Размеры изображений
В этом уроке подробно расскажу, что вообще подразумевается под размерами изображений в WordPress и как их можно использовать на своём сайте.
Как работать с размерами изображений при создании новой темы WordPress я подробно рассказываю в моём видеоуроке.
Что такое размеры изображений и для чего они нужны?
Допустим, вы загрузили изображение на свой сайт. Где и как оно может использоваться? Некоторые из вариантов:
- Непосредственно в контенте ваших постов,
- А что, если вы используете какую-нибудь галерею-лайтбокс, когда у вас открывается полная версия изображения во всплывающем окне при клике на него?
- В качестве миниатюр на страницах архивов, например в рубрках, тегах, блоге.
- В виджетах, например «Популярные записи», «Распродажа» (если у вас интернет-магазин например) и т.д.,
- Да даже в админке можно сделать, чтобы посты или рубрики отображались с превьюшками!
В общем существует множество различных вариантов использования одного и того же изображения на сайте. Согласитесь, если во всех этих местах картинка будет одного и того же размера, да ещё и под несколько мегабайт, то это будет очень странно и тупо. Именно поэтому при загрузке изображения на сайт WordPress автоматически создаёт разные его копии (заранее зарегистрированные или указанные в настройках) и вы можете использовать эти копии там, где уместно. Например для админки это может быть копия изображения размером 100х100 пикселей.
Конечно, с дополнительными размерами изображений тоже лучше не злоупотреблять, ведь, чем их больше:
- тем больше файлов будет в составе вашего сайта (70 тысяч изображений, из которых оригиналов только 2 тысячи — это не круто),
- тем больше времени потребуется на загрузку каждого файла (ведь движку нужно сгенерировать все эти размеры).
