Начинаем работу с WooCommerce темой: Основные принципы
Прежде всего, вы можете скачать вёрстку:
Для доступа к файлам вёрстки необходимо приобрести курс.
Также для экономии времени я создал тему WordPress и сделал там некоторые базовые вещи, как например:
- Подключил стили и скрипты
- Вынес отдельно
header.phpиfooter.php - Зарегистрировал меню в шапке и в футере
И всё! Как я уже сказал, это было сделано для экономии времени и вы тоже можете скачать эту заготовку темы по ссылке ниже:
Для доступа к файлам необходимо приобрести курс.
Так что же вас ждёт в этом уроке курса?
1. Как правильно верстать под WooCommerce и делать изменения в действующих интернет-магазинах?
Возможно кого-то я сейчас удивлю – если вы поставите WooCommerce на практически пустую тему без шаблонов, с одним только index.php и style.css, у вас тем не менее будет прекрасно работать функционал каталога, добавление товаров в корзину и их оплата.
Как такое возможно? Плагин WooCommerce был задуман таким, чтобы после установке он мог работать на практически любой теме. И чтобы он не требовал какую-то специальную тему для интернет-магазина (аля Storefront), именно поэтому он и не привязывается к файлам шаблона в теме. Нам не нужно создавать шаблоны страниц для страниц Корзины, Личного кабинета, также и не надо использовать single-product.php для отображения страницы типа записи товаров.
Подробнее – в видео.
2. Как отключить стандартные стили WooCommerce
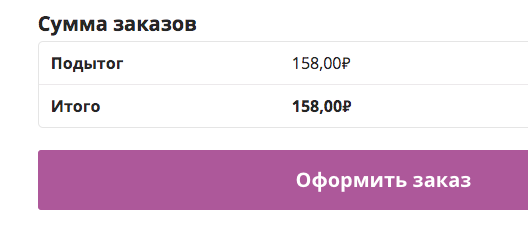
После того, как вы поставите WooCommerce, вы заметите, что он уже идёт вместе с какими-то своими стилями, например взгляните на эту кнопку оформления заказа:

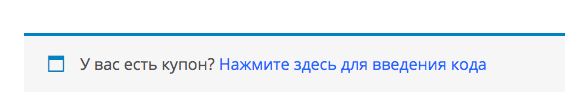
Или на эту плашку уведомления:

Согласны, что эти стили будут нам мешаться во время натяжки нашей собственной вёрстки на WooCommerce?
Так вот, в этом видео я их отключу при помощи этого кода, добавленного в functions.php:
add_action( 'wp_enqueue_scripts', function(){ wp_deregister_style( 'woocommerce-general' ); wp_deregister_style( 'woocommerce-layout' ); });
- 14 видеоуроков
- Доступ к HTML + CSS курса
- Доступ к теме WooCommerce, которая получится в результате
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году