Как добавить текст «Количество» перед полем количества товаров
Этот урок будет супер-изи, но как бы там ни было, клиенты иногда этого хотят, и в любом случае +1 WooCommerce хук «в вашу коллекцию».
Про страницу товара WooCommerce у меня на сайте есть видеоурок, рекомендую!
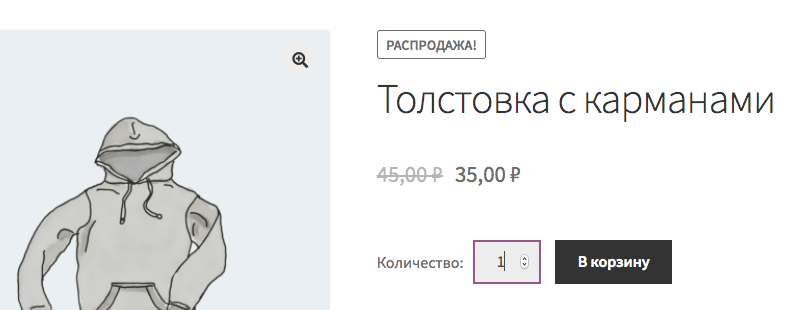
То, что мы сделаем в уроке – это добавим текст, а именно – одно слово «Количество», на страницу товара, рядом с полем количества добавляемого товара в корзину. Кстати, про настройку этого поля, его минимальные и максимальные значения, у меня есть отдельный урок.

А ниже – нехитрый код, который вы можете вставить в functions.php вашей текущей темы WordPress.
add_action( 'woocommerce_before_add_to_cart_quantity', 'truemisha_text_before_qty', 25 ); function truemisha_text_before_qty() { echo '<div style="float: left;margin: 10px 10px 0 0;">Количество: </div>'; }
По сути в никаких особых комментариях этот код не нуждается, вам нужно лишь подстроить CSS под свою тему WooCommerce.
И ещё, не смотря на то, что для вывода поля выбора количества на странице товара и в корзине используется один и тот же шаблон, хук woocommerce_before_add_to_cart_quantity это не затрагивает – он не сработает в вашей корзине и вам не придётся использовать условие с is_cart().
Здравствуйте, а не подскажите как подписать справа или снизу от выбора количества единицу измерения, чтобы понятно было, например мелким шрифтом "грамм"
Здравствуйте!
Конечно подскажу:
Здравствуйте. А если разные измерения. Например упаковок, штуки прочее. Для разного товара - разные.
И не только на странице товара, но и в корзине. Спасибо