Микроразметка товаров
В версии WooCommerce 3.0 микроразметка schema.org для товаров стала выводиться в формате JSON/LD в футере сайта. В этом уроке покажу, как можно её отредактировать.
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в котором мы учимся создавать тему для интернет-магазина с нуля на основе готовой HTML-вёрстки.
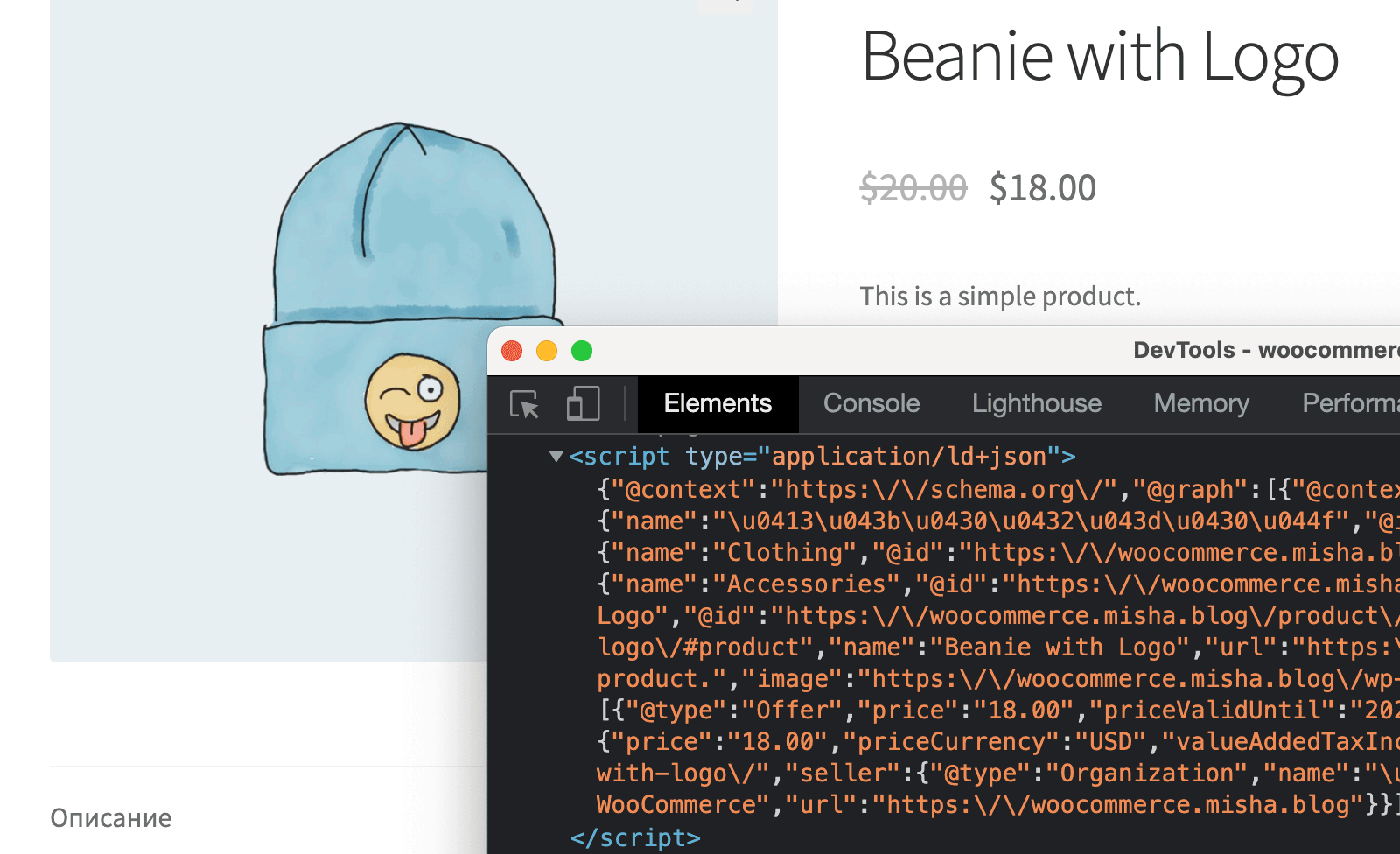
