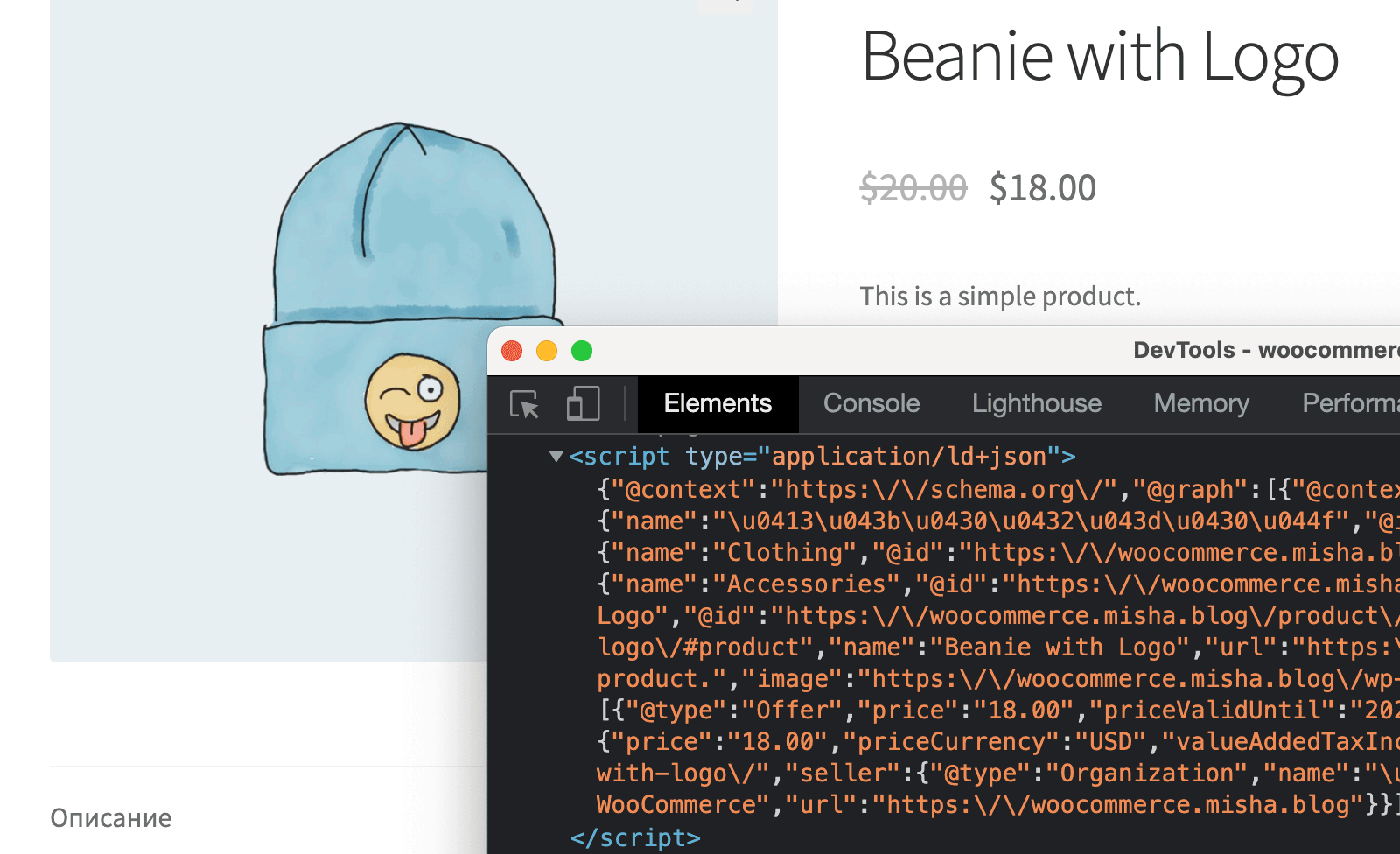
Микроразметка товаров

В версии WooCommerce 3.0 микроразметка schema.org для товаров стала выводиться в формате JSON/LD в футере сайта. В этом уроке покажу, как можно её отредактировать.
