Добавление собственных полей и секций в настройки WooCommerce
Возможно вы уже знакомы с добавлением страниц настроек в WordPress, но в этот раз мы рассмотрим добавление настроек непосредственно для WooCommerce, в разные вкладки и секции в Настройки > WooCommerce.
Если говорить точнее, то мы добавим одно текстовое поле и один чекбокс в качестве настроек нашего плагина, который мы создаём на протяжении всего этого курса. Кроме того, в этом уроке мы рассмотрим, как работать с объектом товара WC_Product.
Чтобы скачать плагин, который получился в процессе этого урока, нужно купить курс.
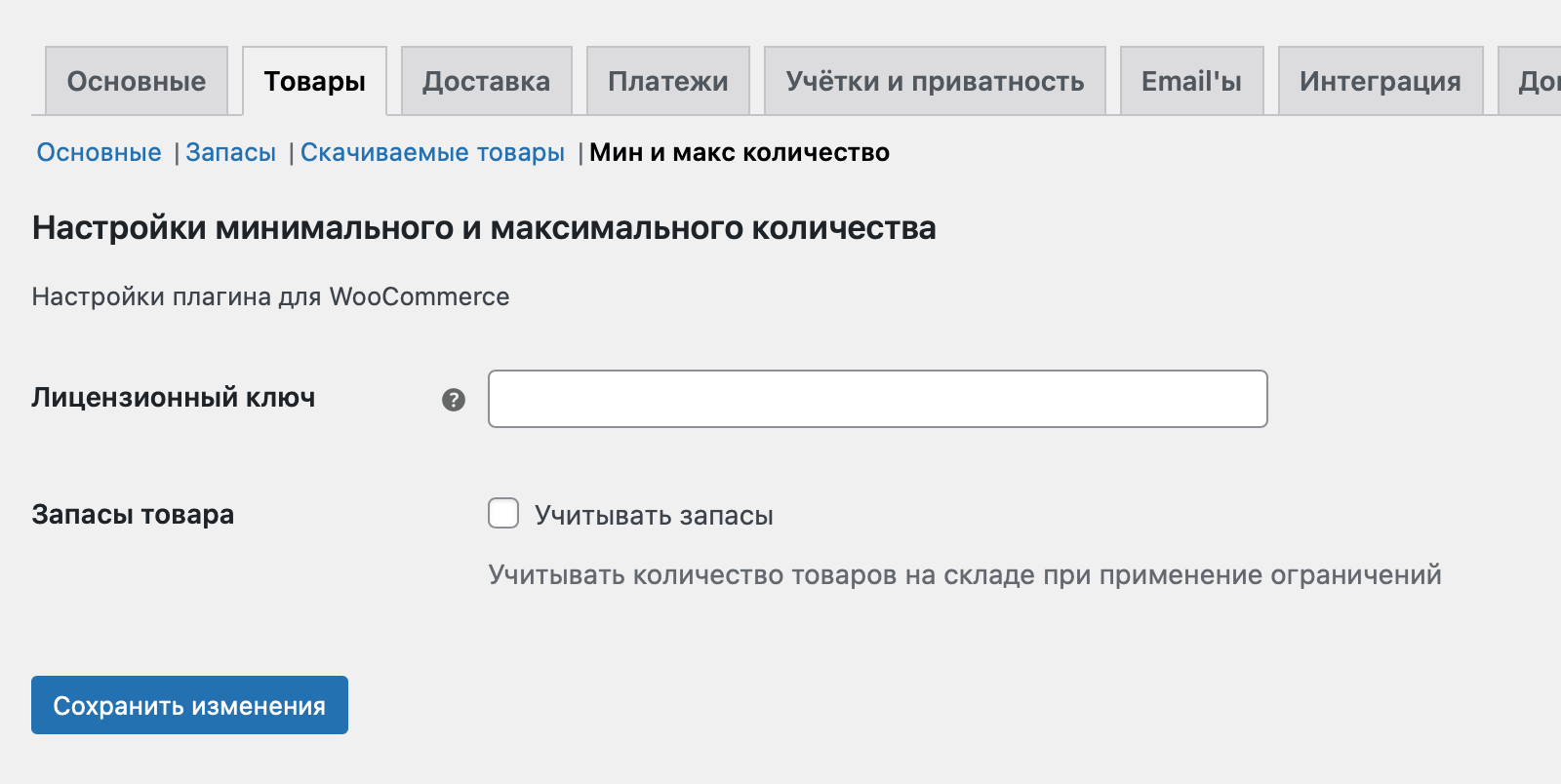
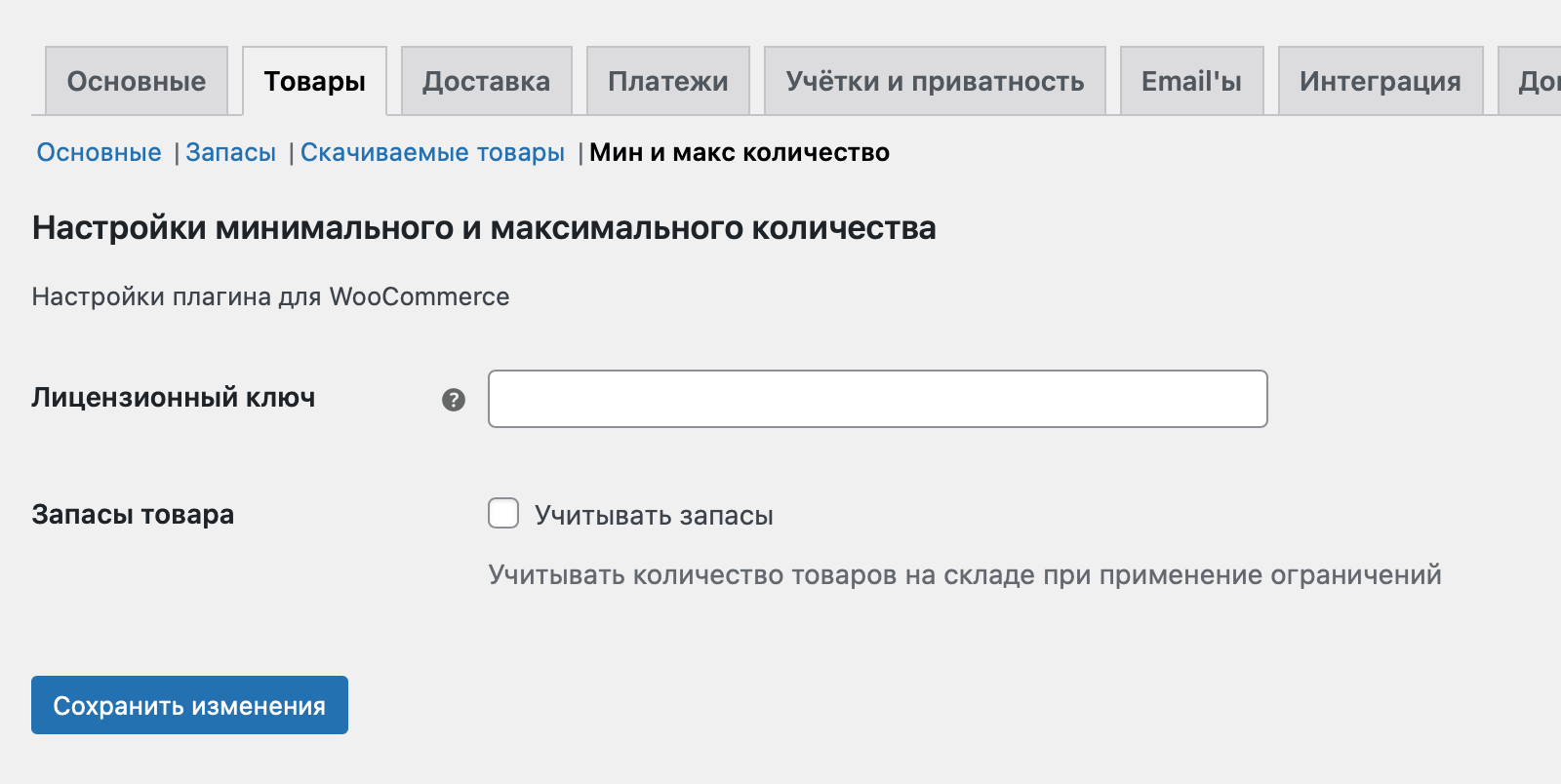
В итоге это будет выглядеть вот так:

Добавление секции настроек
Прежде всего нам нужно определиться, под какую вкладку мы добавим настройки нашего плагина и будем ли мы создавать под это отдельную секцию.
- Вкладка – это те самые основные вкладки, которые мы видим при переходе в Настройки > WooCommerce, например «Основные», «Товары» и т.д.
- Секция – это уже подраздел внутри вкладки, например, если вы перейдёте во вкладку «Товары», то там будут секции «Запасы», «Скачиваемые товары».