Вот так она выглядит в коде для вашего товара:

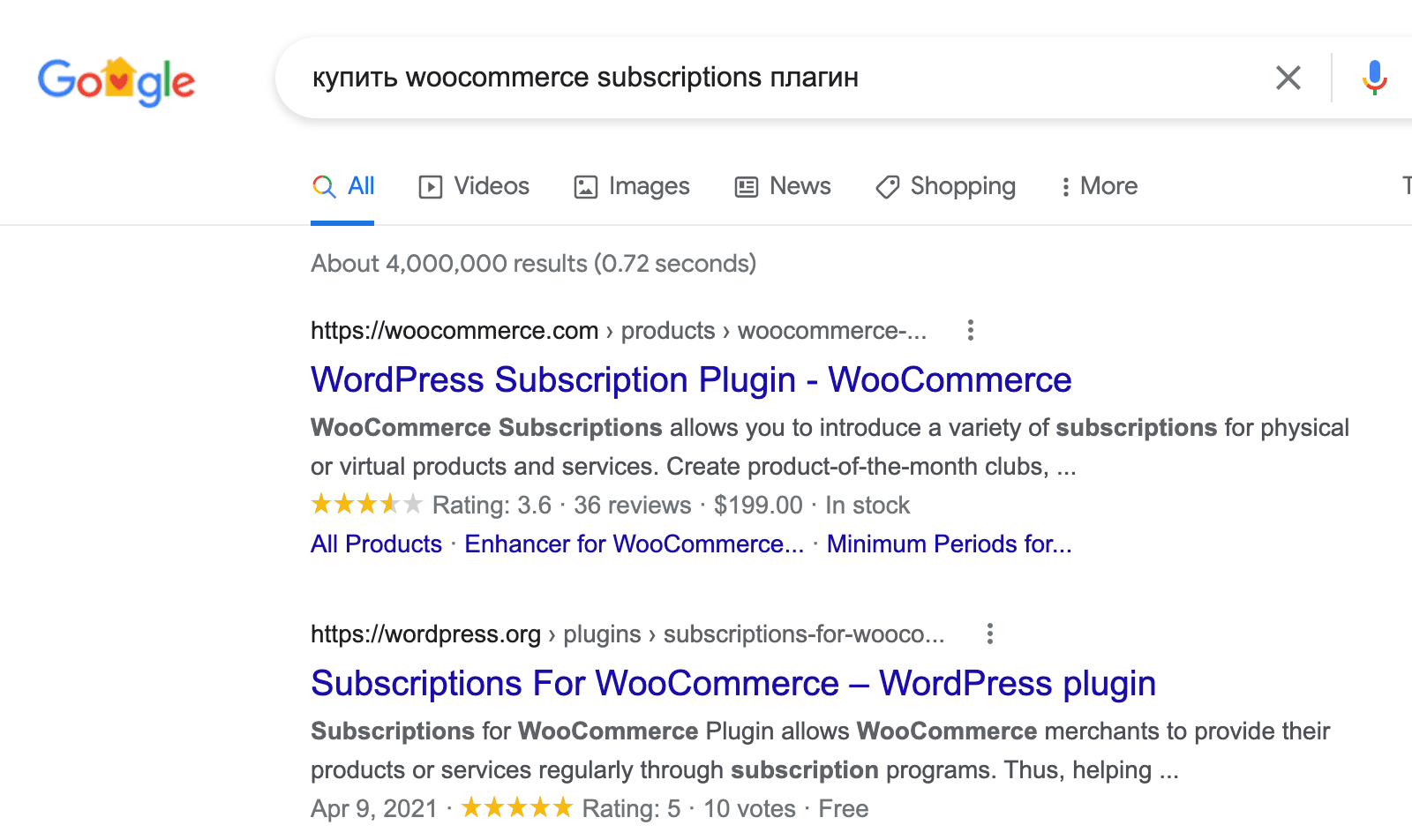
В итоге поисковики будут читать эту микроразметку и изменять отображение ссылок на ваши товары в выдаче, например вот так:

Это может быть полезно, потому что может повысить конверсию в выдаче поисковых систем (а может и понизить, если у вас там завышенные цены например – об этом ниже).