Возможно вас может забеспокоить тот факт – ну как же так, WordPress генерирует столько копий, зачееем. Но а какие ещё есть варианты? До того, как появился этот функционал, помню мы использовали PHP-скрипт, в который передавался URL изображения и размеры, которые нужно создать – явно так себе вариантик.
Стандартные размеры изображений WordPress
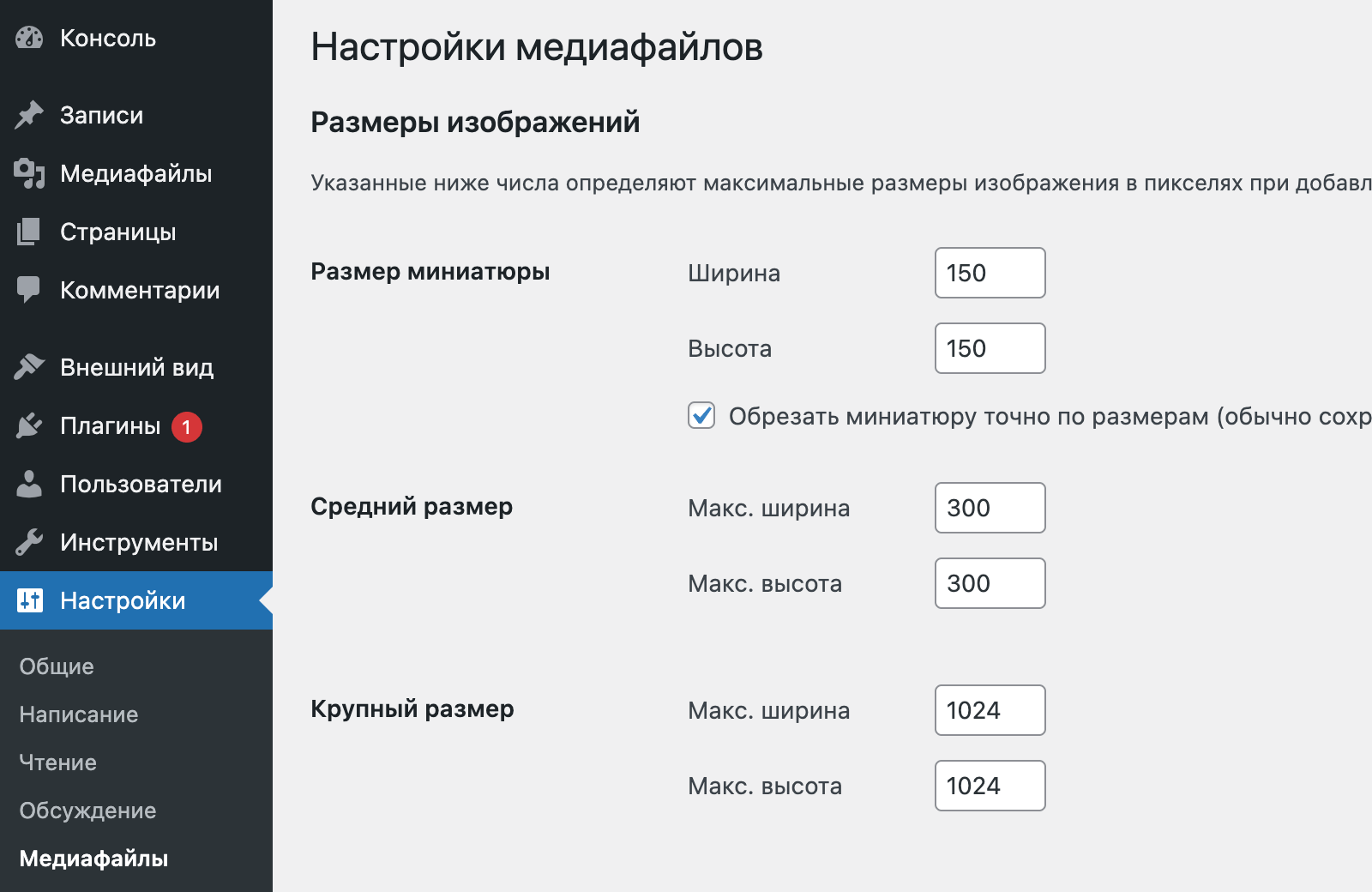
По умолчанию WordPress уже поддерживает несколько размеров изображений. Некоторые из них вы можете найти и отредактировать в админке на странице Настройки > Медиафайлы.

Вы должны кое-что знать про эти три размера: все загруженные вами изображения будут вписаны в те параметры высоты и ширины, которые указаны в админке (скриншот выше), исключение — миниатюры — если в настройках стоит галочка (снова смотрим скриншот), то миниатюры будут строго указанного размера.
Например, вы загрузили на сайт фотографию 1024х765, у вас в итоге получатся следующие копии: крупный — 1024х765, средний — 300х224, миниатюра — 150х150. Ну в общем думаю механизм понятен.
Полный список стандартных размеров изображений в WordPress:
| Идентификатор размера | Описание |
|---|---|
thumbnail | Миниатюра, доступна в настройках медиафайлов. |
medium | Средний размер, доступен в настройках медиафайлов. |
large | Крупный размер, доступен в настройках медиафайлов. |
medium_large | Этот размер изображений появился в версии WordPress 4.4 вместе с функцией адаптивных изображений, по умолчанию имеет фиксированную ширину 768 и пропорциональную высоту. |
1536x1536 и 2048x2048 | Эти два размера появились в версии WordPress 5.3 вместе с функцией оптимизацией больших изображений, видимо потому, что пользователи продолжали вставлять в контент своих сайтов картинки по 10-20МБ. |
full | Оригинал изображений. |
Как отключить и удалить стандартные размеры изображений?
Понятное дело, что в зависимости от того, какой дизайн вашего сайта, вполне вероятно, что вам не понадобится полный список стандартных размеров изображений WordPress. И какие-то из них вы захотите отключить.
