3 шага до создания вариативного товара в WooCommerce
Когда я проводил оффлайн-семинары по WooCommerce, у многих возникали трудности при создании вариативных товаров (добавлении вариаций товаров), поэтому сейчас мы подробно с этим разберёмся.
Вариативный товар — это товар, у которого имеется возможность при покупке выбрать определённые параметры, например цвет, размер или материал.
Кстати, хочу порекомендовать вам свой видеокурс по созданию интернет-магазина WooCommerce с нуля, в нём кстати есть урок, как выводить вариации без выпадающего списка, например если выбор цвета товара, то в виде цветных кружочков 🙂
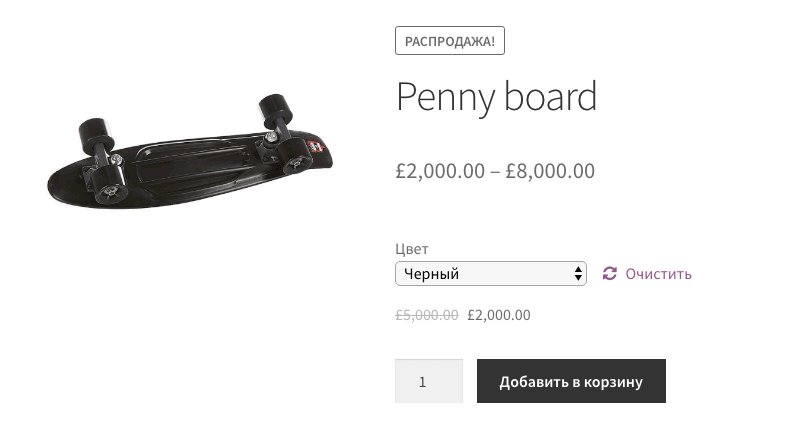
Если вы всё ещё не представляете себе, что это такое, то вот этот скриншот демонстрирует прекрасно:

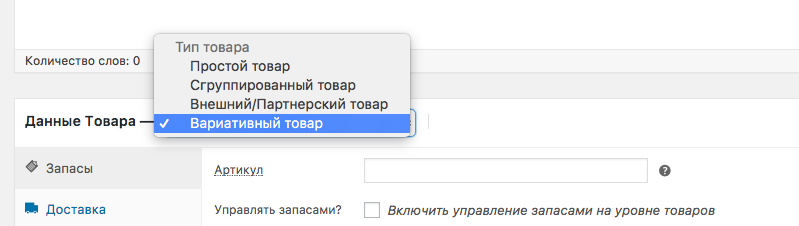
Шаг 1. Тип товара — Вариативный товар
В первую очередь нужно выбрать соответствующий тип товара. Ничего сложного — скроллим до метабокса Данные товара и выбираем Вариативный товар из выпадающего списка.

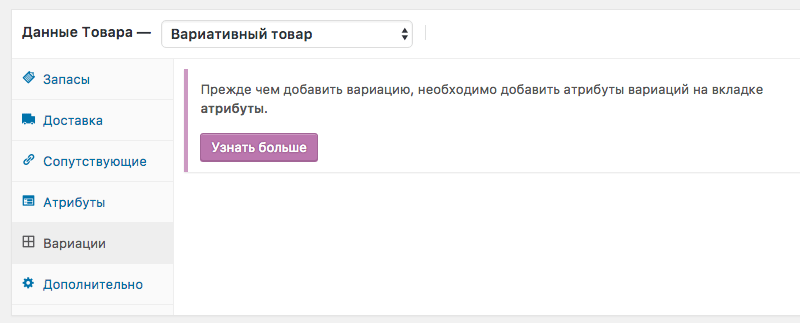
Сразу после выбора, у вас там же появится вкладка Вариации, но не спешите радоваться, если вы на неё зайдёте, ничего интересного там не будет.