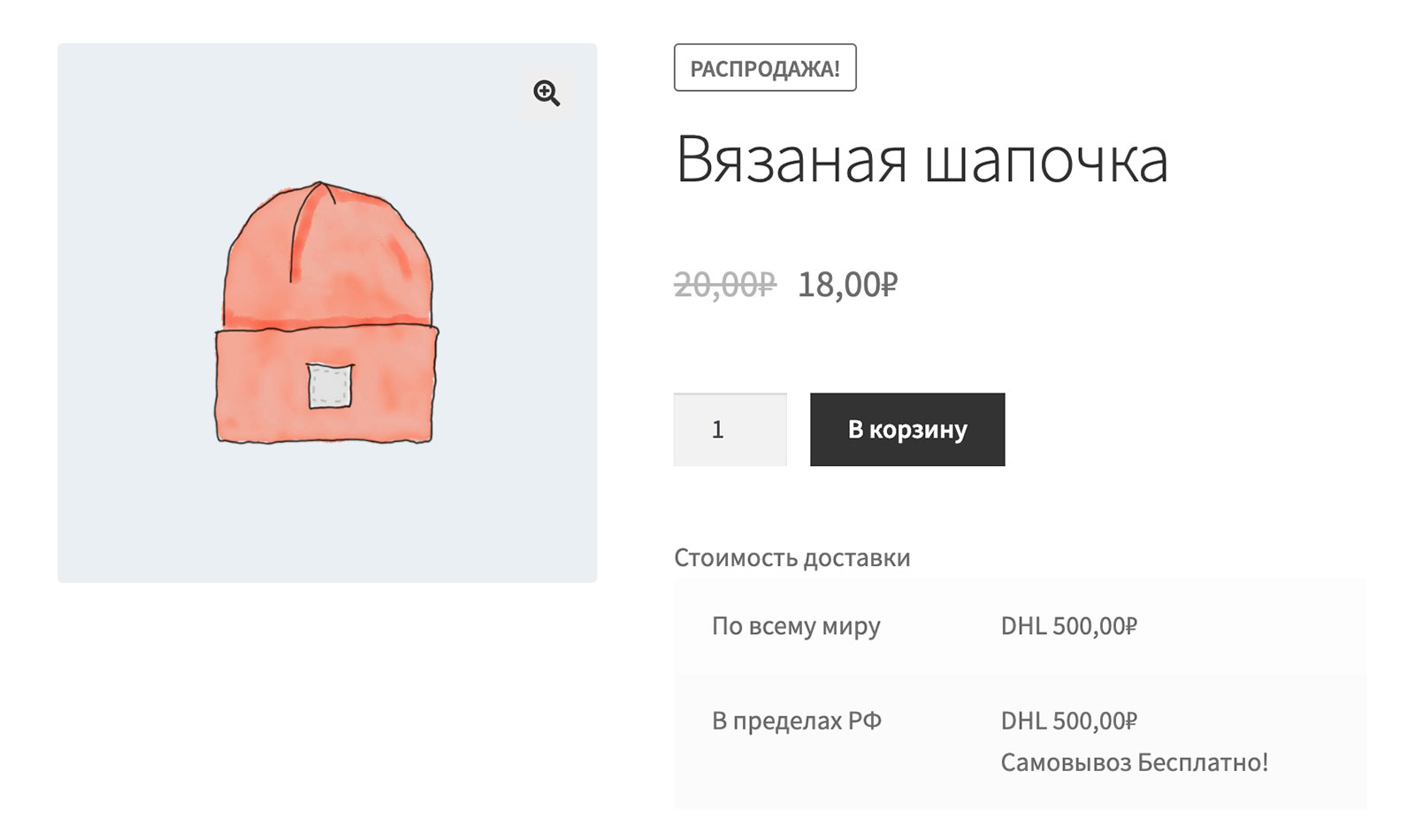
Как вывести стоимость каждого метода доставки на странице товара

В этом уроке я покажу вам, как отобразить доступные методы доставки на странице товара под кнопкой добавления в корзину. Вот так это выглядит у меня на тестовом сайте на стандартной теме Storefront: Кстати говоря, хочу порекомендовать вам свой видеокурс по созданию темы WooCommerce на основе готовой вёрстки! И там есть отдельный урок про страницу товара.…
Смена изображения при переключении вариаций товара
Этот урок будем вам полезен, если вы разрабатываете свою собственную тему для WooCommerce и в магазине планируется использование вариативных товаров. Покажу вам готовый JavaScript-код, который поможет реализовать переключение изображений в галерее товара при смене его вариации.