Отключение в админке
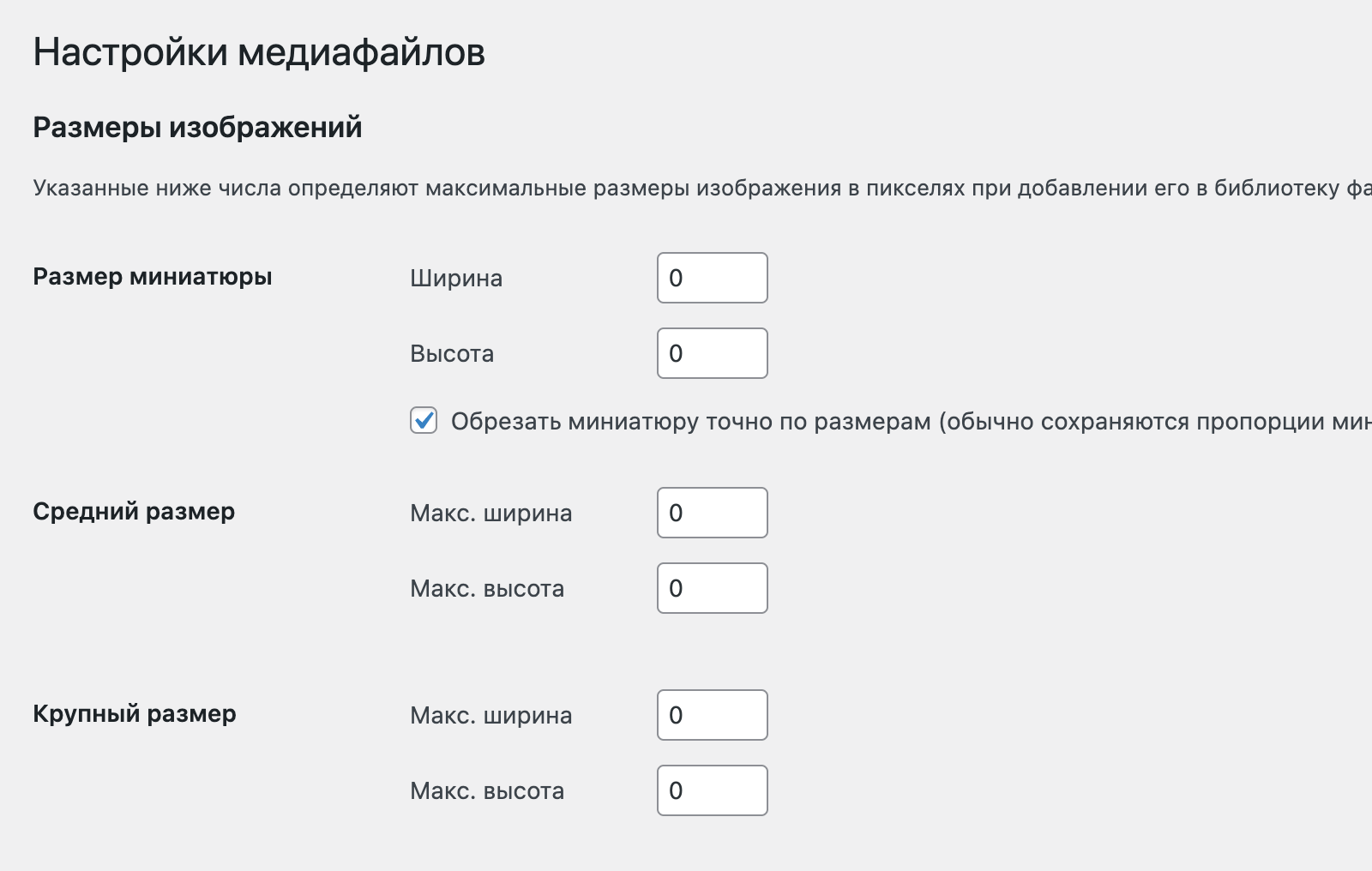
Прежде всего, те размеры, которые указаны в настройках медиафайлов отключить легче всего – для этого нужно лишь указать их параметры высоты и ширины равными нулю:

thumbnail_size_h, thumbnail_size_w, medium_size_h, medium_size_w, large_size_h, large_size_wНо помимо этого, все размеры изображений вы можете отключить и через код.
Отключение в коде
В этом случае всё свободится к использованию фильтра intermediate_image_sizes_advanced:
add_filter( 'intermediate_image_sizes_advanced', 'true_remove_default_sizes' ); function true_remove_default_sizes( $sizes ) { unset( $sizes[ 'НАЗВАНИЕ РАЗМЕРА' ] ); return $sizes; }
Если вы не знаете, куда вставлять код, читайте этот урок.