В зависимости от того, в какую вкладку мы будем добавлять настройки, нам понадобится использовать соответствующий хук.
| Хук | Вкладка |
|---|---|
woocommerce_get_sections_general | Основные |
woocommerce_get_sections_products | Товары |
woocommerce_get_sections_shipping | Доставка |
woocommerce_get_sections_checkout | Платежи |
woocommerce_get_sections_account | Учётки и приватность |
woocommerce_get_sections_email | Email’ы |
woocommerce_get_sections_integration | Интеграция |
woocommerce_get_sections_advanced | Дополнительно |
Я например по смыслу решил использовать вкладку «Товары». Добавим в неё секцию «Мин и макс количество».
add_filter( 'woocommerce_get_sections_products', 'true_add_section' ); function true_add_section( $sections ) { $sections[ 'min_max_plugin' ] = 'Мин и макс количество'; return $sections; }

Добавление настроек
Следующим шагом – добавление самих полей настроек. Тут мы также будем использовать индивидуальный хук под каждую вкладку.
| Хук | Вкладка |
|---|---|
woocommerce_get_settings_general | Основные |
woocommerce_get_settings_products | Товары |
woocommerce_get_settings_shipping | Доставка |
woocommerce_get_settings_checkout | Платежи |
woocommerce_get_settings_account | Учётки и приватность |
woocommerce_get_settings_email | Email’ы |
woocommerce_get_settings_integration | Интеграция |
woocommerce_get_settings_advanced | Дополнительно |
В какую секцию будем добавлять поля?
Я бы конечно хотел добавить наши поля в ту секцию «Мин и макс количество», которую мы создали в предыдущем шаге, тогда мой код будет выглядеть так:
add_filter( 'woocommerce_get_settings_products', 'true_add_settings', 10, 2 ); function true_add_settings( $settings, $current_section ) { if( 'min_max_plugin' === $current_section ) { // если новая вкладка, то обнуляем массив настроек $settings = array(); // тут добавляем настройки } // возвращаем настройки return $settings }
Но не обязательно добавлять настройки в свою собственную секцию, их можно добавить в любую существующую. Вот их список:
| Вкладка | Секции |
|---|---|
| Товары | inventory – Запасы, downloadable – Скачиваемые товары |
| Доставка | options – Параметры доставкиclasses – Классы доставки |
| Дополнительно | keys – REST APIwebhooks – Ловушкиlegacy_api – Устаревший APIwoocommerce_com – WooCommerce.com |
Добавляем поля
Ну теперь давайте добавим непосредственно поля настроек.
В качестве шаблона вы можете воспользоваться этим кодом:
array( 'id' => 'min_max_stock', // ID поля настроек 'title' => 'Учитывать количество товара на складе?', // Заголовок 'desc' => 'По умолчанию плагин не учитывает запасы товаров.', 'desc_tip' => '', // подсказка при наведении на вопросик (для чекбокса – подпись под полем) 'type' => 'text|password|textarea|checkbox|select|multiselect|title|sectionend', 'default' => 'no', // значение по умолчанию 'class' => 'my-custom-class', // можно добавить какой-то CSS-класс 'css' => '', // значение атрибута style="" 'options' => array( 'key' => 'value' ) // массив опций для полей select и multiselect, )
Исходя из этого шаблона давайте попробуем добавить два поля – текстовое, куда нужно будет указать лицензионный ключ плагина, и чекбокс, чтобы учитывать или не учитывать количество товаров в запасе.
add_filter( 'woocommerce_get_settings_products', 'true_add_settings', 10, 2 ); function true_add_settings( $settings, $current_section ) { if ( 'min_max_plugin' === $current_section ) { $settings = array(); // заголовок $settings[] = array( 'name' => 'Настройки минимального и максимального количества', 'type' => 'title', 'desc' => 'Настройки плагина для WooCommerce' ); // текстовое поле $settings[] = array( 'name' => 'Лицензионный ключ', 'desc_tip' => 'Мы будем учитывать его при получении обновлений', 'id' => 'min_max_license_key', 'type' => 'text', ); // чекбокс $settings[] = array( 'name' => 'Запасы товара', 'desc_tip' => 'Учитывать количество товаров на складе при применение ограничений', 'id' => 'min_max_stock', 'type' => 'checkbox', 'css' => 'min-width:300px;', 'desc' => 'Учитывать запасы', ); $settings[] = array( 'type' => 'sectionend' ); } return $settings; }

Получение значений настроек
Тут всё легко – используем уже знакомую нам функцию get_option(), в качестве параметра передаём значение ключа id, который мы указывали при регистрации настроек.
$license_key = get_option( 'min_max_license_key' )
- 11 видеоуроков
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году