Как создать фильтр товаров в WooCommerce? 2 способа
В этом видеоуроке я действительно покажу вам два способа создания фильтра товаров в вашей теме WooCommerce.
Также обратите внимание, что в этом курсе есть отдельный урок про AJAX-фильтрацию, но сначала я рекомендую ознакомиться именно с этим уроком.
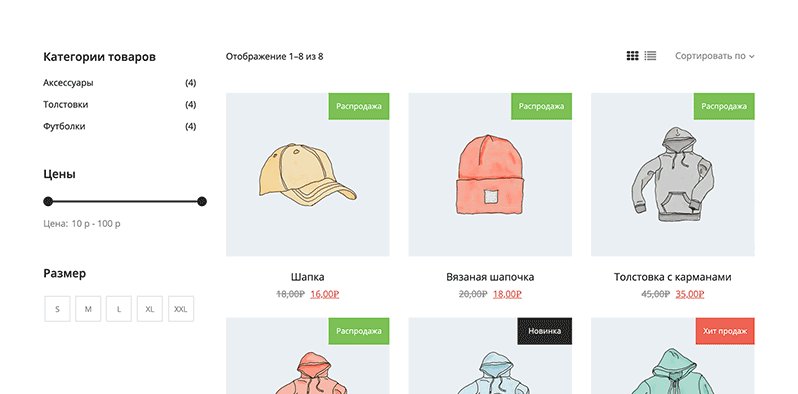
Наш фильтр будет фильтровать товары:
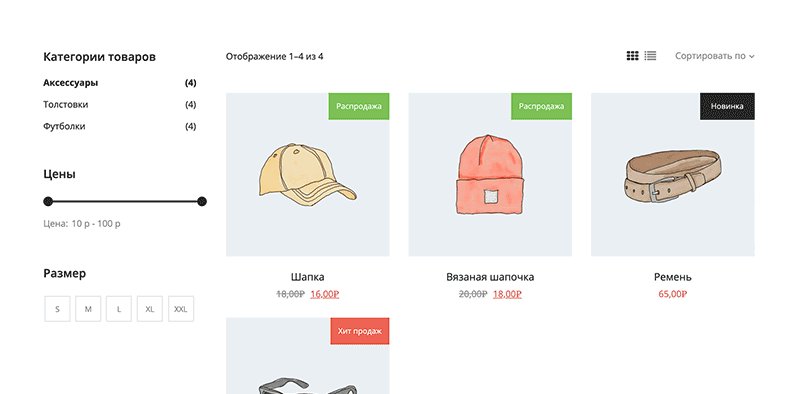
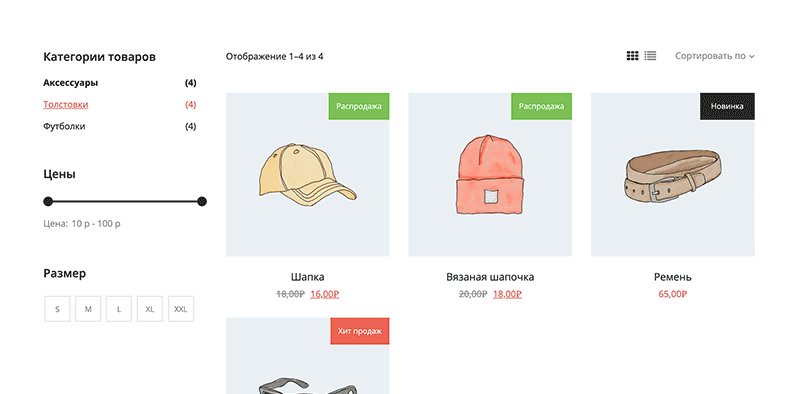
- По категориям,
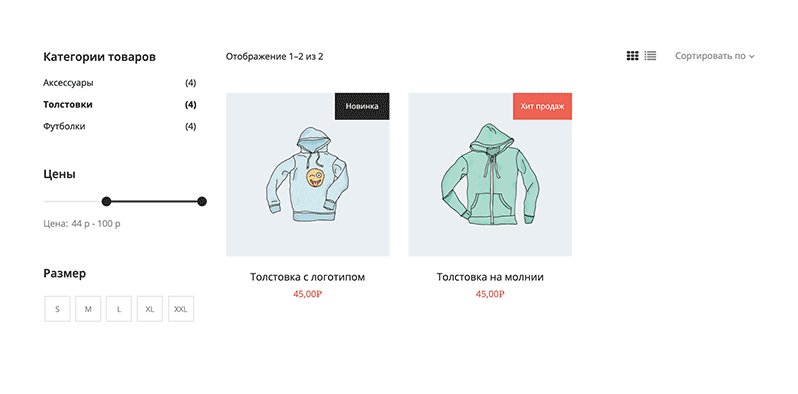
- По цене,
- По атрибутам (размеру),
- + Сортировать их по цене (дешевле/дороже), новизне и популярности.
