Как добавить свой плагин в репозиторий WordPress.org
Совсем недавно я написал для себя плагин, который при активации блокирует изменение дат обновлений постов, даже, если эти посты были отредактированы. Плагин состоял всего из одного файла и из пары десятков строчек кода. Продавать его не было смысла. И тут я подумал, почему бы не добавить его в каталог плагинов wordpress.org/plugins?
В целом этот урок и будет построен вокруг того моего плагина, потому что, согласитесь, всегда лучше рассказать всё на примере.
Ребят, рекомендую вам свой видеокурс по созданию плагинов между прочим.
1. Для чего нужно публиковать свой плагин в каталог плагинов WordPress?
Прежде, чем мы перейдём уже непосредственно к практической части публикации плагина, давайте разберёмся, какой вообще смысл в этом заморачиваться.
Удобная статистика
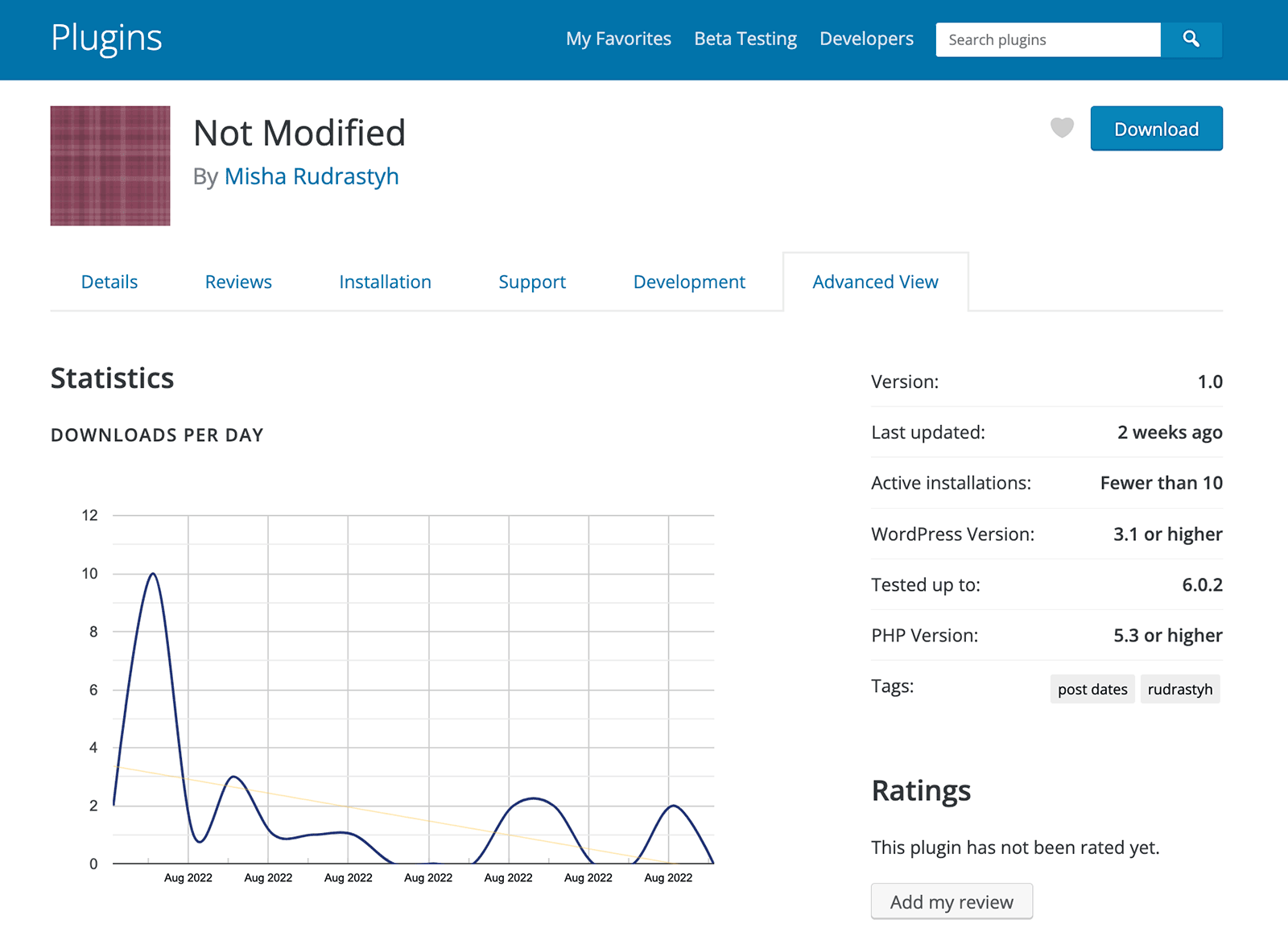
На wordpress.org мне, как автору, довольно удобно смотреть, сколько раз плагин был скачать по дням, общее количество скачиваний и так далее.

