Как получить атрибут alt, заголовок, подпись и описание изображения
Иногда непосредственно в коде, когда мы работаем с вложениями WordPress или с миниатюрами постов, нам бывает нужно получить какую-либо информацию о них. И в этом уроке я поговорю о том, как получить в коде атрибут alt, заголовок, подпись и описание.
На всякий случай проясним один момент:
- атрибут alt – это то, из-за чего пекутся сеошники, он ещё называется альтернативным текстом изображения и его считавают поисковики,
- заголовок – это значение атрибута title – текст, который появляется при наведении на картинку
- подпись – caption изображения, обычно отображается под картинкой внутри тега
<figcaption> - описание – пока ещё не встречал сайт, где оно использовалось.
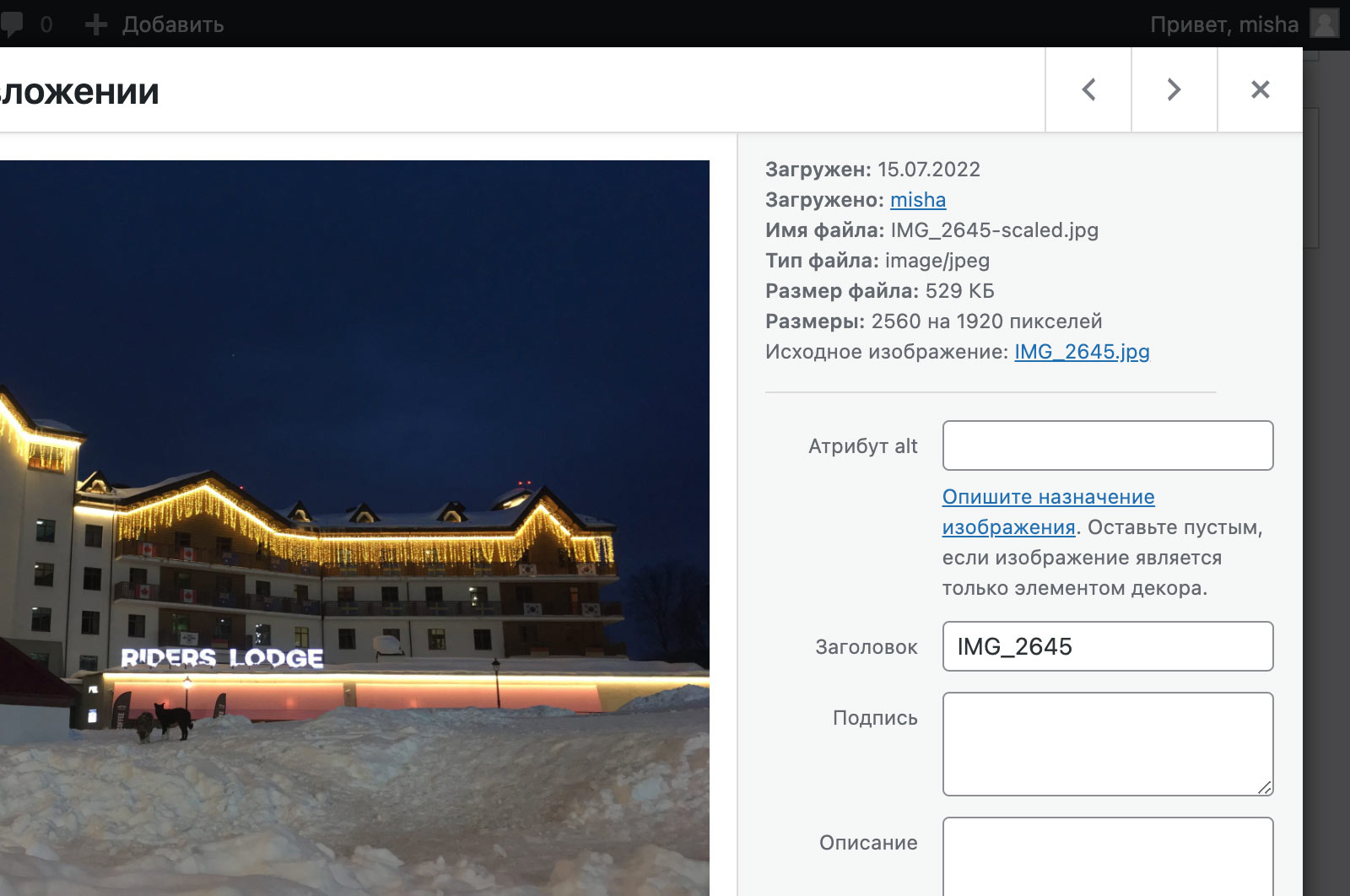
Все эти данные мы можем заполнить при редактировании изображения через админку или даже в медиазагрузчике непосредственно при редактировании поста:

Работая с информацией об изображениях, рекомендую ни на секунду не забывать, что вложения (и изображения в частности) – это всего лишь тип записи и сейчас вы поймёте, что я хочу этим сказать.
Как получить значение атрибута alt?
Значение атрибута alt у изображений хранится в качестве произвольного поля с ключом _wp_attachment_image_alt, поэтому мы можем легко получить его функцией get_post_meta().
$alt = get_post_meta( $image_id, '_wp_attachment_image_alt', true );
Как получить заголовок (тайтл) изображения?
А тут всё легко – точно так же, как и заголовок любого поста.
Например функцией get_post_field().
$title = get_post_field( 'post_title', $image_id);
Или функцией get_the_title().
$title = get_the_title( $image_id );
Или из объекта сразу:
$image = get_post( $image_id ); $title = $image->post_title;
Как получить подпись изображения?
$caption = get_post_field( 'post_excerpt', $image_id );
Или функцией get_the_excerpt():
$caption = get_the_excerpt( $image_id )
Или напрямую из объекта:
$image = get_post( $image_id ); $title = $image->post_excerpt;
Описание изображение
$content = get_post_field( 'post_content', $image_id );
Всё вместе
$alt = get_post_meta( $image_id, '_wp_attachment_image_alt', true ); $caption = get_post_field( 'post_excerpt', $image_id ); $title = get_post_field( 'post_title', $image_id ); $content = get_post_field( 'post_content', $image_id );
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.