Почему position:sticky не работает?
Несмотря на то, что на этом сайте сайдбар у меня так и фиксируется при помощи JavaScript, но на многих других проектах я уже давно перешёл на свойство CSS position:sticky. Ребят, мне оно очень нравится!
Тем не менее неоднократно у меня случались ситуации, что на некоторых проектах я тратил довольно большое количество времени, чтобы заставить его работать.
Поэтому в этом уроке мы разберём все возможные ситуации, в которых оно может не срабатывать. Такой своебразный чеклист, по которому можно пройтись.
1. Проверим поддержку браузером
Ладно, это слишком банально. Но на опыте научен, что никогда не нужно рассчитывать, что вещи, очевидные для тебя, будут также очевидны для 100% всех других людей. Такого не произойдёт.
Поэтому в первую очередь переходим на сайт caniuse и проверяем, входит ли ваш браузер в поддержку.
2. Убедитесь, что задано позиционирование
Тут нужно убедиться, что помимо того, что вы дописали элементу position:sticky, вам также нужно задать один из следующих параметров:
topbottomleftright
Дело заключается в том, что когда ни один из них не задан, это значит, что они все равны auto, в таком случае не ждите, что position:sticky заработает у вас.
То есть например:
.true-sidebar{ position: sticky; top: 10px; }
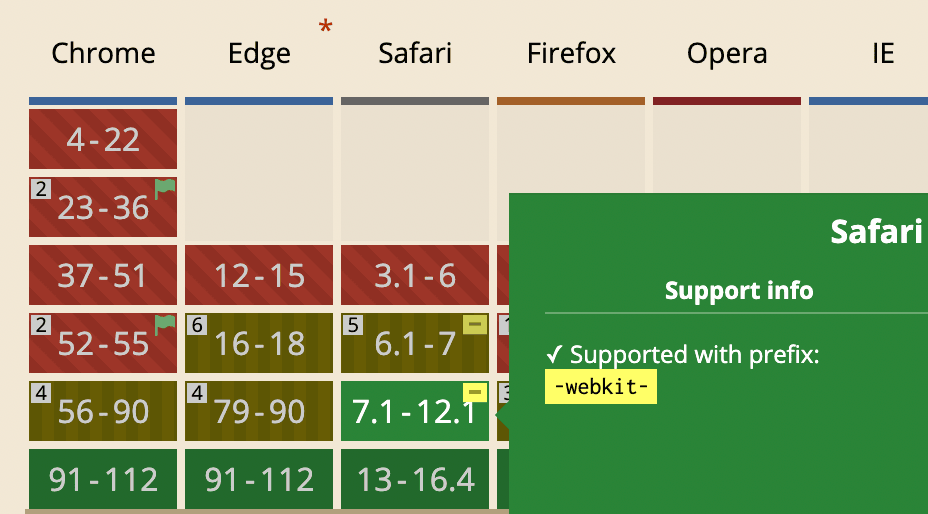
3. В Safari может понадобиться префикс
Если вы используете Safari и его версия ниже, чем 13, то вам понадобится добавить префикс -webkit.

В коде это будет:
.true-sidebar{ position: -webkit-sticky; position: sticky; top: 10px; }
4. Проверим overflow у родительского элемента
Если у родительского элемента (на любом уровне) задано свойство overflow и выставлено в одно из следующих значений:
overflow: hiddenoverflow: scrolloverflow: auto
То это может стать проблемкой.
Чтобы слишком не страдать, вы можете воспользоваться сниппетом JavaScript, который быстро проверит всех родителей:
let parent = document.querySelector( '.true-sidebar' ).parentElement; while (parent) { const hasOverflow = getComputedStyle(parent).overflow; if( 'visible' !== hasOverflow) { console.log( hasOverflow, parent ); } parent = parent.parentElement; }
Но там можно поиграться со свойством height и всё заработает.
5. А какая вообще высота у первого родительского элемента?
Тут на самом деле прикол, если у вас есть какой-то элемент, скажем .true-wrapper, и у него не задана никакая высота, то эта высота вполне возможно будет совпадать с высотой .true-sidebar и что по итогу? Нашему сайдбару просто негде будет скроллиться.
В таких ситуациях помогает даже код:
.true-wrapper{ height: 100%; }
6. А не на флексах ли написан родительский элемент?
Когда у родительского элемента стоит свойство display:flex, то это может создать проблемки в двух ситуациях:
align-self: autoстоит у нашего сайдбара (а это по умолчанию вообще-то),align-self: stretch.
Если не вдаваться в слишком подробности, то наш сайдбар растянется на весь размер родительского элемента и у него не останется свободного места для скролла.
Решение совсем не трудное – выставить align-self: flex-start. Ниже собрал для вас весь код:
.true-wrapper{ display:flex; height: 100%; } .true-sidebar{ position: -webkit-sticky; position: sticky; top: 10px; align-self: flex-start; }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.