Хороший маркетинговый инструмент
А вот это действительно веская причина публиковать свой плагин на wordpress.org. На самом деле, даже если взглянете на скриншот статистики скачиваний моего плагина, который я опубликовал неделю назад и никак не продвигал и ещё он очень специфичный по своей задаче, то уже увидите около 20 скачиваний.
Сегодня большинство премиум плагинов распространяются по freemium-модели, то есть вы можете скачать бесплатную версию плагина из репозитория WordPress (что способствует привлечению более широкого круга пользователей), а после того, как попользуетесь плагином, поймёте, что без платной версии вам не обойтись, и купите её – хитро! Хотя тут есть и исключения, например уже много лет я использую бесплатную версию плагина backwpup.
Доверие
Ну и в целом плагины, находящиеся в репозитории wordpress.org считаются более безопасными и внушают больше доверия, чем скачанные непонятно откуда.
Да, в какой-то степени это является правдой, потому что все плагины при загрузке проходят модерацию, но тем не менее нельзя сказать, что любой плагин на wordpress.org безопаснее любого плагина, скажем, на envato. Всё равно это зависит от самого плагина и разработчика.
Ачивка
Также, если у вас уже есть профиль на wordpress.org или вы видели чей-то профиль, то могли заметить, что там есть некая система достижений. Конечно, не рекомендую публиковать плагин в репозиторий WordPress только ради этой цели, но всё же приятный бонус.

Например вот так выглядят мои на момент публикации этого поста:

2. Правила написания плагинов
Все плагины перед публикацией в репозиторий проходят ручную модерацию. Вообще есть огромный FAQ на сайте WordPress и гайдлайны, которые вы можете почитать, но я бы хотел обозначить несколько основных моментов:
- Ваш плагин обязательно должен содержать файл
readme.txt, написанный по определённым правилам. Об этом мы поговорим в следующей главе. - Ярлык плагина должен состоять только из латинских букв
a-z, арабских цифр0-9и дефисов-, и он не должен быть занят каким-либо другим плагином. А также не используем слова WordPress и Plugin в ярлыке или названии. - Включаем
WP_DEBUGв файлеwp-config.phpи убеждаемся, что плагин нигде не выдаёт PHP-уведомлений. - Убеждаемся, что любые пользовательские данные очищаются и валидируются, помню у меня так не приняли мой первый плагин, потому что не очищал данные, передаваемые в функцию update_post_meta() функцией sanitize_text_field().
- Код плагина должен быть написан по этим стандартам.
3. Создание файла readme.txt
Текстовый файл readme.txt должен находиться в корневом директории вашего плагина и данные в нём кстати используются при отображении страницы плагина на wordpress.org (и в админке других сайтов на WordPress).
У WordPress кстати есть инструмент – валидатор readme.txt.
Взглянем на этот шаблон:
=== Plugin Name === Contributors: Tags: Requires PHP: Requires at least: Tested up to: Stable tag: License: GPLv3 License URI: https://www.gnu.org/licenses/gpl-3.0.html == Description == == Installation == == Upgrade Notice == == Screenshots == == Changelog == == Frequently Asked Questions == == Donations ==
Обязательные параметры
Plugin Name– название плагина.Contributors– Через запятую перечисляем список пользователей WordPress (их профили), участвоваших в разработке этого плагина.Tags– Список тегов через запятую. По ним ваш плагин будет легче найти в репозитории WordPress.Requires PHP– Минимально необходимая версия PHP, с которой ваш плагин будет работать.Requires at least– Минимально необходимая версия WordPress, с которой ваш плагин будет работать.Tested up to– С какой самой последней версией ядра WordPress ваш плагин был протестирован.Stable tag– Текущая рабочая версия плагина (в репозитории WordPress мы можем хранить все версии, а тут лишь указываем ту, которая будет скачиваться по умолчанию).License,License URI– Тут ничего можно не менять.
