wc_price() – форматирует числовое значение цены в соответствии с настройками магазина
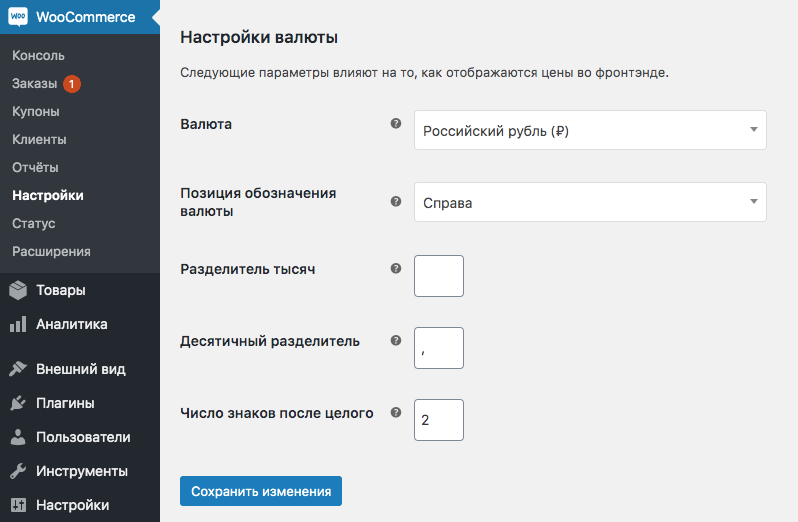
Если перейти в настройки WooCommerce, то там есть целый ряд опций, связаных с отображением цены:

Функция wp_price() по сути позволяет превратить обычное число в красиво отформатированную цену в соответствии со всеми этими настройками.
wc_price( $price, $args = array() )
- $price
- (целое число) Цена.
- $args
- currency
- (строка) Код валюты, по умолчанию – результат функции get_woocommerce_currency().
- price_format
- (строка) Формат цены в зависимости от позиции обозначения валюты, например
%1$s%2$s(слева),%2$s%1$s(справа),%1$s %2$s(слева с пробелом),%2$s %1$s(справа с пробелом), из этих выражений можно догадаться, что%1$s– знак валюты, а%2$s– значение цены. - thousand_separator
- (строка) Разделитесь тысяч.
- decimal_separator
- (строка) Десятичный разделитель.
- decimals
- (целое число) Число знаков после целого.
Пример
echo wc_price( 1000 ); // <span class="woocommerce-Price-amount amount">835,00 <span class="woocommerce-Price-currencySymbol">₽</span></span>
Хуки внутри функции
wc_price_args
Этим хуком можно отфильтровать все перечисленные выше параметры перед их задействованием в функции. Вы можете сказать – какой смысл, если мы можем сразу передать то, что нам нужно? Но ведь функция wc_price() используется во многих других местах в плагине WooCommerce, а не только в вашем коде.
Пример – попробуем изменить десятичный разделитель с запятой на точку:
add_filter( 'wc_price_args', 'truemisha_change_separator' ); function truemisha_change_separator( $args ) { $args[ 'decimal_separator' ] = '.'; return $args; }
woocommerce_price_trim_zeros
Если вы ещё не забыли пример, который был одним скроллом выше, то там рядом с ценой вывелись два нуля после запятой. Так вот, по умолчанию они отображаются, но мы можем это изменить.
Лишь одной строчкой кода!
add_filter( 'woocommerce_price_trim_zeros', '__return_true' );
wc_price
Ну и последний хук из функции, который задействуется в самом конце и позволяет изменить полностью вывод функции.
add_filter( 'wc_price', 'truemisha_change_everything', 10, 4 ); function truemisha_change_everything( $price_html, $formatted_price, $args, $unformatted_price ) { // делаем что-то здесь return $price_html; }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.