Как добавить новые меню в админ бар WordPress. И удалить стандартные
Админ бар (админ панель, admin bar) появился в версии WordPress 3.3, то есть уже довольно давно. Он довольно удобен как минимум тем, что мы можем легко перейти в админку из сайта, но также он может содержать кастомные элементы навигации, которые в этом уроке мы и добавим.
Как обычно, я что-то реализовал на своих проектах и решил поделиться решением с вами. Вот примерно то, что мы с вами будем делать:
Как добавить ссылки в админ бар?
Добавление новых элементов происходит при помощи хука admin_bar_menu и метода $wp_admin_bar->add_node().
Примерно так:
add_action( 'admin_bar_menu', 'true_add_admin_bar_link', 25 ); function true_add_admin_bar_link( $wp_admin_bar ) { $args = array( // параметры ); $wp_admin_bar->add_node( $args ); }
Давайте теперь рассмотрим то, что может быть в массиве параметров $args.
- id
- (строка) ID нового элемента
- title
- Заголовок нового элемента — его мы и будем видеть на панели
- parent
- (строка) Вы можете указать ID родительского элемента, чтобы ваша ссылка появилась в выпадающем меню или ID группы
- href
- (строка) Значение атрибута href у ссылки. Можете ничего не указывать, тогда получится текстовый элемент (без ссылки).
- group
- (логическое) Вы можете превратить элемент в группу. Сами по себе группы невидимы в тулбаре, но их можно использовать в качестве родительских элементов.
- meta
html— будет добавлен сразу же после ссылкиclass— CSS-класс для элементаonclick— JavaScript-событие для ссылкиtarget— значение html-атрибута targettitle— значение html-атрибута titletabindex— значение html-атрибута tabindex
Попробуем добавить ссылку теперь!
add_action( 'admin_bar_menu', 'true_add_admin_bar_link', 25 ); function true_add_admin_bar_link( $wp_admin_bar ) { $args = array( 'id' => 'mytestmenu', 'title' => 'Все курсы', 'href' => site_url( 'kursy-wordpress-woocommerce' ) ); $wp_admin_bar->add_node( $args ); }
Не знаете, куда вставлять код?

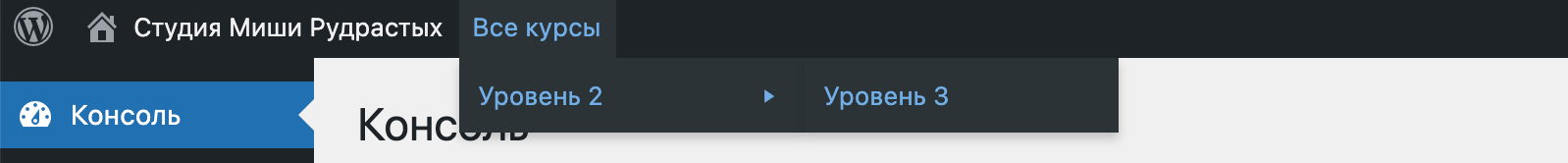
Также есть возможность добавлять несколько уровней вложенностей, например:
add_action( 'admin_bar_menu', 'true_add_admin_bar_link', 25 ); function true_add_admin_bar_link( $wp_admin_bar ) { $wp_admin_bar->add_node( array( 'id' => 'mytestmenu', 'title' => 'Все курсы', 'href' => site_url( 'kursy-wordpress-woocommerce' ) ) ); $wp_admin_bar->add_node( array( 'id' => 'mytestmenu_lvl2', 'parent' => 'mytestmenu', 'title' => 'Уровень 2', 'href' => '#' ) ); $wp_admin_bar->add_node( array( 'id' => 'mytestmenu_lvl3', 'parent' => 'mytestmenu_lvl2', 'title' => 'Уровень 3', 'href' => '#' ) ); }

Не забывайте, что вы можете использовать условный тег is_admin(), если хотите, чтобы ваше меню отображалось только в админке или только на сайте, и например current_user_can(), если хотите добавить правила для определённых ролей пользователей.
Удаление ссылок из админ бара
Для того, чтобы удалить (или изменить) какой-либо элемент меню в админ баре, нужно знать ID этого элемента.
Это можно сделать довольно легко, проинспектировав элемент в браузере (например правой кнопкой мыши, затем «Проинспектировать элемент»). Там ищем атрибут id элемента. Например, если вы хотите удалить логотип, мы чекает элемент и смотрим, что его атрибут id равен wp-admin-bar-wp-logo, нужно удалить часть wp-admin-bar- и получается, что ID элемента это wp-logo.
Вот некоторые из стандартных ID:
wp-logoaboutwporgdocumentationsupport-forumfeedbacksite-namedashboardthemescustomizewidgetsmenuscustomize-backgroundcustomize-headercommentsnew-contentnew-postnew-medianew-pagenew-useredituser-actions(там, где ваша аватарка справа)user-infoedit-profilelogout
Итак, попробуем удалить логотип WordPress. Так как это элемент верхнего уровня, то будут удалены и все его дочерние элементы.
add_action( 'admin_bar_menu', 'true_remove_admin_bar_items', 25 ); function true_remove_admin_bar_items( $wp_admin_bar ) { $wp_admin_bar->remove_node( 'wp-logo' ); }
как сделать кнопку способную добавлять запись в определенную рубрику
может существует get запрос под эти цели ? :)
например new-post.php?category=nazvanie
боюсь, что для этого придётся переработать весь метабокс рубрик.
Слишком сложно)
Я думаю тогда проще проверить HTTP_REFERER и через js включить нужный чекбокс .
решил вопрос через js, только проверял не HTTP_REFERER, а параметры в GET
отлично работает :)