Как вывести вкладки товаров открытыми, друг под другом?

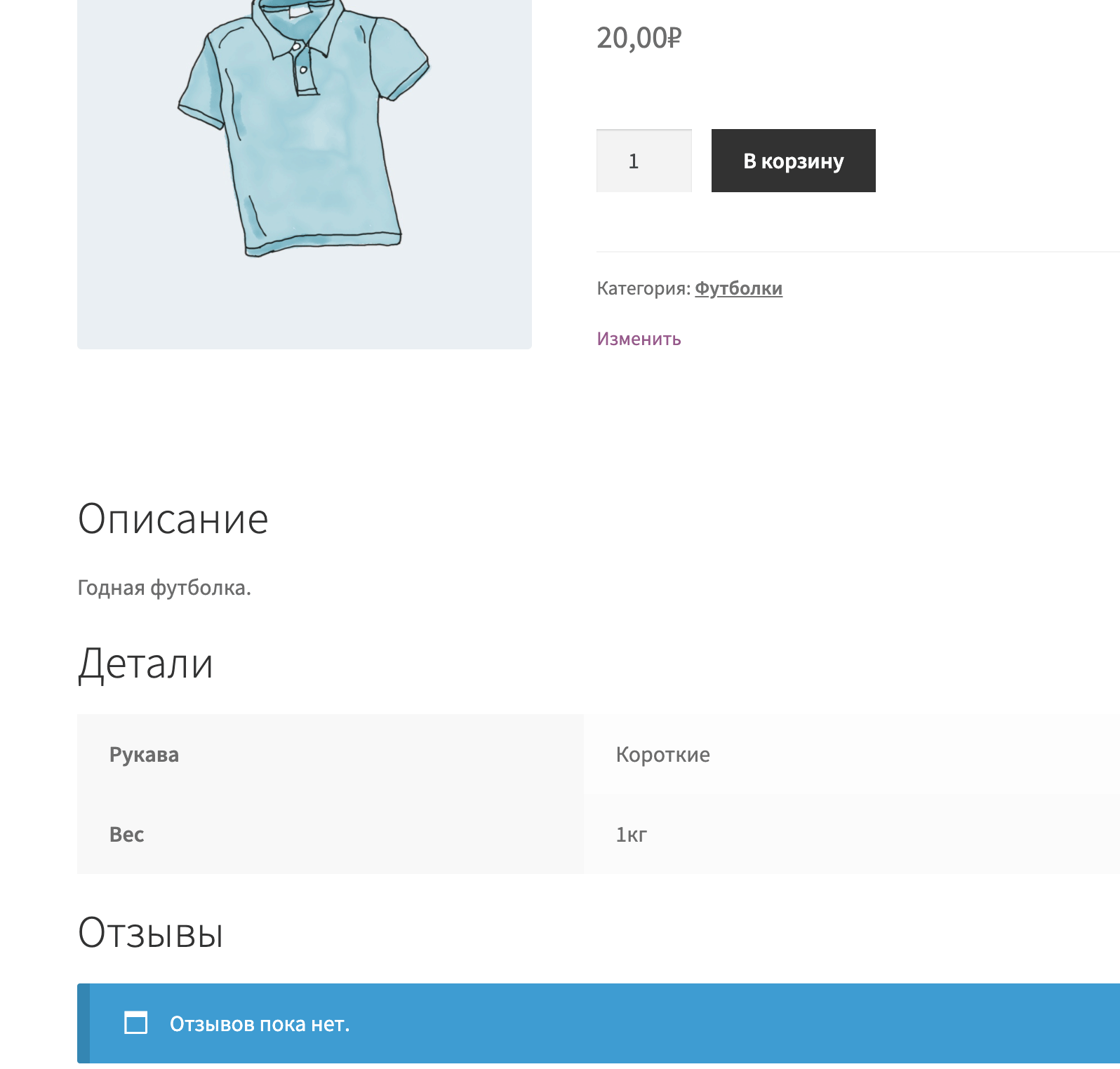
В этом уроке я покажу вам, как отображать все вкладки (Описание/Отзывы/Детали) сразу открытыми на страницах товаров, а заголовки этих вкладок сделать якорями.