Таксономии в хлебных крошках
Вообще в данном случае есть несколько вариантов — всё зависит от того, имеет таксономия иерархию или нет, а также от того, каким образом будут присваиваться элементы таксономии к постам.
Я насчитал три разных варианта стечения обстоятельств:
- Таксономия не содержит иерархии.
- Таксономия содержит иерархию, но в постах будет отмечаться только один элемент таксономии и в хлебных он собственно и будет выводиться.
- Таксономия с иерархией, в посту будет отмечаться всё дерево категорий, которое потом отправится в хлебную навигацию.
Рассмотрим каждый из вариантов по отдельности.
Таксономии без иерархии
По сути это механизм меток. Что может быть проще, чем вывести все элементы таксономии для поста через функцию the_terms().
global $post; // на случай, если вы будете использовать этот код внутри какой-нибудь функции $true_post_id = $post->ID; // айдишник текущего поста $true_taxonomy = 'region'; // название таксономии, у меня на протяжении всего поста это будут регионы // третий параметр функции - текст или HTML код, который хотите добавить перед навигацией, можете оставить параметр пустым // четвертый параметр функции - разделитель элементов таксономий, тут по логике подойдут , | / • the_terms( $true_post_id, $true_taxonomy, 'Навигация: ', ' / ' );
Таксономии с иерархией
Механизм аналогичен рубрикам.
Простой вариант — когда для поста отмечается только один элемент таксономии (одна рубрика)
Тут также прекрасно подойдет функция the_terms(), так что смотрим предыдущий пример.
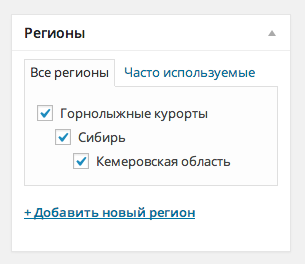
Сложный вариант — в админке отмечается всё дерево рубрик (не только рубрика, которой принадлежит пост, но и все её родительские элементы)
Вот как это будет выглядеть:

В данном случае для нас очень важно, чтобы элементы таксономии следовали друг за другом строго в порядке иерархии.
echo '<div id="kroshki">Вы здесь:'; $true_taxonomy = 'region'; // таксономия - регион $true_terms = wp_get_post_terms( $post->ID, $true_taxonomy, array( "fields" => "ids" ) ); // вытаскиваем ID элементов, присвоенных посту if( $true_terms ) { $term_array = trim( implode( ',', (array) $true_terms ), ' ,' ); $neworderterms = get_terms($true_taxonomy, 'orderby=none&include=' . $term_array ); foreach( $neworderterms as $orderterm ) { echo '<a href="' . get_term_link( $orderterm ) . '">' . $orderterm->name . '</a> » '; } } the_title(); echo '</div>';
возможно вопрос не совсем сюда, но описанного плана таксономии касается напрямую
пытаюсь настроить ЧПУ
есть свой тип записей "проекты" и есть блог для стандартного типа записей
ЧПУ настроено в виде /%category%/%postname%/
через .htaccess убрал из адреса слово "category"
все адреса в блоге имеют вид: сайт.ком/категория/имя_записи(проекта)
для типа записей "проекты" создал свою таксономию.
все проекты открываются по адресу: сайт.ком/проекты,
отдельный проект открывается по адресу: сайт.ком/проекты/имя_проекта
как настроить чтобы записи блога открывались по адресу:
сайт.ком/блог/категория/имя_записи
а записи проектов открывались по адресу:
сайт.ком/проекты/тип_проекта/имя_проекта
А как вы его удалили через .htaccess? Так как описано тут? truemisha.ru/blog/wordpress/delete-category-from-permalinks.html
не совсем. я эту (http://wp-kama.ru/id_166/kak-udalit-slovo-category-iz-postoyannoy-ssyilki-urla-v-wordpress.html) схему использовал.
в файл function.php добавляется код:
а в .htaccess
В новых версиях WordPress так делать нельзя. Попробуйте по моей схеме.
а что со структурой URL делать?
на неё метод удаления слова "category" мало влияет
Ну посмотрите на мои урлы на блоге. Есть где-нибудь слово category? Сделано по тому методу.
вопрос не в слове "category". т.е. это вообще не тот вопрос
как настроить чтобы записи блога открывались по адресу:
сайт.ком/блог/рубрика/имя_записи
а записи проектов открывались по адресу:
сайт.ком/проекты/тип_проекта/имя_проекта
Я в этом месяце планирую написать детальный пост про WP_Rewrite. Думаю в нём вы найдёте ответы на все вопросы.
Михаил, а не подскажете, что покрутить, чтобы, если выбран не один регион а несколько, выводились все с учетом иерархии.
Привязано
Россия - Кемерово
Казахстан - Алматы
Выводится: Россия/Казахстан/Алматы/Кемерово
Нужно: Россия/Кемерово, Казахстан/Алматы
А самый последний пример у вас не работает?
Как раз последний пример выводит Россия/Казахстан/Алматы/Кемерово
Тоесть сначала регионы 1 уровня, потом регионы 2 уровня
В WP с сортировкой элементов таксономий конечно проблемы. Можете попробовать в этой строке
заменить
orderby=noneнаorderby=term_groupи соответственно проставить для элементов это значение.Например term_group 1 это страна, term_group 2 — регион, а term_group 3 — город.
Печаль номер раз - нет нормального стандартного механизма присвоения термину - term_group
то есть обычный пользователь, при создании термина не может присвоить значение для term_group. Ну да ладно, напрямую в таблице задал нужные значения.
Печаль номер два. - пока термины находятся в одной цепочке все ок. тоесть Россия\Омская область\Омск сортируется нормально. Но как только цепочек больше одной, возникает каша.. (
Россия, Казахстан, Московская область, Костанайская область, Новосибирск, Москва, Житикара
Да, с таксономиями такая вот фигня, самому это не нравится. Но при желании можно что-нибудь изобрести.
так вот желание есть, но видимо знаний не хватает ( не подкините идей?
Разве что так :)
) С таким же успехом можно было бы отправить в кодекс. )
но все равно спасибо
Да нет, на самом деле я дал вам рубрику с функциями для таксономий, сначала хотел дать ссылки на несколько конкретных функций, но в действительности вам практически любая может пригодиться — всё зависит от того, каким путём вы пойдёте.