Уверен, что вы и так знаете, как обычно выглядят и работают фильтры, на тем не менее вот скриншот:

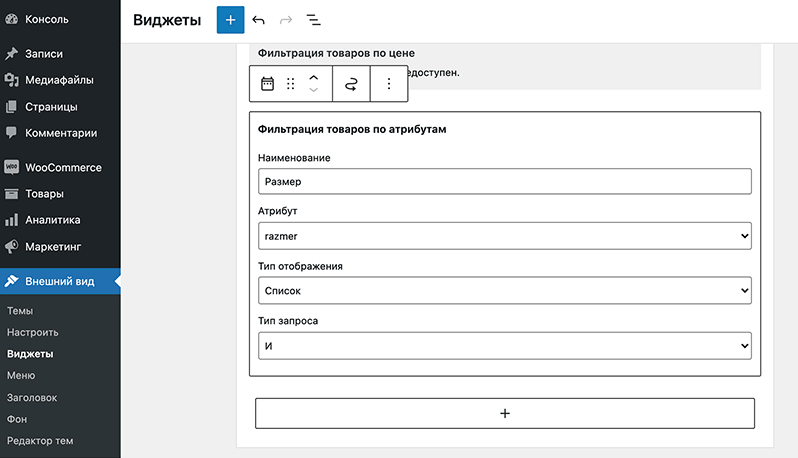
1. Создание фильтра товаров при помощи виджетов WooCommerce
На самом деле – это очень интересная реализация при помощи функционала виджетов и сайдбаров WordPress.
Эта функция существует потому, что WordPress и WooCommerce всегда оставляют возможность создавать сайты и интернет-магазины людям, которые вообще не разбираются в коде. У меня даже есть отдельный курс по интернет-магазину без кода.
Поэтому, если вы хотите дать администратору сайта с вашей темой максимальную свободу, чтобы он например мог добавлять любые фильтры (по цене, атрибуту) и менять их местами, то это реализация заслуживает быть в вашей теме.

Однако помните, что при создании фильтра товаров на виджетах у нас есть ограничения – мы не сможем свободно менять любой HTML виджетов фильтра и нам вероятнее всего придётся менять СSS вёрстки, для того, чтобы подстроить его под HTML виджетов.
2. Создание фильтра товаров на чистом коде
Разобравшись с виджетами, в уроке мы сразу же приступим ко второй реализации фильтра – при помощи кода.
Да, я знаю, что виджеты – это тоже по сути код 😁 Но я надеюсь, что вы поняли, что я имею ввиду.
- Создадим те же самые фильтры – по цене, размеру и категории товаров.
- Рассмотрим трудности, которые могут встретиться при создании фильтра таким способом.
- 14 видеоуроков
- Доступ к HTML + CSS курса
- Доступ к теме WooCommerce, которая получится в результате
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году