Как запретить контекстное меню (правую кнопку мыши) на изображениях. 4 способа.
Прежде всего вы должны знать, что запрет контекстного меню не гарантирует вам того, что пользователь не сможет сохранить картинку к себе на комп. Даже если он не знает, как отключать JavaScript, он сможет воспользоваться инструментами для разработчика в браузере или какой-нибудь сторонней программкой для создания скриншотов.
Тем не менее, причины для запрета контекстного меню могут быть другими, и мы всё равно рассмотрим несколько способов.
Способ 1. При помощи JavaScript
В данном случае всё, что нам потребуется, это вставить следующий код в ваш исполняемый js-файл или между тегами <script> и </script> прямо в тело документа.
Имейте ввиду, что если вы вставите код в конец HTML-документа, то запрет на контекстное меню сработает не сразу, а только по мере подгрузки страницы. Это будет хорошо ощутимо с медленным интернет-соединением.
function disablecontext(e) { var clickedEl = (e==null) ? event.srcElement.tagName : e.target.tagName; if (clickedEl == "IMG") { alert(errorMsg); return false; } } var errorMsg = "Вы не можете сохранять изображения с этого сайта."; document.oncontextmenu = disablecontext;
Способ 2. Задействуем jQuery, тем самым сократив код
Думаю, что не нужно напоминать, что прежде всего у вас должна быть подключена библиотека jQuery. Но только ради этого подключать её само собой не стоит, лучше уж воспользуйтесь первым способом.
$('img').bind('contextmenu', function(e) { return false; });
Способ 3. При помощи CSS
Интересный способ. Отлично подойдёт для элементов интерфейса и не сгодится для изображений в контенте сайта (плохо для SEO — такие изображения не увидят поисковики).
Итак, предположим, у нас есть какое-то изображение:
<img src="http://truemisha.com/image.png" width="32" height="55" />
Теперь, вместо этой строчки вставляем блок <div></div>, добавляем ему атрибут ID (например my_image) и приписываем следующие стили:
div#my_image{ width: 32px; height: 55px; background: url('http://truemisha.com/image.png') 0 0 no-repeat; }
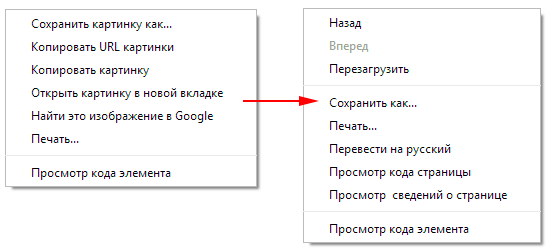
В результате, хоть контекстное меню и не исчезнет полностью, из него пропадут такие пункты, как «Сохранить картинку как…» и «Копировать URL картинки». Пример для Google Chrome:

Запрет контекстного меню на конкретных изображениях при помощи HTML-атрибута
Данный способ актуален при использовании для определённых изображений.
<img oncontextmenu='alert("Вы не можете сохранить это изображение.");return false;' border="0" src="http://truemisha.com/image.png" />
document.ondragstart = test;
document.onselectstart = test;
document.oncontextmenu = test;
function test() {return false}
по лучше
Ага.. а с шифтом то пашет все отлично!
:P
просто нереально помог скрипт).. то что искал.. хотел потыкать по рекламе Вам, да смотрю некуда..
Рад, что смог помочь :) буду рад, если поделитесь постом в соц сетях)
Интересное у вас имя! :-D
Спасибо большое, помогло! Вот только в Яндекс браузере есть настройка контекстного меню и при наведении на изображение оно всё равно появляется. Возможно уже есть решения?