Настройки товара
Структура этого урока будет следующей – сначала рассмотрим общий пример кода, используя который вы сможете добавлять свой поля в настройки товаров, потом покажу, как добавлять поля в разные вкладки настроек товара в WooCommerce, а уже потом создадим свою вкладку.
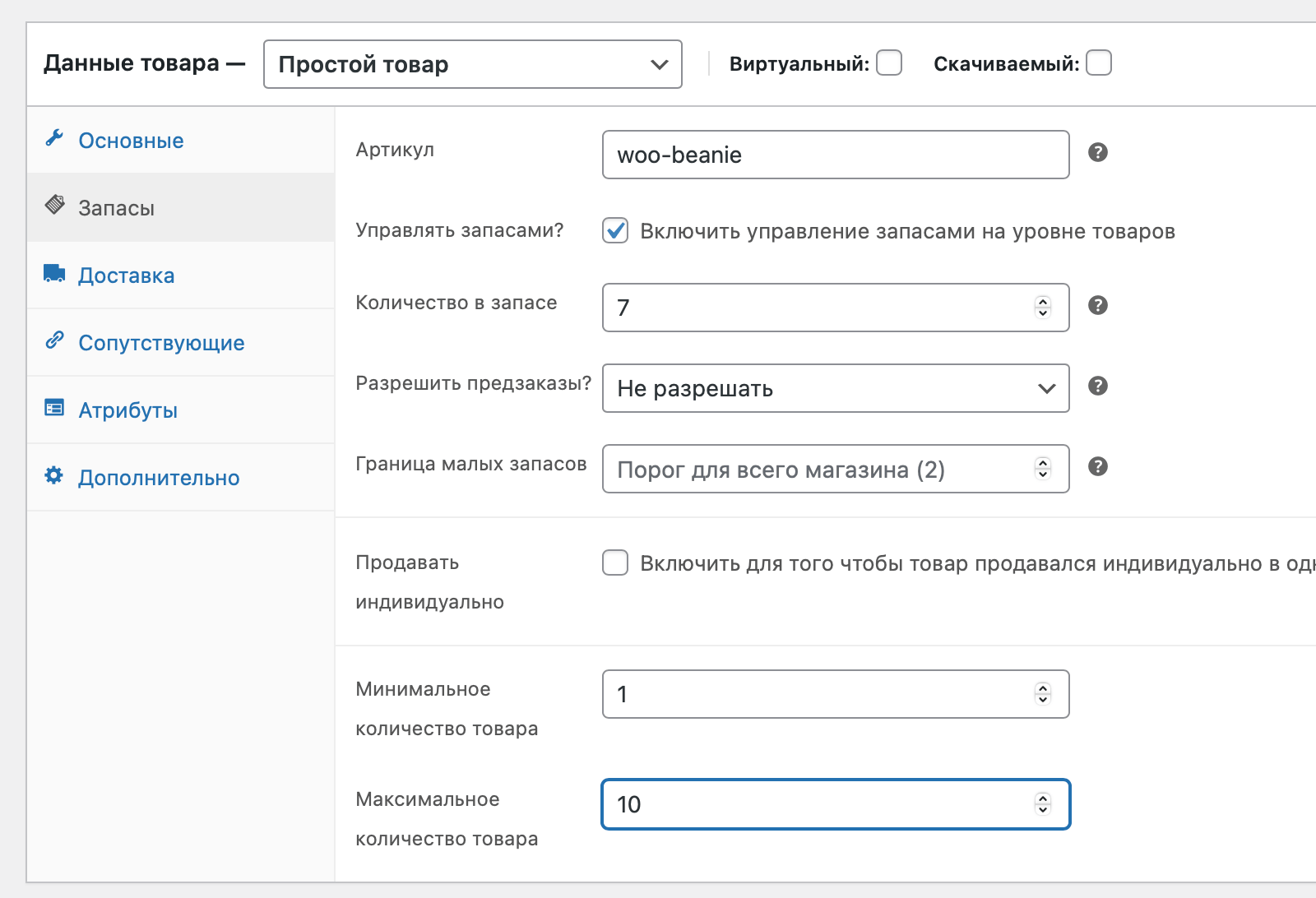
В контексте плагина, который мы разрабатываем на протяжении этого видеокурса, добавим в настройки товара два поля – на минимальное количество товара и на максимальное количество, которое можно указать при добавлении в корзину.
Чтобы скачать плагин, который получился в процессе этого урока, нужно купить курс.

