Как изменить параметры галереи изображений товара?
В админке WooCommerce есть встроенный функционал галереи товаров:

Что же происходит дальше?
- На странице товара вы можете использовать стандартный функционал галереи WooCommerce, он работает на основе Flexslider, который вроде как разработали сами ребята из Woo, для его включения не забудьте
add_theme_support( 'wc-product-gallery-slider' ). - Вы можете использовать какой-то собственный слайдер галереи, да и вообще выводить её, как вам захочется, один из таких примеров мы разбирался в видеокурсе.
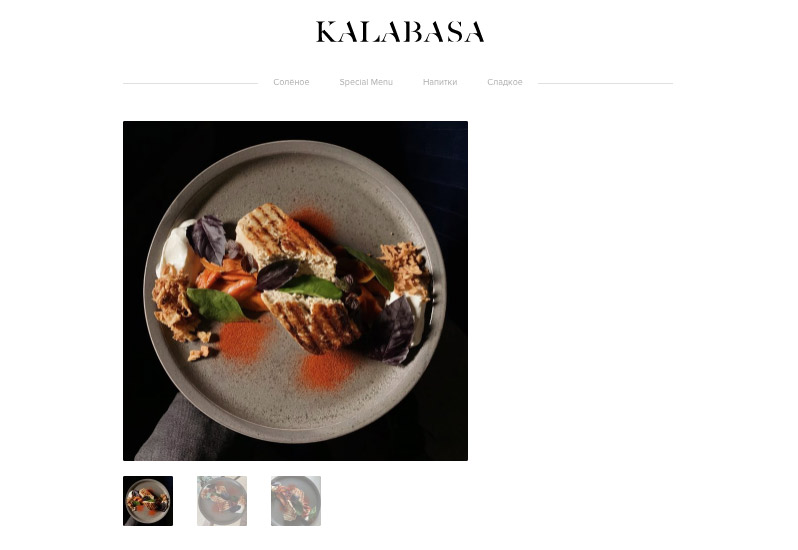
Например та галерея, на основе которой я готовил этот урок, на странице товара выглядела вот так:

И от меня требовалось привнести в неё несколько модификаций: добавить стрелки, сделать чтобы они листали бесконечно и т.д.
Как добавить стрелки в галерею товаров WooCommerce?
Вообще небольшой спойлер – по сути всё, что мы будем делать в этом уроке, работает на основе одного-единственного фильтра – woocommerce_single_product_carousel_options, который позволяет изменить стандартные параметры галереи.
add_filter( 'woocommerce_single_product_carousel_options', 'truemisha_product_gallery_arrows' ); function truemisha_product_gallery_arrows( $options ) { $options[ 'directionNav' ] = true; return $options; }
Но не спешите радоваться, после вставки этого кода в functions.php вашей или дочерней темы то, что появится, едва ли можно назвать стрелками – по сути две ссылки «Previous» и «Next». Так что вам ещё придётся самим поработать с иконками и стилизацией в CSS, а также с параметрами для изменения текста ссылок – prevText и nextText.
Другие параметры галереи
На самом деле параметров очень много, полный список вы можете найти на GutHub, ниже я перечислю только параметры, задающиеся как параметры по умолчанию внутри хука:
'flexslider' => apply_filters( 'woocommerce_single_product_carousel_options', array( 'rtl' => is_rtl(), // направление текста 'animation' => 'slide', // тип анимации, fade или slide 'smoothHeight' => true, // автовысота, очень рекомендую так и оставить 'directionNav' => false, // как раз стрелки 'controlNav' => 'thumbnails', // false – отключить миниатюры, true - превратить в ссылки 'slideshow' => false, // автосмена слайдов другими словами 'animationSpeed' => 500, // скорость основной анимации в миллисекундах ) ),
Добрый день. Подскажите, как сделать, чтобы отображалась именно галерея. У меня почему-то миниатюры выводятся плиткой в карточке товара. Нужно куда-то прописать этот код
add_theme_support( 'wc-product-gallery-slider' )- я правильно понимаю?Михаил, спасибо Вам за Ваш труд. Подскажите пожалуйста как переместить изображения галереи товаров слева от основного фото, не где информацию как это сделать не могу найти. Подскажите пожалуйста как можно вывести галерею фото товаров в другом месте отличном от стандартного. Заранее Вам благодарен!