Подытожу, к примеру вы хотите сделать, чтобы при выборе другого материала, у товара менялась картинка и цена — легко, это можно сделать при помощи вариаций. Но Материал ведь по сути является атрибутом товара, ведь так? Да, это так, а значит все вариации товара берутся из атрибутов.
Шаг 2. Всё начинается с атрибутов товара
Для начала вспомните метки (да-да, стандартная таксономия WordPress). Вы же умеете ими пользоваться?
Вы можете заранее насоздавать себе меток, а потом при редактировании записи просто выбирать их из выпадающего списка. У атрибутов есть одно отличие — если вы создаёте их через страницу редактирования товара, то они не будут доступны для всех остальных товаров (не случайно же там пишется — Индивидуальный атрибут).
Не имеет значения, индивидуальный это атрибут или нет, в любом случае его можно будет использовать для вариаций.
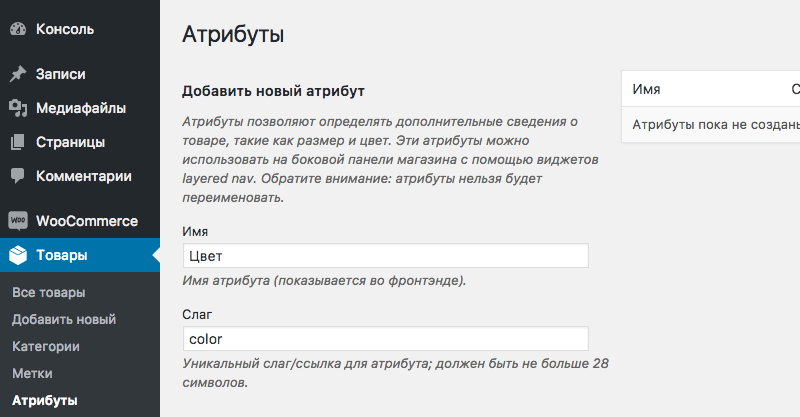
Добавляем атрибуты, которые будут использоваться для многих товаров на сайте
Переходим в Товары — Атрибуты и добавляем, всё просто. Под каждой настройкой подробно описано, что она значит, так что у вас не должно возникнуть каких-либо трудностей с этим.

После добавления атрибутов на этой странице их уже можно будет выбирать на вкладке добавления атрибутов на странице редактирования самого товара.
Добавляем атрибуты уже к конкретному товару. Индивидуальные атрибуты.
Я не буду вас напрягать огромным количеством вариаций в этом посту, мы попробуем просто разные цвета, если вам этого мало, то я рассмотрю большее количество сочетаний и комбинаций уже в видео.
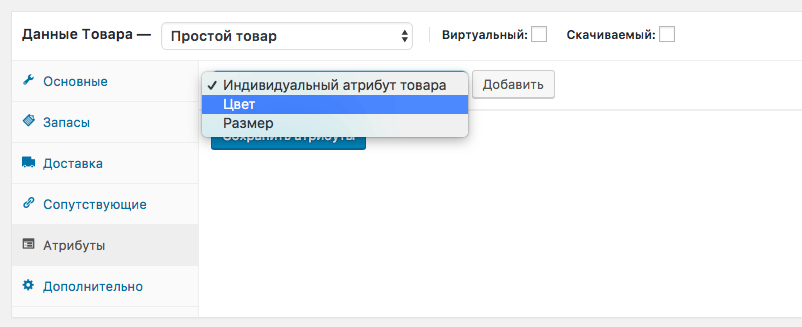
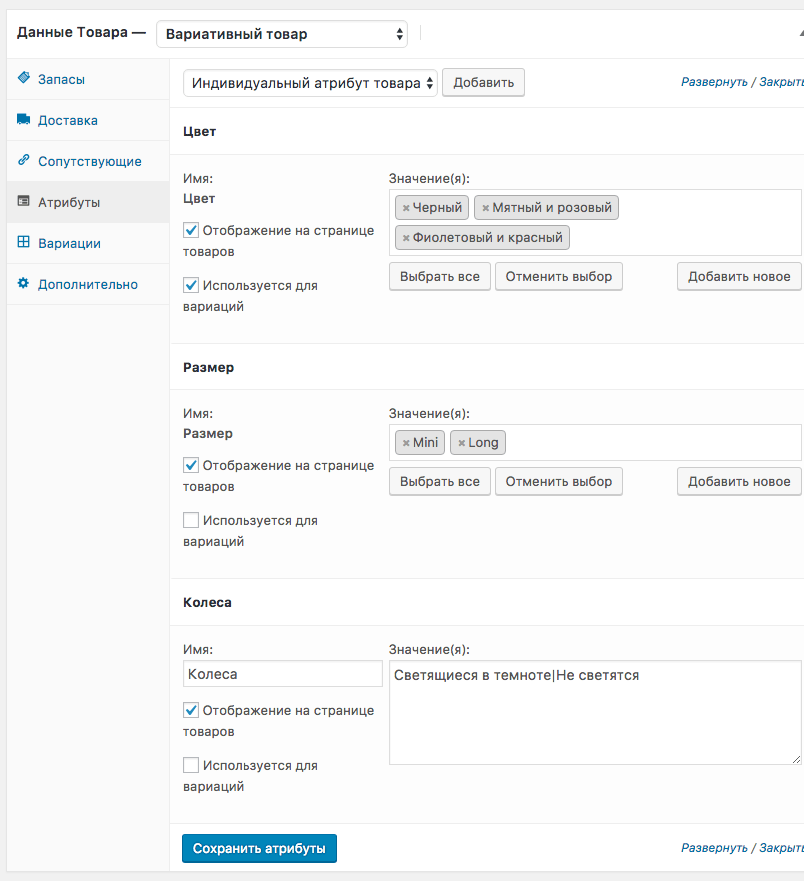
Итак, сейчас нам нужно добавить какие-либо атрибуты к товару. Для этого в метабоксе с данными товара отправляемся на вкладку Атрибуты.
И тут, как мы видим, мы можем использовать заранее созданные атрибуты либо добавить индивидуальный атрибут.