Дополнительные параметры
Также есть несколько параметров, которые вы можете не использовать, но в некоторых ситуациях они вам пригодятся.
Donate link– URL страницы, где можно задонатить автору.WC Requires at least– Минимально необходимая версия WooCommerce.WC Tested up to– Последняя версия WooCommerce, с которой тестировался данный плагин.
Разделы
Вообще файлы readme.txt в плагинах WordPress используют модифицированную версию разметки Markdown. Несколько примеров:
== Заголовок раздела == = Заголовок подраздела = [Мой сайт](https://misha.agency) * Элемент списка * Элемент списка 1. Элемент списка 2. Элемент списка **Жирный текст** *Наклонный текст*
Также вы можете вставлять и видео. Ссылки с YouTube или Vimeo парсятся и автоматически встраиваются. == Description == – это единственный обязательный раздел.
4. Загрузка плагина на wordpress.org
Окей, вы прочекали, что с кодом плагина всё окей, добавили классный readme.txt, теперь пришло время загрузить ваш плагин и отправить его на модерацию.
Делается это на этой странице.
После того, как ваш плагин рассмотрят, вам либо придёт письмо с доступом к SVN-репозиторию, либо, в случае отказа, дадут знать, что в плагине нужно поправить.
5. Работа с SVN-репозиторием
Поздравляю! 🎉 Если вы дошли до этой главы, то вероятно, что ваш плагин одобрен.
SVN (Subversion) — система контроля версия, используемая плагинами WordPress. Основная суть заключается в том, что вы создадите папку у себя на компьютере, где будет лежать ваш плагин и будете периодически её синхронизировать с папкой, которую вам выделят на wordpress.org.
Для работы с SVN-репозиторием вы можете попробовать поставить какой-нибудь клиент, например Versions, SmartSVN или Tortoise SVN для винды. Я использовал Versions, а потом у меня закончился триал. И я подумал, почему бы не делать всё через Терминал? (находится в Утилитах)
Установка Subversion на Mac OS
Раньше всё это уже было предустановлено на маках, но теперь, начиная с Big Sur версии, если не ошибаюсь, нужно будет установить самим. В любом случае, чтобы проверить, установлено у вас или нет, откройте терминал и напишите svn --version.
Если команда не найдена, то пишем brew install subversion (установите HomeBrew, если ещё нет у вас).
Выводим список файлов и директорий
Начнём с чего-то максимально базового. Предлагаю попробовать команду:
svn list --recursive https://plugins.svn.wordpress.org/not-modified
Её также можно записать сокращённо: svn ls -R https://plugins.svn.wordpress.org/not-modified. Ключ -R или --recursive означает вывести также все поддиректории и файлы в них.
Таким образом можно заменить ярлык моего плагина not-modified на любой плагин из репозитория WordPress, пусть даже на wp-super-cache. Вам же рекомендую поменять URL на ваш URL репозитория, который вы получили в email. Пока что авторизации от нас не требуют, потому что мы выводим файлы, а не коммитим (загружаем). У вас, подозреваю, будут лишь три пустых директории:
assets– тут у нас будут иконки плагина, скриншоты и баннеры,tags– все-все версии плагина хранятся тут,trunk– актуальная версия плагина «Stable tag» обычно загружается сюда.
Не беспокойтесь, о назначении каждой из этих директорий мы поговорим супер-подробно уже прямо сейчас.
Загружаем плагин в репозиторий при помощи SVN
Самая первая наша задача, определиться с тем, где будет находиться папка с плагином на компьютере и научиться перемещаться в неё при помощи командной строки.
Во многих уроках можно встретить рекомендацию ввести сразу команду mkdir not-modified – почему бы и нет, но в таком случае ваша папка появится в папке пользователя Macintosh HD > Users > misha > not-modified. Если вам так удобно, то наверное так можете и работать. Кроме того, в неё легко будет перейти командой сразу при открытии терминала cd not-modified. Переход в папку выше можно осуществить команой cd .., а вывести текущую директорию командой pwd.
Как бы там ни было, сами решайте, как вам удобнее работать и организовывать файлы и папки у себя на компьютере.