Давайте теперь попробуем отключить все стандартные размеры изображений:
add_filter( 'intermediate_image_sizes_advanced', 'true_remove_default_sizes' ); function true_remove_default_sizes( $sizes ) { unset( $sizes[ 'thumbnail' ] ); // миниатюра unset( $sizes[ 'medium' ] ); // средний unset( $sizes[ 'large' ] ); // крупный unset( $sizes[ 'medium_large' ] ); // с шириной 768 unset( $sizes[ '1536x1536' ] ); unset( $sizes[ '2048x2048' ] ); return $sizes; }
Удаление ненужных копий из папки uploads
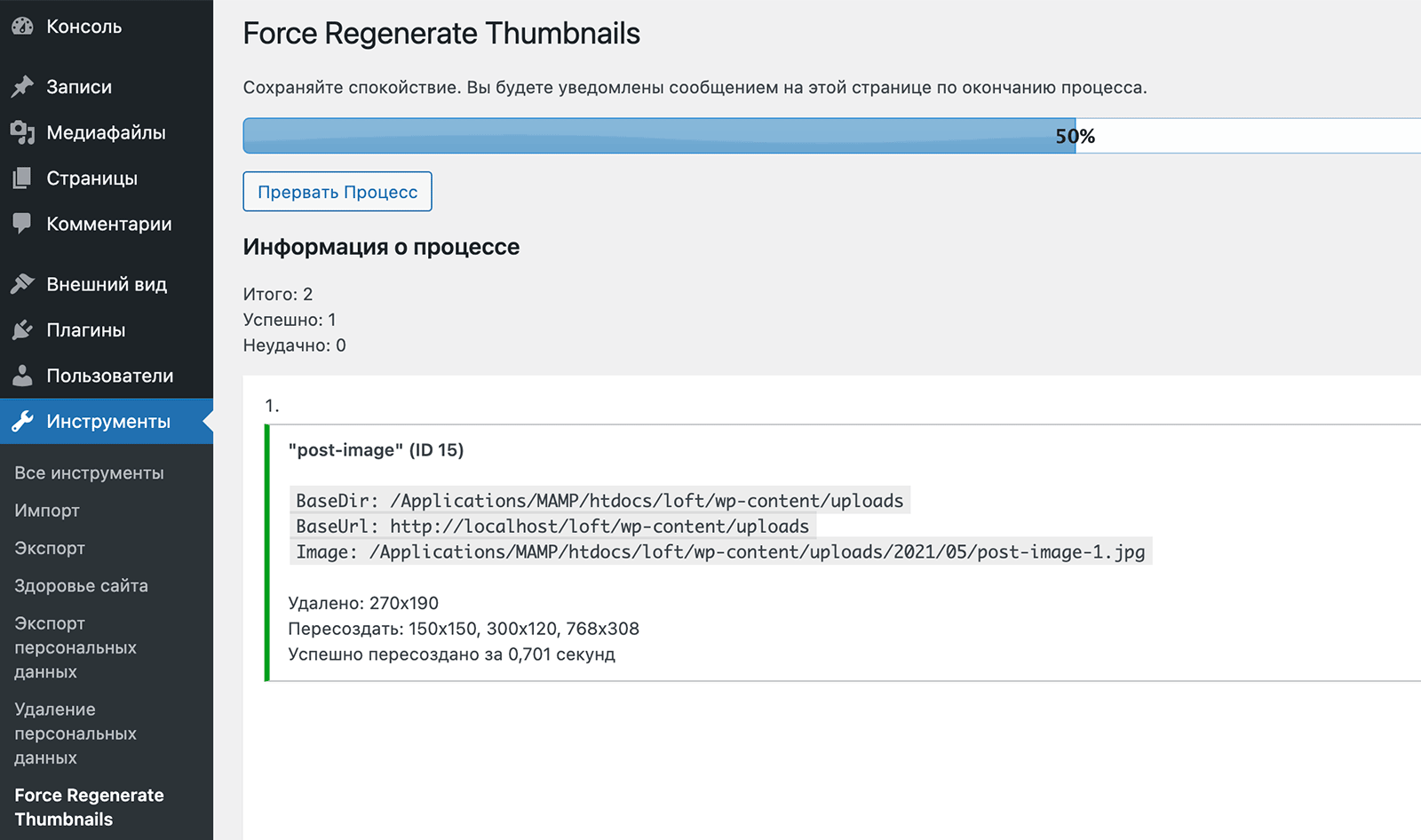
