Дебаг сайта на WordPress
В этом уроке хотел бы поговорить о довольно важной теме – отладке вашего (или чужого) кода на сайте на WordPress.
Пример. Как это работает, в двух словах
В двух словах, как это работает. Допустим вы заходите на сайт, и всё, что у вас там открывается, это следующее:

Или же следующее:

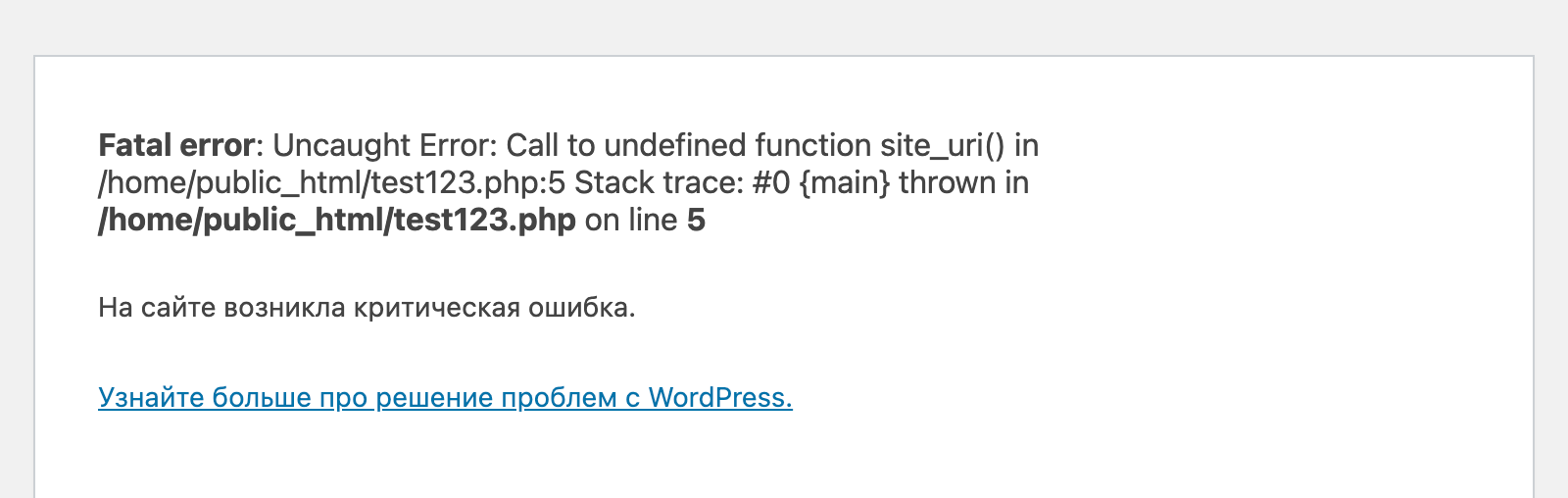
Другое же дело, если при включенном режиме отладки у вас отобразится:

test123.php на 5-й строчке! А если вы базово знаете английский, то поймёте, что была вызвана несуществующая функция site_uri() и тут нетрудно догадаться, что была допущена опечатка и скорее всего имелась ввиду функция site_url(), меняем одну букву в функции – готово! Ошибка исправлена!Как насчёт того, чтобы более детально разобраться в разработке тем для WordPress? На этот случай хочу порекомендовать вам свой видеокурс!
Настройка файла wp-config.php
Прежде всего давайте взглянем на пример файла wp-config.php, удобного при отладке кода.
// включаем режим отладки define( 'WP_DEBUG', true ); // записываем ошибки в файл /wp-content/debug.log define( 'WP_DEBUG_LOG', true ); // отображение ошибок define( 'WP_DEBUG_DISPLAY', false ); // использование неминифицированных версий файлов скриптов define( 'SCRIPT_DEBUG', true );
Сейчас поговорим о каждой константе в нём (WP_DEBUG, WP_DEBUG_LOG, WP_DEBUG_DISPLAY и SCRIPT_DEBUG) чуть подробнее.
WP_DEBUG
Базовое включение режима отладки. Если вы используете только эту константу при отладке, то все PHP-ошибки и уведомления будут выводиться прямо на экран.
// включаем режим отладки define( 'WP_DEBUG', true );
Важно: после того, как вы завершили отладку сайта, не забывайте выключать его назад! Серьёзно, довольно часто замечал, что люди забывают его отключать, а это может даже привести к ошибкам в редакторе Gutenberg.
// выключаем режим отладки define( 'WP_DEBUG', false );
WP_DEBUG_LOG
При включении константы WP_DEBUG_LOG PHP-ошибки и уведомления будут записываться в файл /wp-content/debug.log (убедитесь, что он и папка, в которой он находится, доступны для записи).
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true );
В примере выше я также указал константу WP_DEBUG, потому что она в любом случае должна быть включена, означает, что режим отладки включён в принципе, а другие константы – это лишь его дополнительная конфигурация.
Также можно указать произвольный путь к файлу. Это должен быть абсолютный путь к файлу на сервере, чтобы его узнать, можно воспользоваться функцией getcwd().
define( 'WP_DEBUG_LOG', '/home/public_html/wp-content/mydebug.log' );
Запись ошибок в файл может быть супер удобна, когда вы работаете например с Gutenberg, потому что там, всё, что вы получаете на экране, это:

WP_DEBUG_DISPLAY
Константа WP_DEBUG_DISPLAY позволяет отключить отображение уведомление и ошибок непосредственно на сайте, при этом оставив включенным режим отладки. Очень удобно комбинировать с WP_DEBUG_LOG. Например:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );
В таком случае все PHP-уведомления и ошибки будут записываться в файл debug.log, при этом не тревожа пользователей сайта.
SCRIPT_DEBUG
Когда мы подключаем скрипты и стили в WordPress, именно те, которые идут вместе с движком, то по умолчанию подключаются минифицированные версии.
При помощи этой константы вы можете подключать неминифицированные.
define( 'SCRIPT_DEBUG', true );
SAVEQUERIES
При выставлении этой константы в значение true вы попросите WordPress записывать также в объект $wpdb и все SQL-запросы, использованные на странице.
define( 'SAVEQUERIES', true );
Затем вы сможете их посмотреть при помощи этого кода:
global $wpdb; print_r( $wpdb->queries );
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.