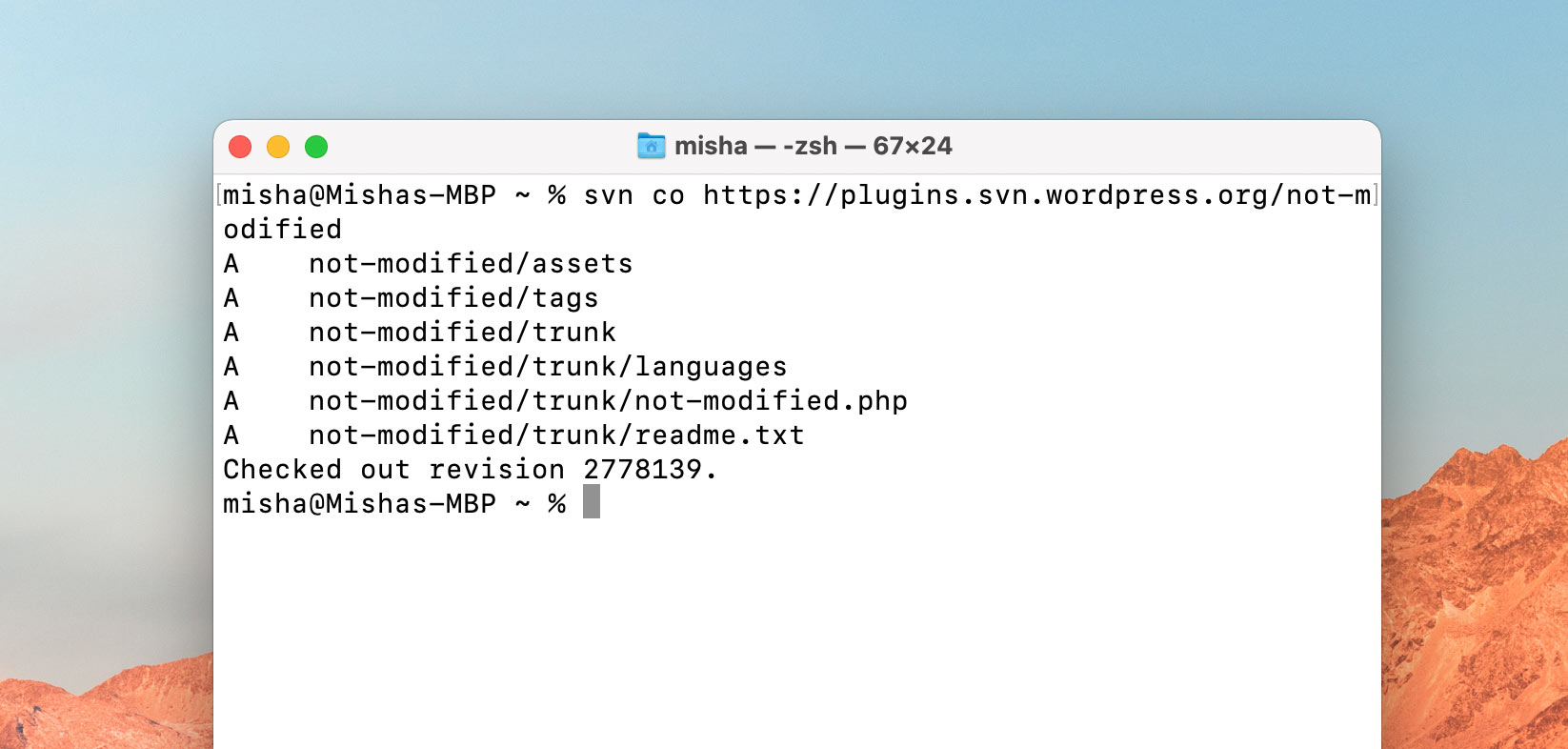
Наша следующая задача – чекаут директории с сервера WordPress и нашей созданной пустой директории. То есть то, что есть на сервере WordPress, появится и в нашей папке. Чекаут выполняется командой svn co или svn checkout.
svn co http://svn.wp-plugins.org/not-modified
Запускаем эту команду из папки, родительской по отношению к нашей созданной папке.

