woocommerce_wp_text_input()
Функция для вывода готового текстового поля, предназначенного для использования в админке WooCommerce, например при добавлении настроек в товар.
woocommerce_wp_text_input( $field )
- $field
- (массив) Параметры поля.
- id
- (строка) Атрибут
idполя. - name
- (строка) Можно задать произвольный атрибут
name, по умолчанию будет равен атрибутуid. - label
- (строка) Заголовок поля.
- placeholder
- (строка) Плейсхолдер поля.
- class
- (строка) Один или несколько CSS-классов поля, разделённых пробелами.
- style
- (строка) Атрибут
styleполя, напримерborder:2px solid red. - wrapper_class
- (строка) Поле оборачивается в тег
<p class="form-field">, мы можем добавить в этот элемент ещё какой-то произвольный CSS-класс (или несколько через пробел). - value
- (строка) Значение поля. Если не указано, WooCommerce будет автоматически пытаться получить его из метаданных по id поля
- description
- (строка) Описание поля.
- desc_tip
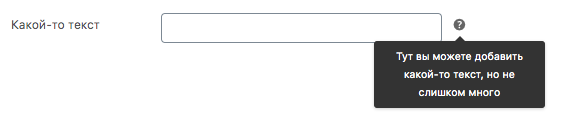
- (логическое) Как отображать описание?
false– текстом рядом с полем (по умолчанию),true– при наведении на кружок со знаком вопроса. - custom_attributes
- (массив) любые дополнительные HTML атрибуты в виде массива
array( атрибут => значение ) - type
- (строка) Тип поля, по умолчанию –
text. - data_type
- Тип данных для кастомной очистки, может быть
price,decimal,stockиurl.
Функция хороша тем, что вам вообще не нужно париться по поводу очистки данных или атрибутов – всё уже сделано за нас.
Пример
woocommerce_wp_text_input( array( 'id' => 'hello', 'label' => 'Какой-то текст', 'desc_tip' => true, 'description' => 'Тут вы можете добавить какой-то текст, но не слишком много', ) );

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.