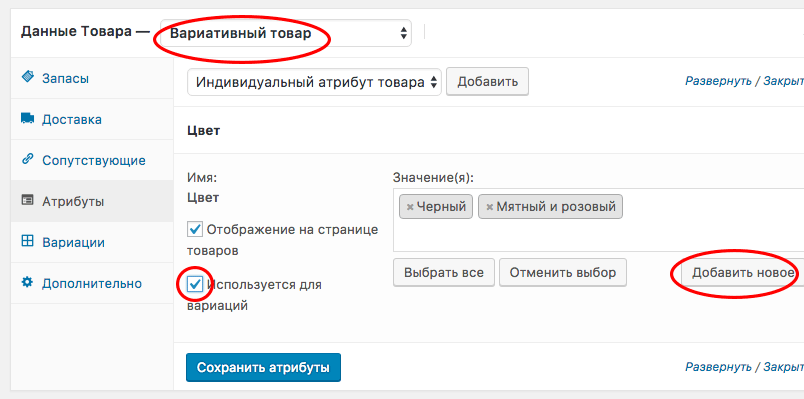
На скриншоте ниже я подсветил важные моменты, а сейчас я про них ещё и поговорю:
- Сначала я выбрал тип товара — Вариативный,
- потому что иначе я бы не смог отметить галку Используется для вариаций,
- eсли вы используете заранее созданные атрибуты, то можете выбрать из уже использованных значений, либо кликнуть на кнопку Добавить новое,
- а если вы добавляете Индивидуальный атрибут товара, то там значения нужно указывать в строку и разделять палками
|.

Также покажу вам более серьёзную настройку атрибутов, но в текстовой версии урока (тут) для вариаций я буду использовать только атрибут цвета. Подробнее покопаемся в этом в видео.

Шаг 3. Настраиваем вариации
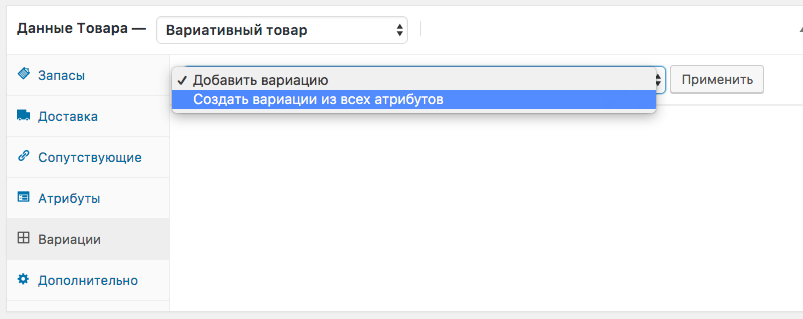
Наконец-то мы можем переключаться на вкладку Вариации! И сразу же WooCommerce ставит нас перед выбором:

Если вам нужны все комбинации атрибутов для вариаций, то можете смело использовать вторую опцию, если не все, то можете использовать первую и вручную их добавлять, либо также вторую, а потом удалить ненужные.
Понимаете, да, что означает вторая опция? Это например если у вас 3 размера и 3 цвета, то будет создано 9 вариаций.
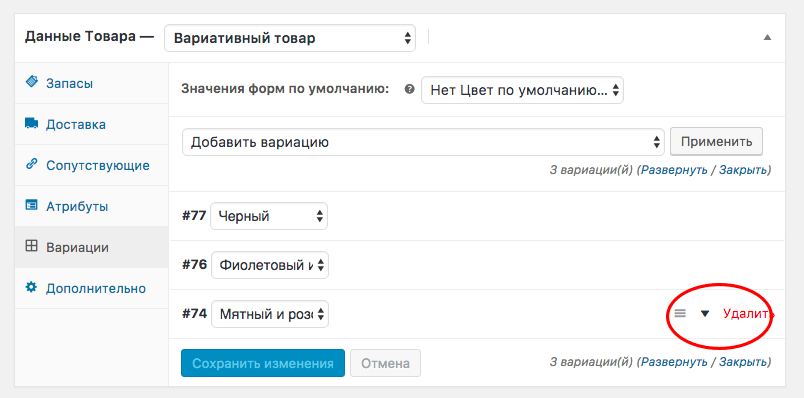
Итак, вот что получилось у меня:

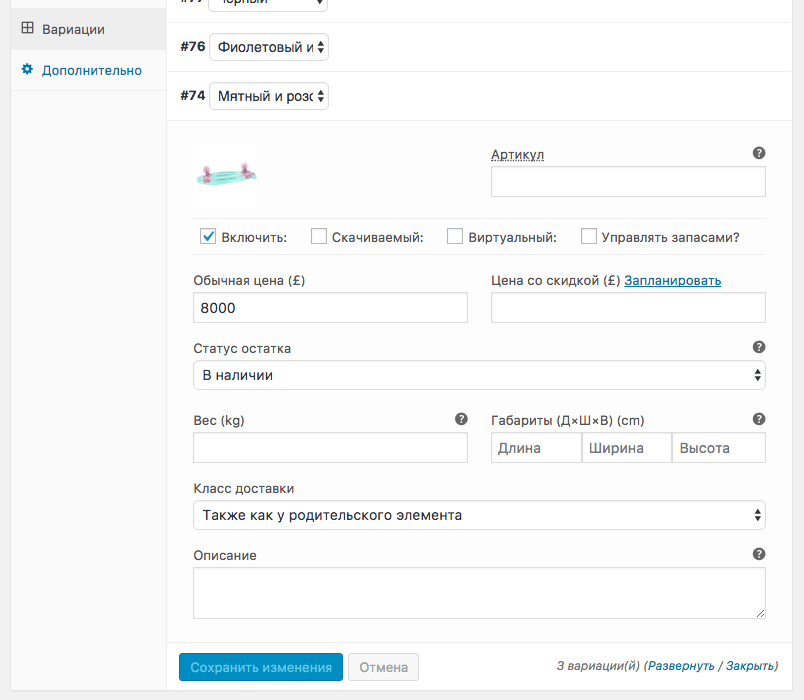
Очень прошу обратить внимание на то, что я обвёл красным цветом — эти кнопки появляются при наведении на ту или иную вариацию, соответственно тут вы можете её удалить, передвинуть по порядку либо, самое главное, нажав на стрелку, подробно её настроить!