Вот структура кода:
add_action( 'woocommerce_product_options_inventory_product_data', 'truemisha_product_options' ); function truemisha_product_options() { echo '<div class="option_group">'; // выводим тут поля echo '</div>'; } add_action( 'woocommerce_process_product_meta', 'truemisha_save_checkboxes', 20, 2 ); function truemisha_save_checkboxes( $id, $post ){ // сохраняем значения полей // не забываем про их очистку }
Давайте теперь разбираться подробно, что к чему.
- Когда вы добавляете свои поля внутрь
<div class="option_group">, то вы создаёте группу полей, они будут красиво разделены серой линией (видно на скриншоте выше). - Для вывода полей вы конечно можете использовать обычный HTML, но я однозначно рекомендую встроенные в WooCommerce функции woocommerce_wp_text_input(), woocommerce_wp_textarea_input(), woocommerce_wp_checkbox(), woocommerce_wp_select() и woocommerce_wp_radio(), которые как раз для этой цели и предназначены!
- Как вы поняли, настройки сохраняются как обычные метаданные, поэтому используем get_post_meta() для получения (но обратите внимание, что
valueможно не указывать, если ключ мета-поля совпадает с id поля) и update_post_meta() для сохранения - Вы можете заморочиться и добавить ещё одну nonce-проверку в свой код, но WooCommerce и так добавляет одну.
- Не забываем про очистку полей при сохранении, её никто не отменял, а вот про очистку при выводе – забудьте, всё уже встроено в функции вывода полей.
Добавление полей в другие вкладки настроек
Вкладка «Основные»
woocommerce_product_options_general_product_data– то, что использовали мы для создания группы настроек,woocommerce_product_options_pricing– группа полей с ценами,woocommerce_product_options_tax– группа полей с налогами.
Вкладка «Запасы»
woocommerce_product_options_stock_status– первая группа полей,woocommerce_product_options_sold_individually– вторая группа, там где чекбокс индивидуальной продажи,woocommerce_product_options_inventory_product_data– создание собственной группы полей.
Вкладка «Доставка»
woocommerce_product_options_dimensions– первая группа полей с габаритами товара,woocommerce_product_options_shipping– вторая группа полей.
Бам, а тут нельзя создать собственную группу полей, придётся довольствоваться тем, что есть.
Вкладка «Сопутствующие»
Тут всего один хук – woocommerce_product_options_related.
Вкладка «Дополнительно»
woocommerce_product_options_reviews– группа полей с отзывами,woocommerce_product_options_advanced– если создаёте свою группу полей.
Создание своей вкладки
А что если нам не хватает стандартных владок метабокса и нужно добавить-таки свою собственную?
/* * Создание вкладки */ add_filter( 'woocommerce_product_data_tabs', 'truemisha_new_tab' ); function truemisha_new_tab( $tabs ){ //unset( $tabs[ 'general' ] ); // отключаем вкладку Основные //unset( $tabs[ 'inventory' ] ); // Запасы //unset( $tabs[ 'shipping' ] ); // Доставка //unset( $tabs[ 'linked_product' ] ); // Сопутствующие //unset( $tabs[ 'attribute' ] ); // Атрибуты //unset( $tabs[ 'variations' ] ); // Вариации //unset( $tabs[ 'advanced' ] ); // Дополнительно $tabs[ 'truemisha' ] = array( 'label' => 'Настройки Миши', 'target' => 'truemisha_tab_content', 'class' => array( 'class1', 'class2' ), 'priority' => 15, ); return $tabs; } /* * Заполнение вкладки */ add_action( 'woocommerce_product_data_panels', 'truemisha_tab_contents' ); function truemisha_tab_contents(){ echo '<div id="truemisha_tab_content" class="panel woocommerce_options_panel hidden">'; // тут уже выводим поля echo '</div>'; } /* * Сохранение полей */ add_action( 'woocommerce_process_product_meta', 'бла бла бла...'
- Бонусом показал вам, как удалить стандартные вкладки настроек товара 😁
- При указании параметров вкладки (строки 17-20) самый важный, понятно, это
target, который должен совпадать с атрибутом ID на строке 33. - Меняя параметр
priority, можно изменить порядок расположения вашей вкладки по отношению к другим.
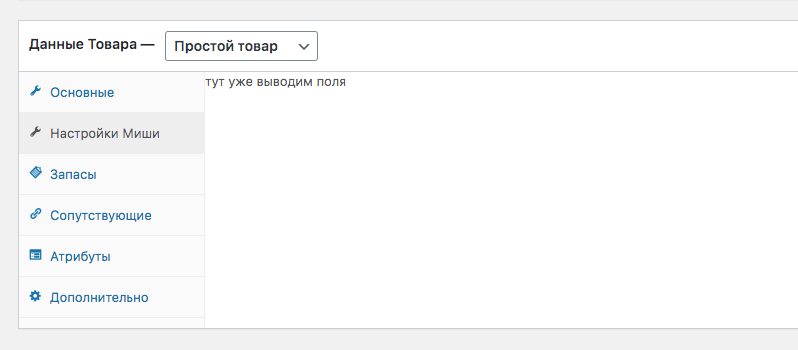
Вот что у меня получилось:

Наверное последний вопрос, который тут можно задать это – «А как указать произвольную иконку, например из Dashicons?» И ответ максимально банален – «При помощи CSS».
Условия отображения полей
Когда вы работаете с товарами, вы не могли не заметить, что определённые вкладки и настройки появляются и исчезают в зависимости от например выбранного типа товара. Например вкладка настроек вариаций появляется только для вариативных товаров.
Можем ли мы это как-то использовать и для своих вкладок и полей?
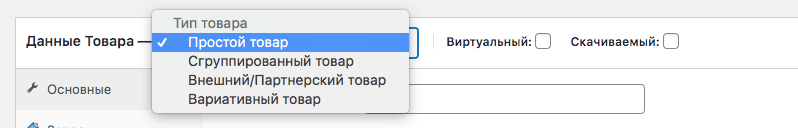
Вот о чём я говорю:

Да и ещё раз да! Вы можете отображать или скрывать свои вкладки настроек, поля или группы полей в зависимости от типа товара, от того, виртуальный товар или скачиваемый! 🚀
Для этого нужно лишь указать соответствующий CSS класс. И вот их список:
hide_if_simple,show_if_simple– скрываем / отображаем, если простой товар,hide_if_grouped,show_if_grouped– если сгруппированный,hide_if_external,show_if_external– если внешний,hide_if_variable,show_if_variable– если вариативный,hide_if_virtual,show_if_virtual– если виртуальный,hide_if_downloadable,show_if_downloadable– если скачиваемый.
Также у вас есть возможность использовать несколько классов сразу!
- 11 видеоуроков
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году