woocommerce_wp_select()
Функция для вывода готового выпадающего списка значений <select>, предназначенного для использования в админке WooCommerce, например при добавлении настроек в товар.
woocommerce_wp_select( $field )
- $field
- (массив) Параметры селекта.
- id
- (строка) Атрибут
idполя. - name
- (строка) Можно задать произвольный атрибут
name, по умолчанию будет равен атрибутуid. - label
- (строка) Заголовок поля.
- class
- (строка) Один или несколько CSS-классов поля, разделённых пробелами, по умолчанию
select short - style
- (строка) Атрибут
styleселекта. - wrapper_class
- (строка) Поле оборачивается в тег
<p class="form-field">, мы можем добавить в этот элемент ещё какой-то произвольный CSS-класс (или несколько через пробел). - value
- (строка) Значение поля. Если не указано, WooCommerce будет автоматически пытаться получить его из метаданных по id поля
- description
- (строка) Описание поля.
- desc_tip
- (логическое) Как отображать описание?
false– текстом рядом с полем (по умолчанию),true– при наведении на кружок со знаком вопроса. - custom_attributes
- (массив) любые дополнительные HTML атрибуты в виде массива
array( атрибут => значение ) - options
- (массив) Массив из ЗНАЧЕНИЕ => ТЕКСТ для каждого элемената
<option>внутри селекта.
Хочу обратить ваше внимание на то, что когда вы будете передавать параметры в эту функцию, ни один из них не нуждается в очистке – это всё происходит внутри функции.
Пример
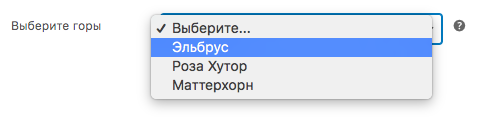
woocommerce_wp_select( array( 'id' => 'select_mountains', 'label' => 'Выберите горы', 'description' => 'Какие горы входят в этот фрирайд-трип?', 'desc_tip' => true, 'style' => 'margin-bottom:40px;', 'value' => get_post_meta( get_the_ID(), 'mountains', true ), 'options' => array( '' => 'Выберите...', 'el' => 'Эльбрус', 'rz' => 'Роза Хутор', 'mt' => 'Маттерхорн' ) ) );
И вот как это получится в результате:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.