Смена изображения при переключении вариаций товара
Этот урок будем вам полезен, если вы разрабатываете свою собственную тему для WooCommerce и в магазине планируется использование вариативных товаров. Покажу вам готовый JavaScript-код, который поможет реализовать переключение изображений в галерее товара при смене его вариации.
Для наглядности я записал для вас видео:
Также рекомендую вам мой видеокурс по созданию темы WooCommerce с нуля на основе готовой HTML-вёрстки. В нём мы уделяем особое внимание странице товара.
Подготовительные действия в админке WooCommerce
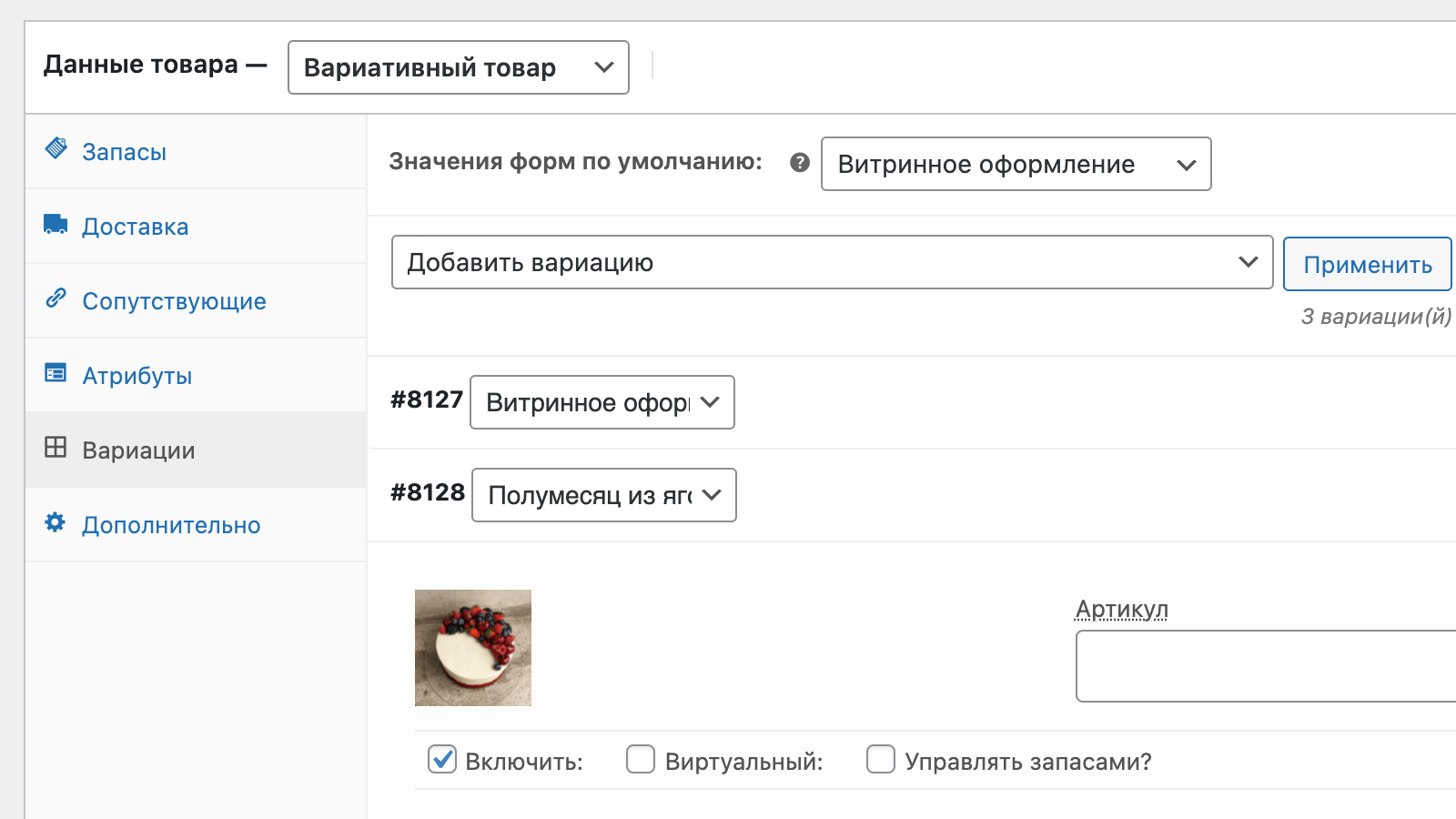
Прежде, чем достичь переключения вариаций, нам нужно добавить все изображения в галерею товара. То есть любое изображение, которое вы добавили в качестве изображения вариации…

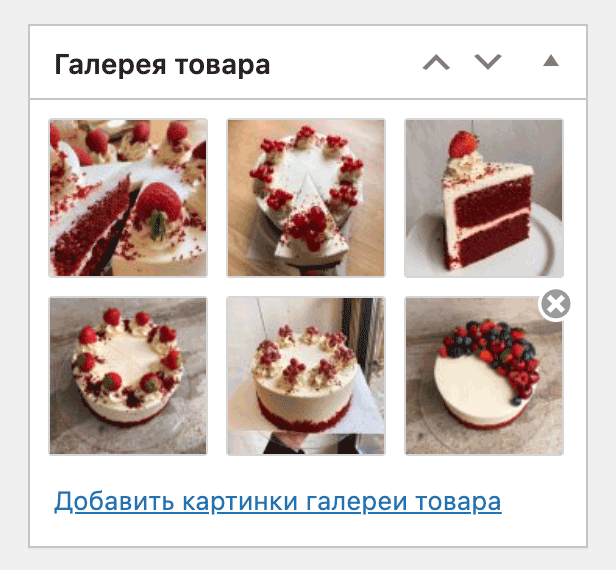
… вам также нужно добавить и сюда:

Это нужно нам для того, чтобы не обалдеть от ручной замены атрибутов src, srcset, sizes изображения, и не париться с разными ширинами и высотами, а всего лишь переключить слайд.
Событие переключения вариации
Прежде, чем покажу вам готовый код, хочу научить вас работать с событием переключения вариации товара. Выглядит оно вот так:
