woocommerce_wp_checkbox()
Функция для вывода чекбокса, предназначенного для использования в админке WooCommerce, например хороший пример использования вы можете найти в уроке про добавление настроек в товар.
woocommerce_wp_checkbox( $field )
- $field
- (массив) Параметры чекбокса.
- id
- (строка) Атрибут
idчекбокса. - name
- (строка) Можно задать произвольный атрибут
name, по умолчанию будет равен атрибутуid. - label
- (строка) Заголовок поля.
- class
- (строка) Один или несколько CSS-классов чекбокса, разделённых пробелами.
- style
- (строка) Атрибут
styleполя. - wrapper_class
- (строка) Поле оборачивается в тег
<p class="form-field">, мы можем добавить в этот элемент ещё какой-то произвольный CSS-класс (или несколько через пробел). - value
- (строка) Текущее значение чекбокса. Если не указано, WooCommerce будет автоматически пытаться получить его из метаданных по id поля
- cbvalue
- (строка) Значение отмеченного чекбокса, по умолчанию
yes. - description
- (строка) Описание поля чекбокса.
- desc_tip
- (логическое) Как отображать описание?
false– текстом рядом с чекбоксом (по умолчанию),true– при наведении на кружок со знаком вопроса. - custom_attributes
- (массив) любые дополнительные HTML атрибуты в виде массива
array( атрибут => значение )
Пожалуйста, не заморачивайтесь с очисткой параметров, которые вы передаёте в функцию, она уже всё это и так делает за вам!
Пример
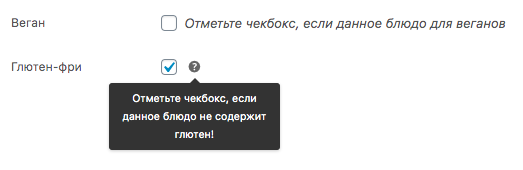
woocommerce_wp_checkbox( array( 'id' => 'is_vegan', 'value' => get_post_meta( get_the_ID(), 'is_vegan', true ), 'label' => 'Веган', 'description' => 'Отметьте чекбокс, если данное блюдо для веганов' ) ); woocommerce_wp_checkbox( array( 'id' => 'is_glutenfree', 'label' => 'Глютен-фри', 'description' => 'Отметьте чекбокс, если данное блюдо не содержит глютен!', 'desc_tip' => true ) );
Во втором примере я убрал параметр value, да и в первом он не нужен!

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.