Как вывести стоимость каждого метода доставки на странице товара
В этом уроке я покажу вам, как отобразить доступные методы доставки на странице товара под кнопкой добавления в корзину.
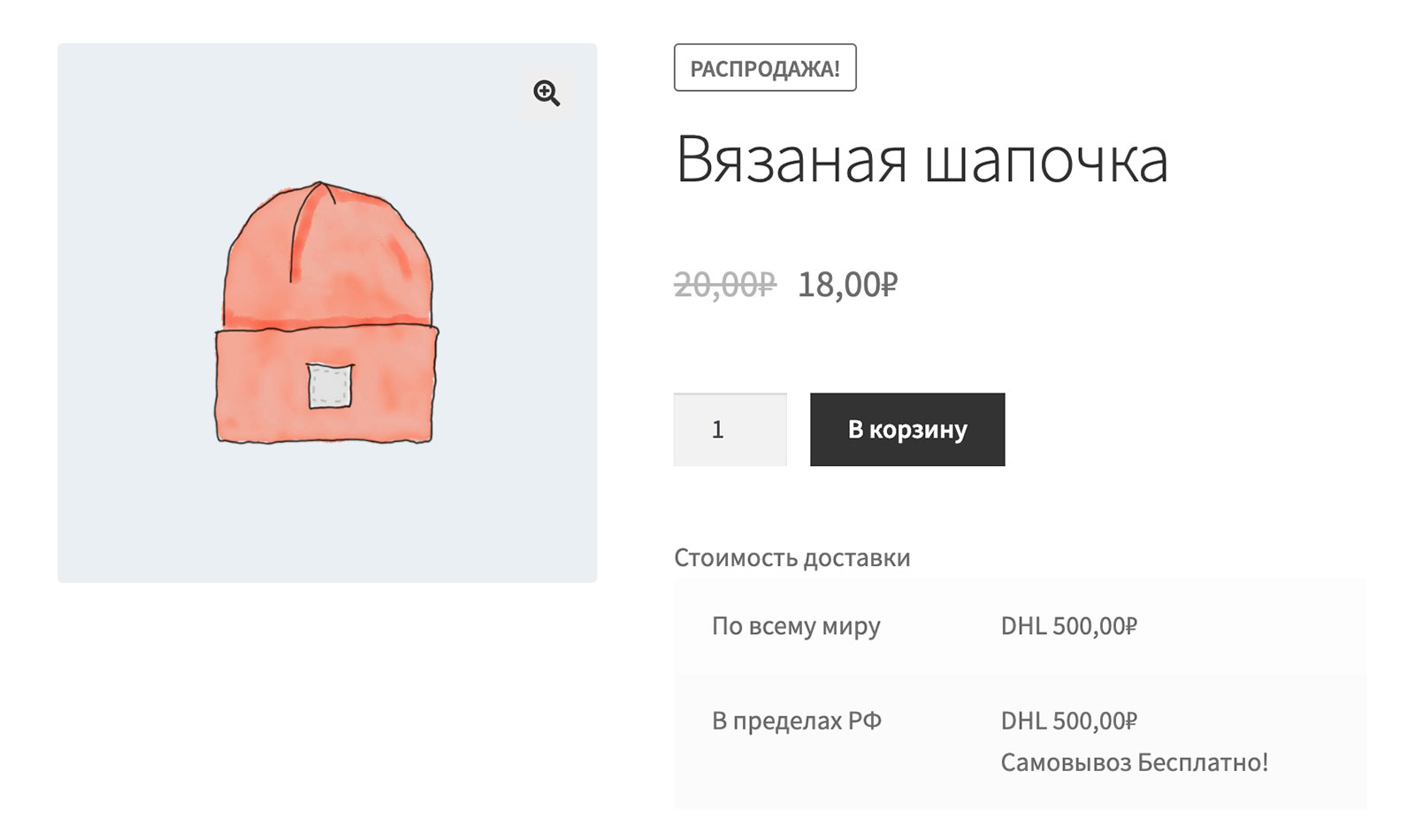
Вот так это выглядит у меня на тестовом сайте на стандартной теме Storefront:

Кстати говоря, хочу порекомендовать вам свой видеокурс по созданию темы WooCommerce на основе готовой вёрстки! И там есть отдельный урок про страницу товара.