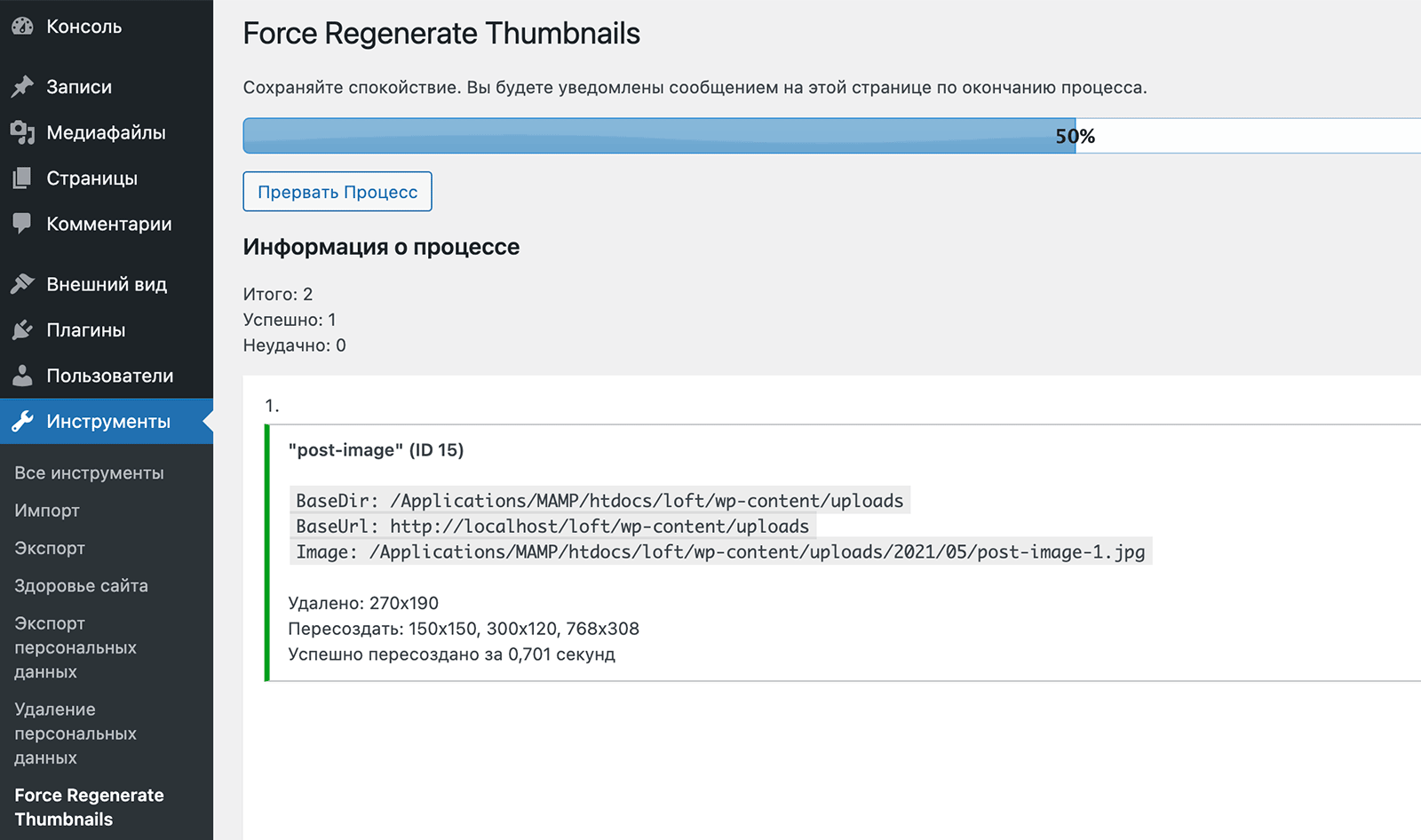
После вставки этого кода или обновления настроек копии новых изображений с этими размерами не будут создаваться при загрузке. Однако нам как-то нужно избавиться и от старых изображений, которые уже лежат в нашей папке uploads. Для того рекомендую поставить какой-нибудь плагин, который позволит пересоздать все уже существующие копии изображений на сайте и удалить те, которые мы отключили. Мне например для этой цели нравится плагин «Force Regenerate Thumbnails».

