Перенос изображений, загруженных к товару в галерею товара
Когда я начал этот блог, я вообще задумывал его как для себя, чтобы мне самому было удобно искать какую-то инфу, и вот в этот раз я хочу также для себя оставить тут кусок кода, а точнее функцию, которая позволяет перекинуть все изображения, загруженные в товар в его галерею.
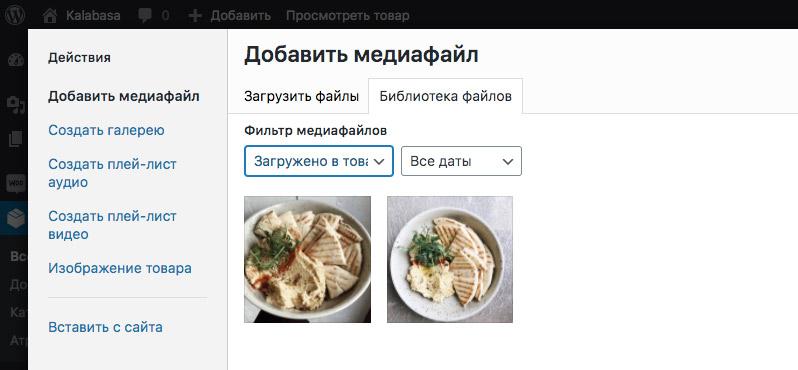
То есть изображения отсюда:

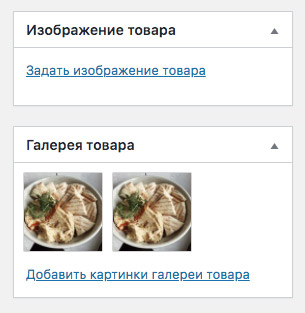
Перенесём в галерею товара WooCommerce, то есть сюда:

Мне ну очень часто приходилось производить какие-либо действия с изображениями, загруженными к постам/товарам, и я устал каждый раз писать этот код с нуля 😁
function truemisha_attached_images_to_gallery( $product_id ) { $images = get_posts( array( 'post_parent' => $product_id, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'posts_per_page' => -1, 'orderby' => 'menu_order', 'order' => 'ASC', 'fields' => 'ids', 'post__not_in' => array( get_post_thumbnail_id( $product_id ) ) ) ); if( $images ) { update_post_meta( $product_id, '_product_image_gallery', join( ',', $images ) ); } }
- Для получения загруженных к товару изображений вполне подходит функция get_posts(), есть и другие варианты, но для меня они менее удобные.
- Для того, чтобы порядок изображений сохранился при переносе в галерею, не забываем про параметры
orderby=menu_orderиorder=ASC. - В данном ситуации нам нужны только ID изображений, поэтому я указал
fields=ids, функция get_posts() вернёт их очень удобно в виде массива. - Конечно же нам не нужно основное изображение товара в галерее, поэтому я исключил его параметров
post__not_in, передав в него ID изображения товара, полученного функцией get_post_thumbnail_id(). - Ну я говорю очевидное из кода, галерея товара WooCommerce хранится в виде ID вложения через запятую в метаданных товара под ключом
_product_image_gallery.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.