$('.single_variation_wrap').on( 'show_variation', function( event, variation ) { console.log( variation ); } );
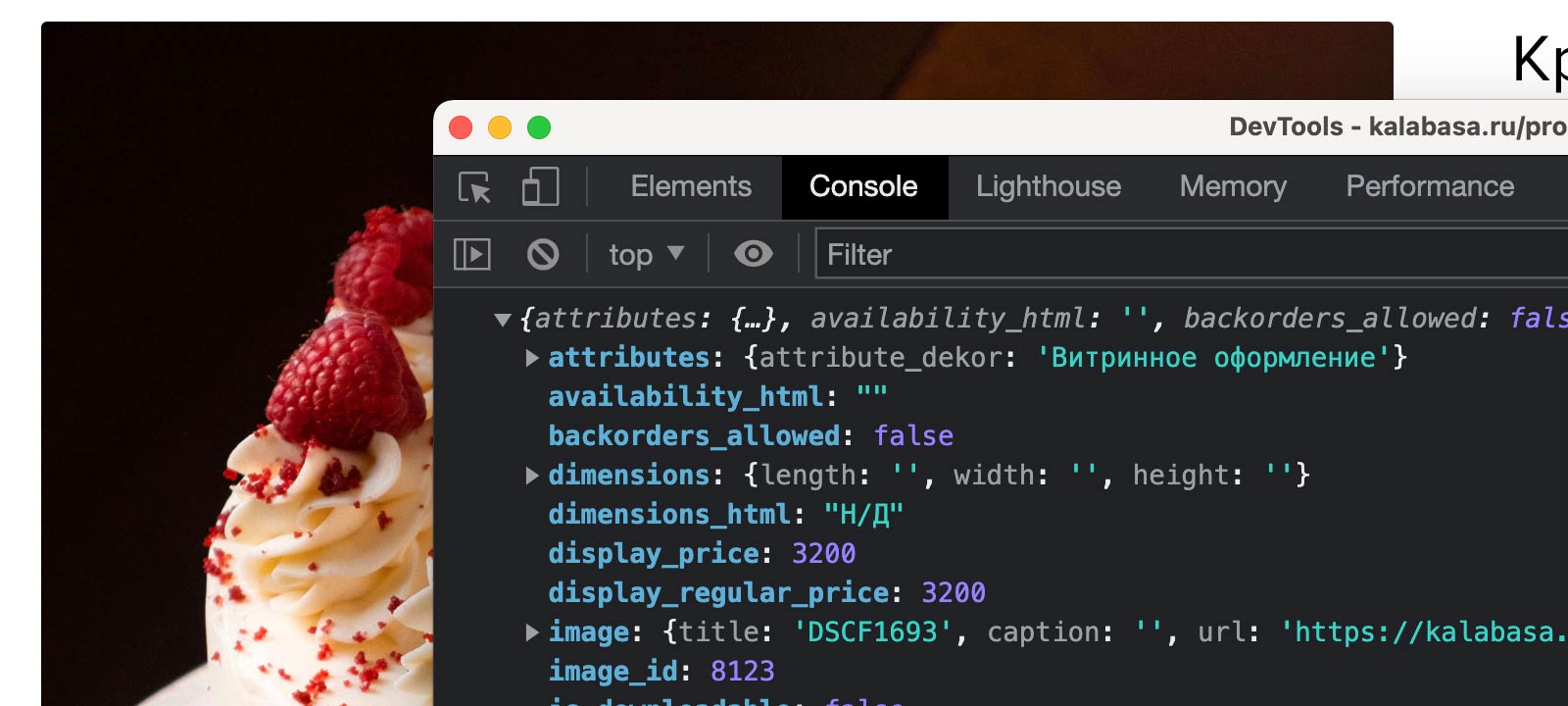
Например после использования этого кода, в консоли браузера я получу полный объект вариации.

image? Оно то нам и понадобится!Важный момент, о котором следует помнить – событие show_variation срабатывает не только после того, как вы переключили вариацию товара, но и один раз при загрузке страницы!
Меняем изображение товара при переключении вариации (готовый код)
jQuery( function( $ ) { $('.single_variation_wrap').on( 'show_variation', function( event, variation ) { // console.log( variation ); let index = 0; if( variation.image.src ) { $( '.slider-for' ).find( 'img[src="' + variation.image.src + '"]' ).each( function() { if( ! $(this).parent().hasClass( 'slick-cloned' ) ) { index = $(this).parent().attr( 'data-slick-index' ); } }); $('.slider-nav').slick( 'slickGoTo', index ); } } ); } );
Сейчас расскажу про этот код:
- Если мы используем слайдер Slick для галереи товара, то у нас будет два слайдера – один для больших фото, и один – для миниатюр. При переключении миниатюры автоматически переключается и главный слайдер. У меня это классы
.slick-forи.slick-nav, но в вашей вёрстке они могут быть и другими. - На строчках 8-12 мы определяем индекс (номер по порядку) слайда, на который мы будем переключаться при смене вариации. Для этого мы обращаемся к изображениям по
src-атрибуту и получаем индекс из атрибутаdata-slick-index. - Также на 9-й строчке я добавил проверку, чтобы не учитывать все слайды с классом
.slick-cloned, который дублирует слайды для плавной бесконечной прокрутки (она у вас может быть и отключена). - Ну и дальше мы использовали метод
slickGoToдля перехода к слайду по его индексу. - Этот код можно подключить отдельным JavaScript файлом или добавить на хук
wp_footer.
Если непосредственно JavaScript-код кажется вам сложноватым, то могу попробовать научить вас в своём курсе по джаваскрипту на готовых и последовательных примерах.
Добрый день! А с помощью ванильного javascript как-то можно получить этот объект - "variation" ? Буду очень благодарен за помощь.
Хотя нашел... const variationsString = document.querySelector('.variations_form').getAttribute('data-product_variations');
const variationsObject = JSON.parse(variationsString);