Размеры изображений в WooCommerce
Я когда-то уже рассказывал про размеры изображений в WordPress, поэтому я предполагаю, что вы знаете примерно, что это за функционал и как он работает, теперь давайте обсудим размеры изображений в WooCommerce.
Итак, сам по себе WooCommerce регистрирует три следующих размера:
woocommerce_thumbnail– для карточек товаров в каталоге,woocommerce_single– для страницы товара,woocommerce_gallery_thumbnail– для миниатюр галереи товара на странице товара.
Важно понимать, что рекомендации по использованию этих размеров в каких-то темах могут соблюдаться, а в каких-то – нет. Чтобы администратор магазина мог спокойно пользоваться преназначенными для этих размеров изображений настройками, то вам конечно нужно следовать этим рекомендациям при разработке тем. И конечно, рекомендую свой видеокурс по созданию темы WooCommerce 🚀
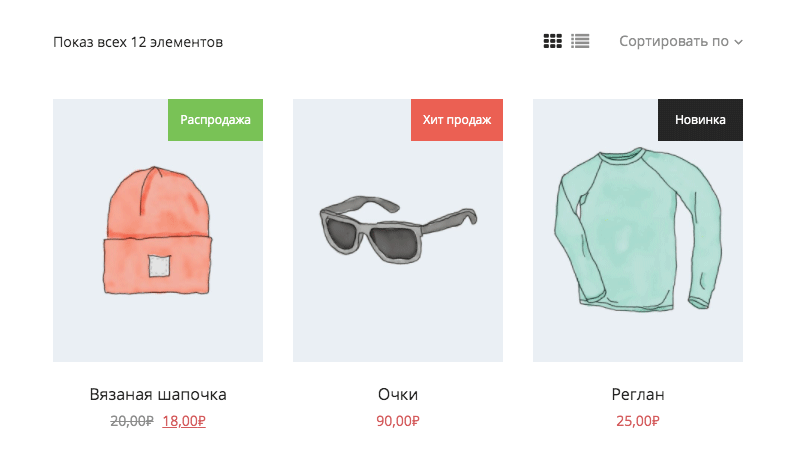
Размер – woocommerce_thumbnail
Предназначен для отображения карточек товаров в каталоге.

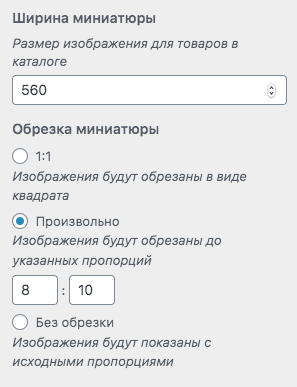
Можно найти настройки этого размера изображений в кастомайзере (Внешний вид > Настроить > WooCommerce > Изображения товаров) и они могут показаться немного необычными:

Во втором уроке своего курса WooCommerce, для того, чтобы сделать размеры изображений карточек товаров 560х700, мне пришлось задать такие настройки в кастомайзере. Пригодился калькулятор для определения пропорции 8 к 10 😁
Использование метода $product->get_image() автоматически подтягивает этот размер. Хотя у нас и есть возможность передать в первом параметре метода и другой размер $product->get_image( 'large' ), но как я уже сказал выше – такой вариант не рекомендуется, хотя если вы натягиваете определённую вёрстку на WooCommerce для определённого сайта, то конечно можно полностью отключить размер woocommerce_thumbnail и использовать вместо него другой.
По умолчанию – ширина 600, обрезка 1 к 1.
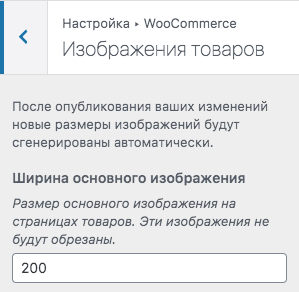
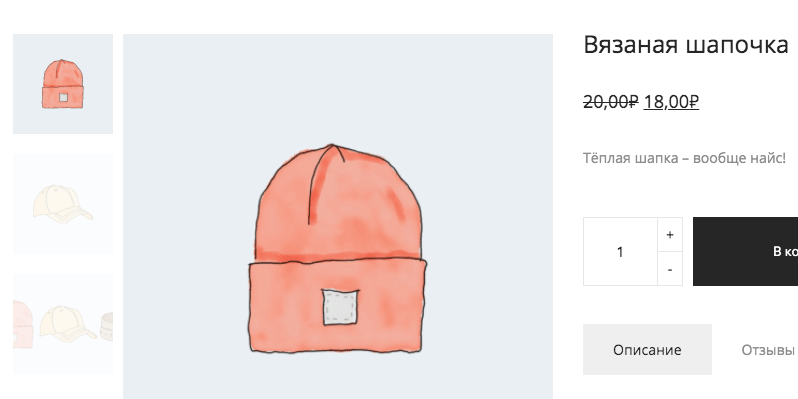
Размер – woocommerce_single
Размер изображения woocommerce_single отображается непосредственно на странице самого товара. Кроме того, он не обрезается, то есть это значит, что пропорции изображения сохраняются – если оно было вертикальное, то и остаётся вертикальное.
Настройка ширины же этого размера изменяется в кастомайзере (Внешний вид > Настроить > WooCommerce > Изображения товаров). Ширина по умолчанию – 600px.

И снова напоминаю, что не факт, что в той теме WooCommerce, которую вы используете, именно этот размер задействуется на странице товара.
Использование функции wc_get_gallery_image_html() автоматически подтягивает этот размер.
Размер – woocommerce_gallery_thumbnail
Этот размер – для миниатюр в случае отображения галереи изображений товара на странице товара.