/trunk при помощи приложения Versions.У меня появилась папка с таким содержимым:

После того, как вы выполнили чекаут, SVN клиент уже будет знать, что эта папка привязана к соответствующей директории на сервере! Если вам нужно как-то это отменить (не удаляя саму папку), то всего лишь удалить скрытую директорию .svn внутри неё.
Теперь размещаем актуальные файлы вашего плагина непосредственно в папку /trunk и попробуем их залить в репозиторий. Обратите внимание, что в подпапку помещать ничего не нужно!
Вот теперь нам нужно перейти уже непосредственно в директорию плагина командой cd not-modified. Затем выполнить команду svn add trunk/*, означающую, что при следующем коммите нужно залить все файлы из папки /trunk, но тут можно указать и отдельные файлы, пример будет чуть ниже. Коммитим командой svn ci.
svn ci -m 'Hello, it is a first plugin version' --username ЛОГИН --password ПАРОЛЬЛогин и пароль можно не указывать ключами, тогда терминал попросит вас ввести пароль при выполнении команды.
Контроль версий. Директория tags
После того, как всё закоммитили, рекомендую сразу же скопировать версию плагина в директорию tags (там, где будут храниться все версии плагина). Без выполнения этого шага технически и так всё будет работать, но тем не менее он обязателен, я бы сказал.
Давайте скопируем всё содержимое папки /trunk в /tags/1.0, потому что текущая версия плагина 1.0, я для этого воспользуюсь командой svn cp (или svn copy), svn cp trunk tags/1.0, для того, чтобы они сразу учлись в нашем следующем коммите.
На данный момент наши файлы в папке компьютера имеют следующую структуру.

Коммитим командой svn ci -m "tagging version 1.0", ну и логин и пароль указываем либо сразу как ключи, либо командная строка сама попросит вас пароль.
Добавление иконки, обложки и скриншотов для плагина в SVN-репозитории
Для этих целей нам и понадобится директория /assets. На всякий случай хочу обратить ваше внимание, что она находится в корне репозитория, так что не нужно её помещать куда-нибудь в другое место.
Кроме того, все загруженные изображения хранятся на CDN и жёстко кэшируются, так что не удивляйтесь, если вдруг потребуется пару часов после их загрузки на их обновление в плагине.
Итак, давайте теперь поговорим, какие файлы у нас могут быть в папке /assets.
Прежде всего это иконка плагина:
icon-128x128.(png|jpg)icon-256x256.(png|jpg)– для ретиныicon.svg
Баннер:
banner-772x250.(jpg|png)banner-772x250-rtl.(jpg|png)– для языков с чтением текста справа налево.banner-1544x500.(jpg|png)– для ретиныbanner-1544x500-rtl.(jpg|png)– для ретины, для языков с чтением текста справа налево.
Скриншоты:
screenshot-1.(png|jpg)screenshot-2.(png|jpg)- …
После того, как вы загрузите скриншоты в /assets, для того, чтобы они отображались и на странице плагина, их нужно включить в файл readme.txt следующим образом:
== Screenshots == 1. This is how plugin works 2. Tyrannosaurus rex uses my plugin in a coffee shop
То есть мы указываем лишь caption-текст, а скриншоты автоматически подтянутся под соответствующим номером!
Ну и предположим, что мы хотим загрузить наши два скриншота, тогда сначала копируем их в папку с плагином на компьютере (в assets конечно же). Затем добавляем их командой svn add assets/* или:
svn add assets/screenshot-1.png svn add assets/screenshot-2.jpg
И коммитим svn ci -m 'Some screenshots added'.
Редактирование файлов в SVN-репозитории
Отлично, плагин загружен, всё круто, но ведь когда-то же придётся закинуть к нему какой-то апдейт и обновить некоторые из файлов!
Сначала перед обновлением файла (или файлов) давайте подтянем с сервера свежие изменения, для этого:
- Переходим в директорию командой
cd not-modified, - Используем команду
svn up.
Класс, теперь можно обновить определённые файлы или отредактировать их сразу.
Давайте теперь дополнительно проверим, что изменилось, для этого из директории запускаем команду svn stat, которая выведет список изменений, например «M trunk/not-modified.php» будет означать, что файл изменен («M» – modified). Проверяем, что именно изменилось командой svn diff. Если вроде бы всё, как и должно быть, можем коммитить svn ci -m "new version!".
И сразу закидываем её в теги.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.