Как скрыть артикул, категории и метки со страницы товара
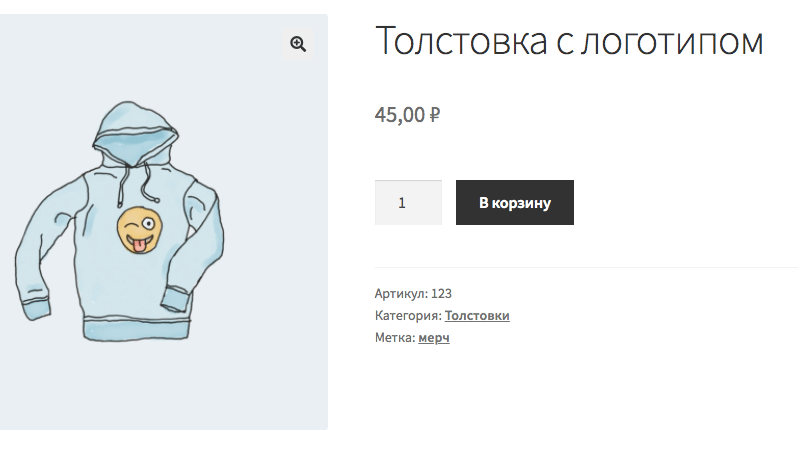
Если вы работаете с готовой темой WooCommerce, а не создаёте свою, то под кнопкой добавления в корзину у вас скорее всего будут отображаться артикул, категории и метки. Давайте попробуем отключить их при помощи хуков.
Кстати, если хотите научиться создавать свои темы для WooCommerce с нуля, на основе только готового HTML, то рекомендую вам свой видеокурс.

Скрываем всё
Эту строчку кода можете вставить в functions.php текущей темы, но только учтите, что если ваша тема обновляется, то лучше всего создать для неё дочернюю тему либо вообще отдельный плагин.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
Скрываем только категории и метки, оставляя артикул
Если же вы хотите всё-таки отображать артикул, то вам придётся, помимо того кода, который я вам написал выше, вывести артикул самому, вот как это делается:
// скрываем всё remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // возвращаем артикул add_action( 'woocommerce_single_product_summary', 'truemisha_return_sku', 40 ); function truemisha_return_sku() { global $product; echo '<div class="product_meta">'; if ( wc_product_sku_enabled() && $product->get_sku() ) { echo '<span>Артикул: <span class="sku">' . $product->get_sku() . '</span></span>'; } echo '</div>'; }
Здравствуйте!
Спасибо большое!
Подскажите пожалуйста, если необходимо скрыть только 'метки' , но чтоб отображался артикул и категория ?
Заранее спасибо!!!
Здравствуйте!
Пожалуйста!
В таком случае вам нужен последний пример и для вывода категорий вы можете воспользоваться функцией get_the_terms().
Здравствуйте. Как можно скрыть описание товара до его покупки?
Здравствуйте, можно сделать проверку функцией
wc_customer_bought_product(), тогда получится примерно так:Миша, спасибо за статью. Есть такой вопрос. Как вывести на страницу товара ссылку с атрибутом?
Например под заголовком необходимо вывести сразу
Коллекция Рондо
Фабрика Азовская
Где Рондо и Азовская - атрибуты коллекции и фабрики соответственно. При том что эти атрибуты заполнены не у всех товаров и выводить надо только у тех товаров, у которых они заполнены.