По умолчанию этот размер равен 100х100, масштабируется и обрезается жёстко по этому размеру и определённых настроек в WooCommerce не имеет.
Как определить и зафиксировать нужные вам размеры изображений в теме функцией add_theme_support()
Начиная с версии WooCommerce 3.3 вы можете задать размеры изображений при добавлении поддержки WooCommerce функцией add_theme_support().
add_theme_support( 'woocommerce', array( 'thumbnail_image_width' => 500, 'gallery_thumbnail_image_width' => 55, 'single_image_width' => 1000, ) );
Тут важно понимать один момент – после того, как вы зафиксируете эти размеры в своём functions.php (например), то они исчезнут из интерфейса настроек, про который мы говорили выше. Но опция «Обрезка миниатюры» останется.
Изменение размеров хуками
Точнее одним хуком woocommerce_get_image_size_{размер без префикса}
Размер без префикса – это thumbnail, single, gallery_thumbnail.
Меняя размеры изображений через хуки, вам надо понимать, что настройки размеров останутся в распоряжении администратора сайта, но они будут игнорироваться. Пример изменения размера через хук:
add_filter( 'woocommerce_get_image_size_single', 'true_single_image_size' ); // woocommerce_single function true_single_image_size( $size_options ){ return array( 'width' => 550, 'height' => 550, 'crop' => 0, // 1 – жёсткая обрезка, 0 – сохранение пропорций ); }
Изменение того, какой размер и где должен использоваться при помощи хуков
Если в вашей теме используются либо стандартные шаблоны страниц от WooCommerce, либо максимально приближенные к ним, то вполне вероятно, что вам будут доступны следующие хуки, суть которых – поменять размер изображения, который используется на какой-либо странице сайта.
Например у вас с каталоге использовался woocommerce_thumbnail, а вы хотите использовать стандартный размер WordPress – thumbnail.
Вот список этих фильтр-хуков:
single_product_archive_thumbnail_size– размер изображений товаров в каталоге, по умолчанию –woocommerce_thumbnail,subcategory_archive_thumbnail_size– размер изображений категорий товаров в каталоге, по умолчанию –woocommerce_thumbnail,woocommerce_gallery_thumbnail_size– размер миниатюр галереи на странице товара, по умолчаниюarray( 100, 100 ),woocommerce_gallery_image_size– изображение товара на странице товара, по умолчанию –woocommerce_single,woocommerce_gallery_full_size– при просмотре изображений товара в полном размере, по умолчанию –full.
Ну и в качестве примера давайте попробуем сделать то, что я описал выше – используем в каталоге товаров обычный вордпрессовский размер thumbnail.
add_filter( 'single_product_archive_thumbnail_size', 'true_catalog_size' ); function true_catalog_size( $size ) { return 'thumbnail'; }
Как отключить размеры изображений в WooCommerce?
Тут наверное сразу перейду к готовому коду:
add_action( 'init', 'true_remove_woo_image_sizes' ); function true_remove_woo_image_sizes() { // woocommerce_single remove_image_size( 'woocommerce_single' ); remove_image_size( 'shop_single' ); // woocommerce_thumbnail remove_image_size( 'woocommerce_thumbnail' ); remove_image_size( 'shop_catalog' ); // woocommerce_gallery_thumbnail remove_image_size( 'woocommerce_gallery_thumbnail' ); remove_image_size( 'shop_thumbnail' ); }
Так, стоп, а что за shop_single, shop_catalog и shop_thumbnail ?! 🤔
Эти размеры изображений использовались до версии WooCommerce 3.3 и сейчас оставлены в плагине для обратной совместимости. Будут удалены позже.
Ну и конечно не забывайте потом рефрешнуть все сгенерированные размеры каким-нибудь плагином, например AJAX Thumbnail Rebuild или Force Regenerate Thumbnails (оба бесплатные).
Добрый день!
А как можно сделать, чтоб если у фоток одного товара фоты разные по ориентации (вертикальные и горизонтальные) то в месте вывода фото они бы нормировались под квадрат а "излишки" бы "скрывались".
Т.е. чтоб все фоты выглядели бы квадратными. (в этом случае при разных размерах и активации соответвтсующи фоток картинка по высоте не будет меняться).
PS надеюсь что сможете понять мою мысль :-)
Добрый день!
Да, конечно смогу, если вас не устраивает регистрация квадратного размера изображения, то можно использовать CSS для блока:
Очень большое спасибо!! Нашел решение своей проблемы. Всё ясно и понятно, класс!
⚡️⚡️⚡️
Спасибо, выручил.
Огонь!
Добрый день!
Никак не могу изменить (уменьшить) размер отображаемого товара на странице самого товара (оно просто огромное - на всю страницу), видимо так прописано в самой теме Envo Shop. Но изменяя размеры в functions.php это ни к чему не приводит. Возможно я что-то делаю не верно, а новой информации пока не нашел.
Добрый день!
А после изменения размеров пересоздаёте их?
Да, с помощью плагина Regenerate Thumbnails
Как сделать чтобы картинка была вписываемая в блок например 500*700, чтобы небыло обрезки и она была по центру , так же как убрать сверху меню, главная-товары-товар-имя_товара
Доброго времени!
У меня маленькая проблема, установив плагин электронной коммерции "вукомерс", при добавлении фото к товарам, в превью отображается размытое изображений, ввиду ограничения плагином размера фото, подскажите пожалуйста, как можно это исправить, поскольку изображение при переходе к товару начинает отображаться корректно, такое происходит только на ноуте, на смартфоне нормально, как читал в интернете сложность коснулась не только меня...и отмечу, что при тотальном уменьшении картинки для загрузки, уменьшается и конечное фото, это плохо!