Например меня интересовала в первую очередь только цена и индивидуальная для вариации картинка товара — это я и настроил.
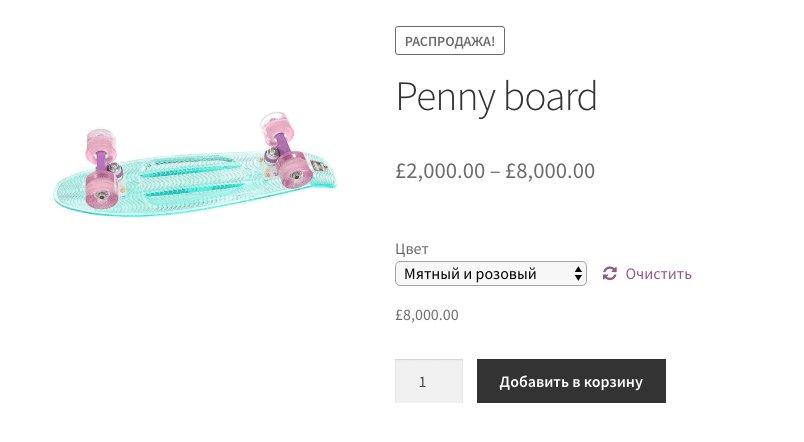
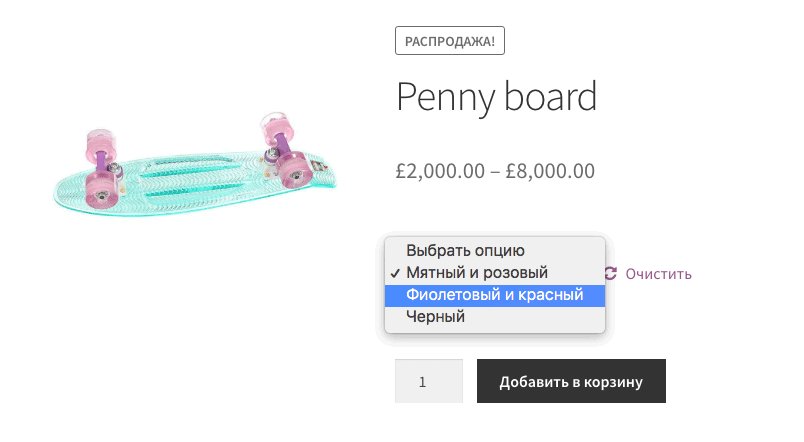
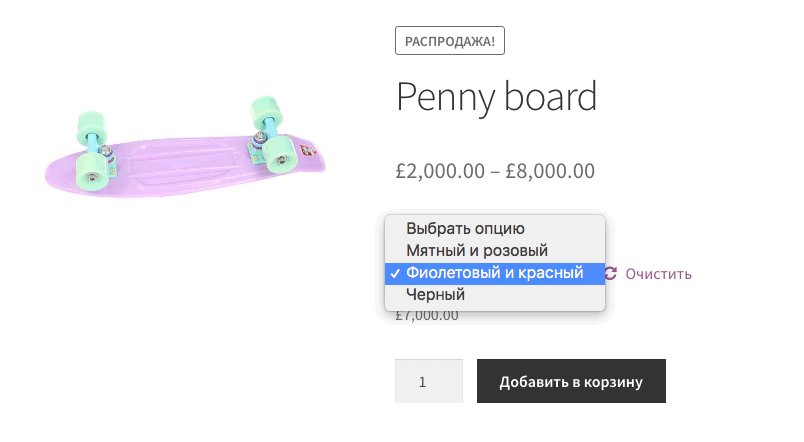
Иии… вот что у меня получилось:

Видеоурок по созданию вариаций товаров в WooCommerce
Если вам было лень читать всё, что было до этого, а возможно вы прочитали, но не всё поняли, тогда это видео специально для вас 😎
В качестве поддержки моего блога подписывайтесь на мой канал, добавляйтесь в друзья 🙂
Есть возможность перетаскивать вариации, т.е. менять их порядок в админке https://prnt.sc/qwwn5c но почему вариации не соблюдают порядок на странице товара? Я знаю, что есть возможность поменять порядок именно в атрибутах, но тогда этот порядок сработает для всех, а не для конкретного товара. Есть ли возможность заставить вариации менять порядок через редактирование товара?
Хм, интересно.
Тоже интересно, помогите плз
Тоже стоит такая проблема. Решения не нашёл
А вы попробуйте сортировать не вариации, а атрибуты 🙂
После создания вариации, к примеру цвет, всегда одна из них автоматически переименовывается "Любой атрибут Цвет"
Все попытки изменить на нужный цвет не дают никакого результата.
Добрый день. Подскажите пожалуйста как быть.
У меня 5 типов материала и на каждый по 10 цветов своих индивидуальных!
Возможно ли сделать вариацию чтобы в 1 колонке выбираешь материал и в зависимости от того что ты там выбрал во 2 колонке появлялась выборка цвета по данному материалу.
Вопрос критичный потому как у каждого материала свой конкретный набор цветов который не повторяется.
С помощью каких плагинов можно сделать эту иерархию атрибутов?
Привет, а можно как-то подтянуть цену вариативного товара в Title и мета-теги? Пробовал через %cf__variable_regular_price_0% но нет реакции.
Поторопился))) Для вывода цены вариативных товаров в title и мета-теги используется %cf__price%
А как в вариативном товаре не учитывать количество товара на складе?
Не уверен, что понял вопрос,
вы про эту настройку?
Можно ли сделать множественный выбор свойства? Пример: выбираем количество 3 вида мороженого в одной упаковке и затем отмечаем эти виды мороженого чек-боксами.
Это получается что-то вроде сгруппированного товара для вариаций 🤔
Готового плагина под вашу цель не подскажу, но закодить по-любому можно.
А как чтобы вместо слов выбрать опцию сразу был первый товар?
Как перенести описание вариативного товара? Т.е. каждый вариации, вниз? Чтобы кнопка "В корзину" была выше описания
Добрый день, Егор,
Тут могу порекомендовать 5-й и 7-й видеоуроки из моего курса.
Всем привет!
Спасибо за разбор вариаций?
Но как быть с сортировкой вариации по цене (от меньшего к большему)? В настройках вариации указал порядок вывода вариаций, но он не отрабатывает. Сортировка идет по наименованию.
Привет!
Возможно зависит от вашей темы, которую вы используете. Сейчас зашёл на один сайт к клиентам, там у них стоит произвольный порядок вариаций и он отрабатывает норм.
Есть возможность менять все фотографии при выборе варианта? чтоб к выбранному товару притягивались фотки для галереи. Нигде инфу не могу найти
Да, кстати было бы прикольно, я думаю
Добрый день такой вопрос, если у меня у товара одна вариация и больше нет, то у меня почему то для одной вариации не показывается цена, при этом если две вариации то цена показывается, не могу понять в чем проблема, мб у вас есть решение подобного вопроса, в гугле нет подобной инфы. Спасибо
Добрый день!
Хм, точно не помню, но вроде сталкивался с таким, а цену товара указали?
Добрый день! Подскажите пожалуйста, как сделать так, чтобы при выборе вариации основное изображение товара НЕ менялось? Перелопатил весь инет, не могу найти. Помогите пожалуйста, отблагодарю!
Добрый день!
А какую тему вы используете?
Добрый день!
Создала вариативный товар и столкнулась с проблемой при добавлении его в корзину – одна вариация товара добавляется в корзину только один раз. Добавить ту же вариацию ещё раз невозможно, о чём выводится соответствующее сообщение -- «Вы не можете добавить еще раз товар в корзину». И в корзине только одна штука вариации товара и увеличить его количество невозможно (оно недоступно для редактирования), при этом, с простым товаром никаких проблем, добавляй сколько хочешь штук.
WordPress поставлен с нуля (локально, на Open Server 5.3.8), тема – стандартный бесплатный StoreFront с демо-товарами, плагины только те, что предлагаются при установке WooCommers, и их тоже отключала, но ничего не помогает.
Я только начинаю разбираться с WooCommers, поэтому подумала, что, может, это какое-то принципиальное свойство вариативных товаров, которое я недопонимаю? Почему нельзя, скажем, купить сразу пять футболок одного цвета и размера, это же, вроде бы, обычное дело? Или всё-таки я что-то неправильно настроила? Помогите разобраться, пожалуйста.
Добрый день!
Скажите, у вас используются настройки количества той вариации на складе?
Да, количество настроено для всех вариаций. В свойствах каждой вариации включена опция "Управлять запасами" и проставлено количество штук. Это ведь оно?
Разобралась.
Проблема возникала из-за того, что в разделе товара "Запасы" в настройке "Продавать индивидуально" был установлен чекбокс ("Включить для того чтобы товар продавался индивидуально в одном заказе"). Ну, зато теперь точно знаю, что это)))
Супер! 🙂
Добрый день.
Вопрос не совсем по теме, но, возможно, вы поделитесь опытом.
Недавно запустил сайт с кучей вариативных товаров. Собственно, пожалуйста, подскажите, как лучше для SEO, создавать отдельную страницу под каждую вариацию или оставить как есть - всего одну товарную.
Как бы суть такая, через плагин я формирую фид для яндекс турбо. Там он каждую вариацию выносит отдельной страницей перенося в title атрибуты вариации, что делает каждую такую страницу по уникальной и релевантной для пользователя.
Однако, если я поставлю галочку в woocommerce - создать страницу под каждую вариацию - , то все, что будет меняться, это url. Title остается родительским.
Пожалуйста, поделитесь опытом.
Добрый день!
Сам я с такой ситуацией не сталкивался, но мой друг сеошник рекомендует например создавать отдельные страницы под каждую вариацию.
Добрый день.
А добавить опции в виде картинок можно?
Добрый день!
Да. Рассказывал об этом в обоих своих курсах по интернет-магазинам.
Здравствуйте. Подскажите пожалуйста. У меня есть товар, я хочу чтобы клиент при покупке мог выбрать несколько вариаций, к примеру, минимальная партия на заказ это 100, к примеру клиент хочет заказать товар, к примеру помада, в карточке товара он может выбрать 30 помад красного цвета, 20 помад серого цвета, 50 помад синего цвета, или же 100 помад одного цвета, тут смысл в том что минимальная партия 100, но вариаций может выбрать несколько. Как это реализовать помогите пожалуйста, может плагин есть какой нибудь. Буду очень благодарен вам за любую помощь.