Полное отключение микроразметки
В этом случае вам достаточно удалить метод с хука wp_footer. Выглядит это так:
/** * @snippet Отключение микроразметки schema.org в товарах * @author Миша Рудрастых * @url https://misha.agency/woocommerce/mikrorazmetka-tovarov-schema-org.html#turn-off */ add_action( 'init', function() { remove_action( 'wp_footer', array( WC()->structured_data, 'output_structured_data' ), 10 ); });
Не знаете, куда вставлять код?
Удаление цен из микроразметки (а значит и из поисковых систем)
Также возможно не удалять микроразметку целиком, а удалить лишь её часть – где отображаются цены. Это возможно сделать при помощи фильтр-хука woocommerce_structured_data_product_offer.
Фильтр woocommerce_structured_data_product_offer позволяет отфильтровать следующую часть микроразметки:
"offers":[ { "@type":"Offer", "price":"18.00", "priceValidUntil":"2022-12-31", "priceSpecification":{}, "priceCurrency":"", "availability":"", "url":"", "seller":{} } ]
То есть фактически мы можем полностью очистить этот атрибут следующим образом:
add_filter( 'woocommerce_structured_data_product_offer', '__return_empty_array' );
Либо например удалить из массива только определённые значения, например значения цен:
/** * @snippet Удаление цен из микроразметки schema.org в товарах * @author Миша Рудрастых * @url https://misha.agency/woocommerce/mikrorazmetka-tovarov-schema-org.html#remove-prices */ add_filter( 'woocommerce_structured_data_product_offer', 'true_remove_schema_prices', 25, 2 ); function true_remove_schema_prices( $markup_offer, $product ){ unset( $markup_offer[ 'price' ] ); unset( $markup_offer[ 'priceValidUntil' ] ); unset( $markup_offer[ 'priceSpecification' ] ); unset( $markup_offer[ 'priceCurrency' ] ); unset( $markup_offer[ 'lowPrice' ] ); unset( $markup_offer[ 'highPrice' ] ); return $markup_offer; }
Не знаете, куда вставлять код?
Удаление информации о наличии на складе из микроразметки
/** * @snippet Удаление информации о наличии на складе из микроразметки schema.org в товарах * @author Миша Рудрастых * @url https://misha.agency/woocommerce/mikrorazmetka-tovarov-schema-org.html#remove-stock-status */ add_filter( 'woocommerce_structured_data_product_offer', 'true_remove_schema_prices', 25, 2 ); function true_remove_schema_prices( $markup_offer, $product ){ unset( $markup_offer[ 'availability' ] ); return $markup_offer; }
Не знаете, куда вставлять код?
Полное редактирование разметки JSON/LD в WooCommerce
Также WooCommerce предоставляет нам фильтр-хук woocommerce_structured_data_product, который позволяет изменить или добавить в микроразметку всё, что мы захотим.
По умолчанию она выглядит кстати вот как:
[ "@type" => Product "@id" => "name" => "url" => "description" => "image" => "sku" => "offers" => [] ]
И мы можем изменить или добавить в ней всё, что угодно, при помощи фильтра woocommerce_structured_data_product, пример кода ниже:
add_filter( 'woocommerce_structured_data_product', 'true_change_structured_data', 25, 2 ); function true_change_structured_data( $markup, $product ) { // тут у нас есть доступ к объекту товара $product и к массиву микроразметки // можем делать всё, что захотим return $markup; }
Не знаете, куда вставлять код?
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.