woocommerce_wp_textarea_input()
Функция для вывода большого текстового поля <textarea> внутри админки WooCommerce, в частности, в метабоксах, например в метабоксе настроек товара.
woocommerce_wp_textarea_input( $field )
- $field
- (массив) Параметры поля.
- id
- (строка) Атрибут
idполя. - name
- (строка) Можно задать произвольный атрибут
name, по умолчанию будет равен атрибутуid. - label
- (строка) Заголовок поля.
- placeholder
- (строка) Плейсхолдер поля.
- class
- (строка) Один или несколько CSS-классов поля, разделённых пробелами. По умолчанию – класс
short. - style
- (строка) Атрибут
styleполя. - wrapper_class
- (строка) Поле оборачивается в тег
<p class="form-field">, мы можем добавить в этот элемент ещё какой-то произвольный CSS-класс (или несколько через пробел). - value
- (строка) Значение поля. Если не указано, WooCommerce будет автоматически пытаться получить его из метаданных по id поля
- description
- (строка) Описание поля.
- desc_tip
- (логическое) Как отображать описание?
false– текстом рядом с полем (по умолчанию),true– при наведении на кружок со знаком вопроса. - custom_attributes
- (массив) любые дополнительные HTML атрибуты в виде массива
array( атрибут => значение ) - cols
- (целое) Атрибут
colsу поля<textarea>. - rows
- (целое) Атрибут
rowsу поля<textarea>.
Также хочу сказать, все параметры, которые вы передаёте в функцию очищаются, также, как и значение поля из базы данных!
Пример
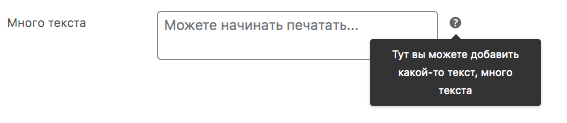
woocommerce_wp_textarea_input( array( 'id' => 'bigtext', 'label' => 'Много текста', 'desc_tip' => true, 'description' => 'Тут вы можете добавить какой-то текст, много текста', 'placeholder' => 'Можете начинать печатать...', ) );

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.