Давайте разберёмся, как это сделать в коде!
add_action( 'woocommerce_after_add_to_cart_form', 'true_shipping_single_product', 25 ); function true_shipping_single_product() { // сначала получаем доступные зоны доставки $shipping_zones = WC_Shipping_Zones::get_zones(); if( $shipping_zones ) { echo '<p>Стоимость доставки</p>'; echo '<table>'; // для каждой зоны доставки foreach ( $shipping_zones as $shipping_zone_id => $shipping_zone ) { // получаем объект зоны доставки $shipping_zone = new WC_Shipping_Zone( $shipping_zone_id ); echo '<tr><td>' . $shipping_zone->get_zone_name() . '</td><td>'; // получаем доступные способы доставки для этой зоны $shipping_methods = $shipping_zone->get_shipping_methods( true, 'values' ); if( $shipping_methods ) { foreach ( $shipping_methods as $shipping_method_id => $shipping_method ) { $cost = ! empty( $shipping_method->cost ) ? wc_price( $shipping_method->cost ) : 'Бесплатно!'; echo $shipping_method->title . ' ' . $cost . '<br />'; } } echo '</td></tr>'; } echo '</table>'; } }
Не знаете, куда вставлять код?
В этом коде мы используем хук woocommerce_after_add_to_cart_form, который позволяет вывести что угодно под кнопкой добавления в корзину на странице товара.
А для того, чтобы цена отображалась в красивом формате и со знаком валюты рядом, мы использовали функцию wc_price().
Создание отдельной вкладки со стоимостью доставки на странице товара
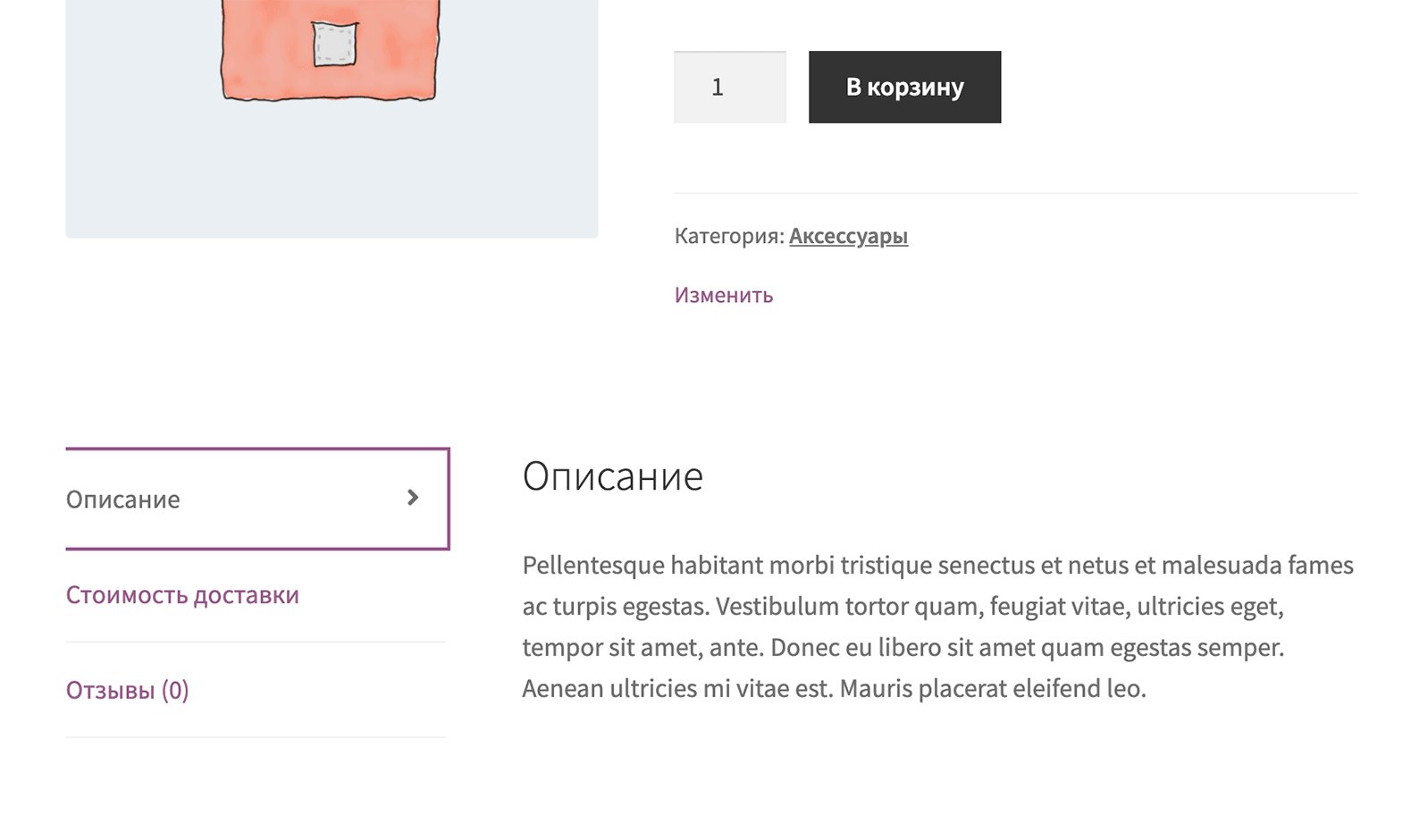
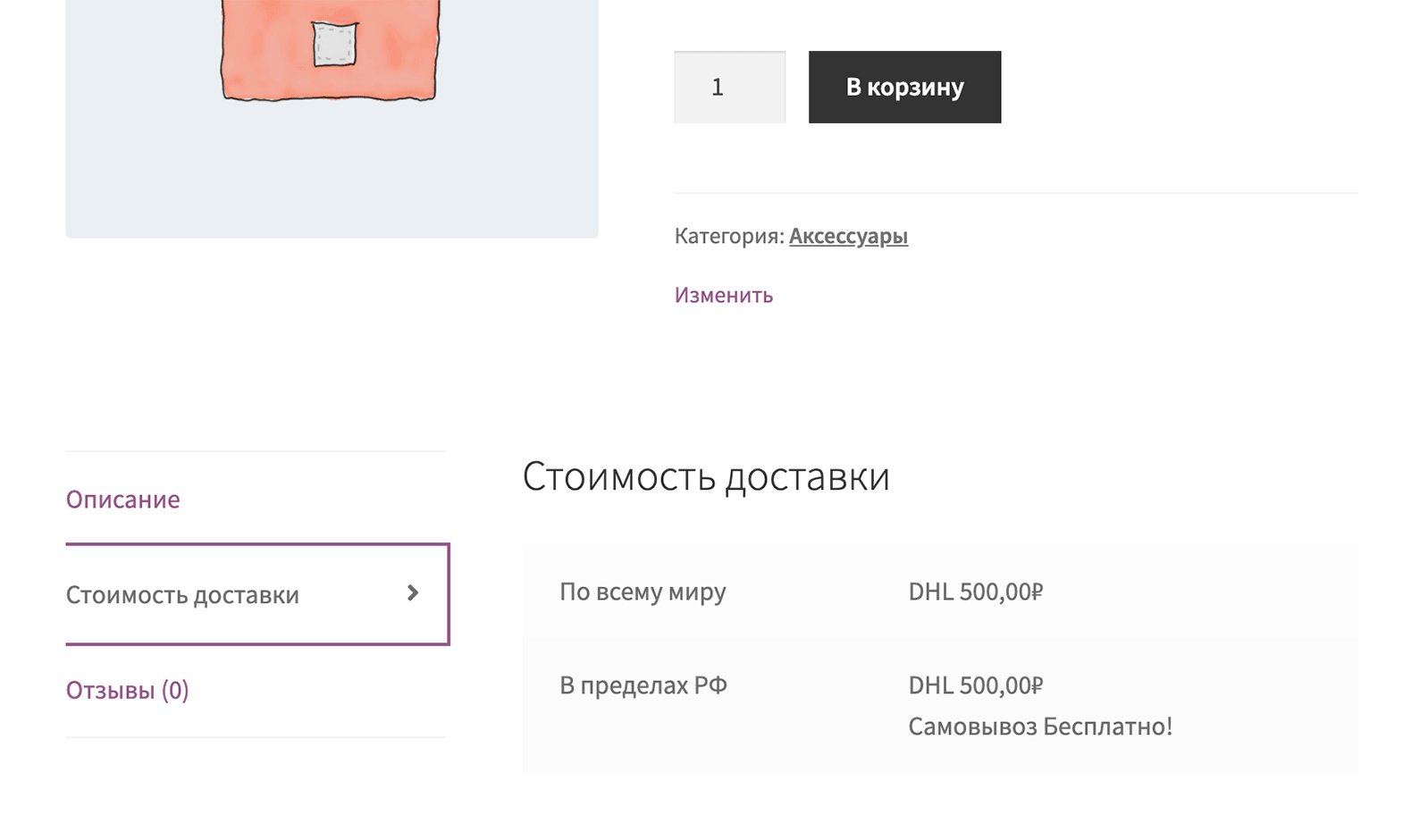
Вот, что мы попробуем сделать:

Про вкладки на странице товара у меня есть отдельный подробный урок.
Мы кстати можем довольно легко адаптировать уже имеющийся у нас код под вкладку.
Во-первых, закомментируйте или удалите первую строчку:
// add_action( 'woocommerce_after_add_to_cart_form', 'true_shipping_single_product', 25 );Во-вторых, добавьте этот кусочек кода:
add_filter( 'woocommerce_product_tabs', 'truemisha_shipping_product_tab', 25 ); function truemisha_shipping_product_tab( $tabs ) { $tabs[ 'shipping_cost' ] = array( 'title' => 'Стоимость доставки', 'priority' => 25, 'callback' => 'true_shipping_single_product' ); return $tabs; }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.