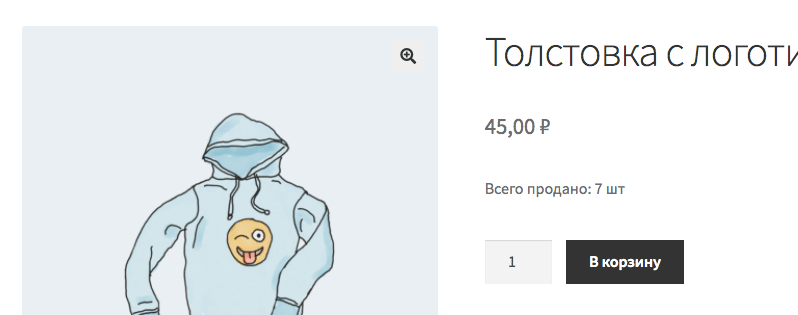
Как отобразить количество продаж на странице товара

В этом уроке покажу вам, как на странице товара отобразить количество его продаж, либо общее количество, либо за какой-то промежуток времени.
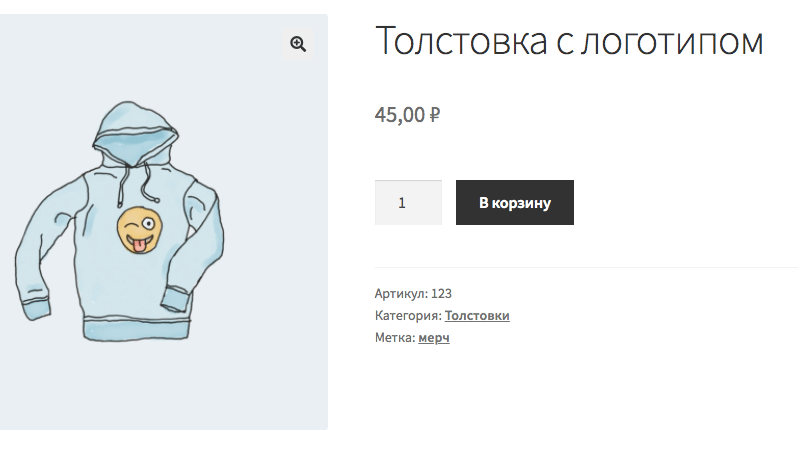
Как скрыть артикул, категории и метки со страницы товара

Если вы работаете с готовой темой WooCommerce, а не создаёте свою, то под кнопкой добавления в корзину у вас скорее всего будут отображаться артикул, категории и метки. Давайте попробуем отключить их при помощи хуков.
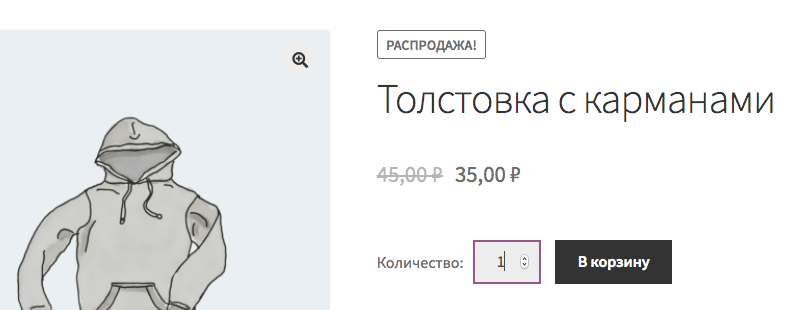
Как добавить текст «Количество» перед полем количества товаров

Этот урок будет супер-изи, но как бы там ни было, клиенты иногда этого хотят, и в любом случае +1 WooCommerce хук «в вашу коллекцию».
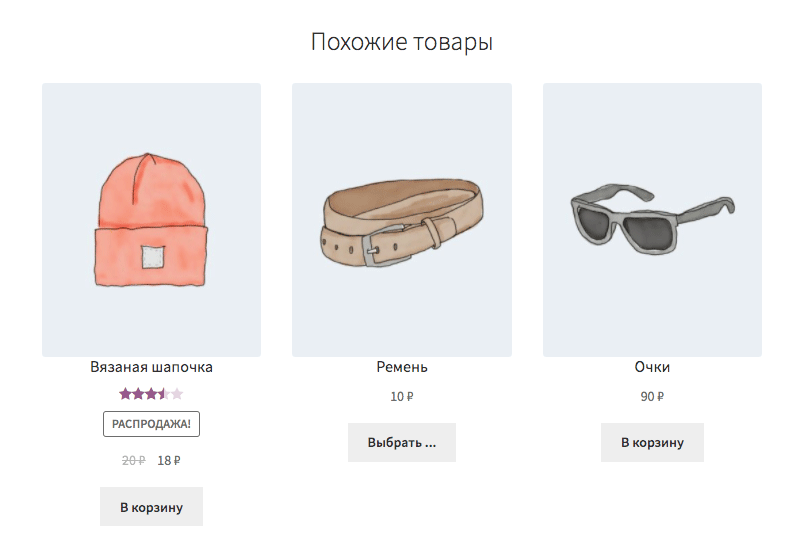
Изменяем количество отображаемых похожих товаров

В этом уроке WooCommercе снова разрывает стереотипы pre_get_posts 😁 То есть мы будем изменять количество отображаемых похожих товаров на странице товара совсем другим хуком, а именно – woocommerce_output_related_products_args.
Вкладки в карточке товара

В этом уроке мы поработаем с вкладками в карточках товарах WooCommerce, попробуем удалять их, переименовывать и менять порядок. Ну и создадим свою вкладку.
Перенос изображений, загруженных к товару в галерею товара
Когда я начал этот блог, я вообще задумывал его как для себя, чтобы мне самому было удобно искать какую-то инфу, и вот в этот раз я хочу также для себя оставить тут кусок кода, а точнее функцию, которая позволяет перекинуть все изображения, загруженные в товар в его галерею.
Как изменить параметры галереи изображений товара?
В этом уроке поработаем со стандартной галереей изображений товаров в WooCommerce – попробуем добавить стрелки и разобрать другие её параметры.