Как использовать дополнительные размеры изображений на сайте
Чтобы научиться использовать размеры изображений на реальном примере, на реальном сайте, рекомендую посмотреть мой видеокурс про создание темы WordPress. Вот ссылка непосредственно на урок про изображения.
Тем не менее коротко об этом расскажу ниже.
В админке
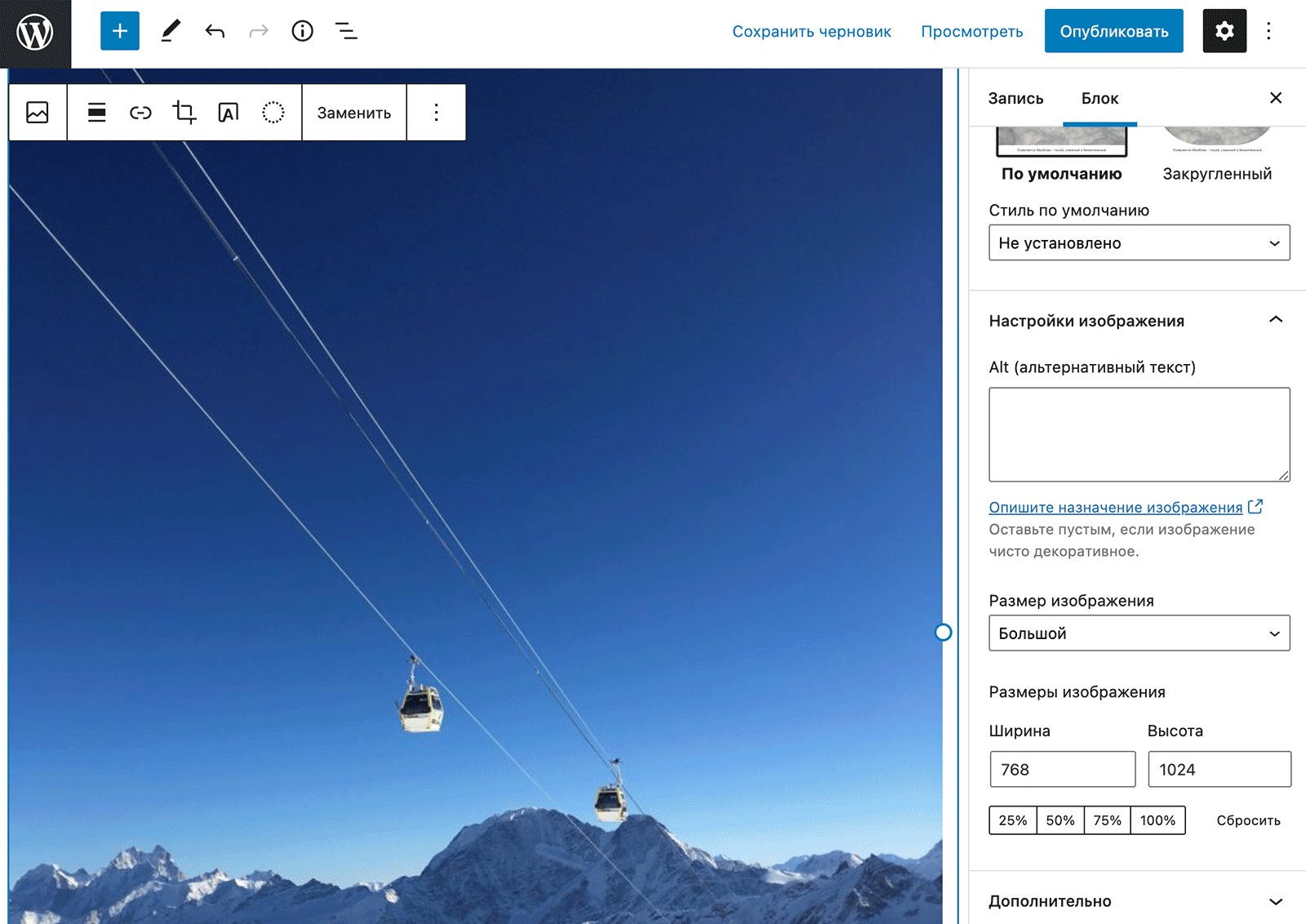
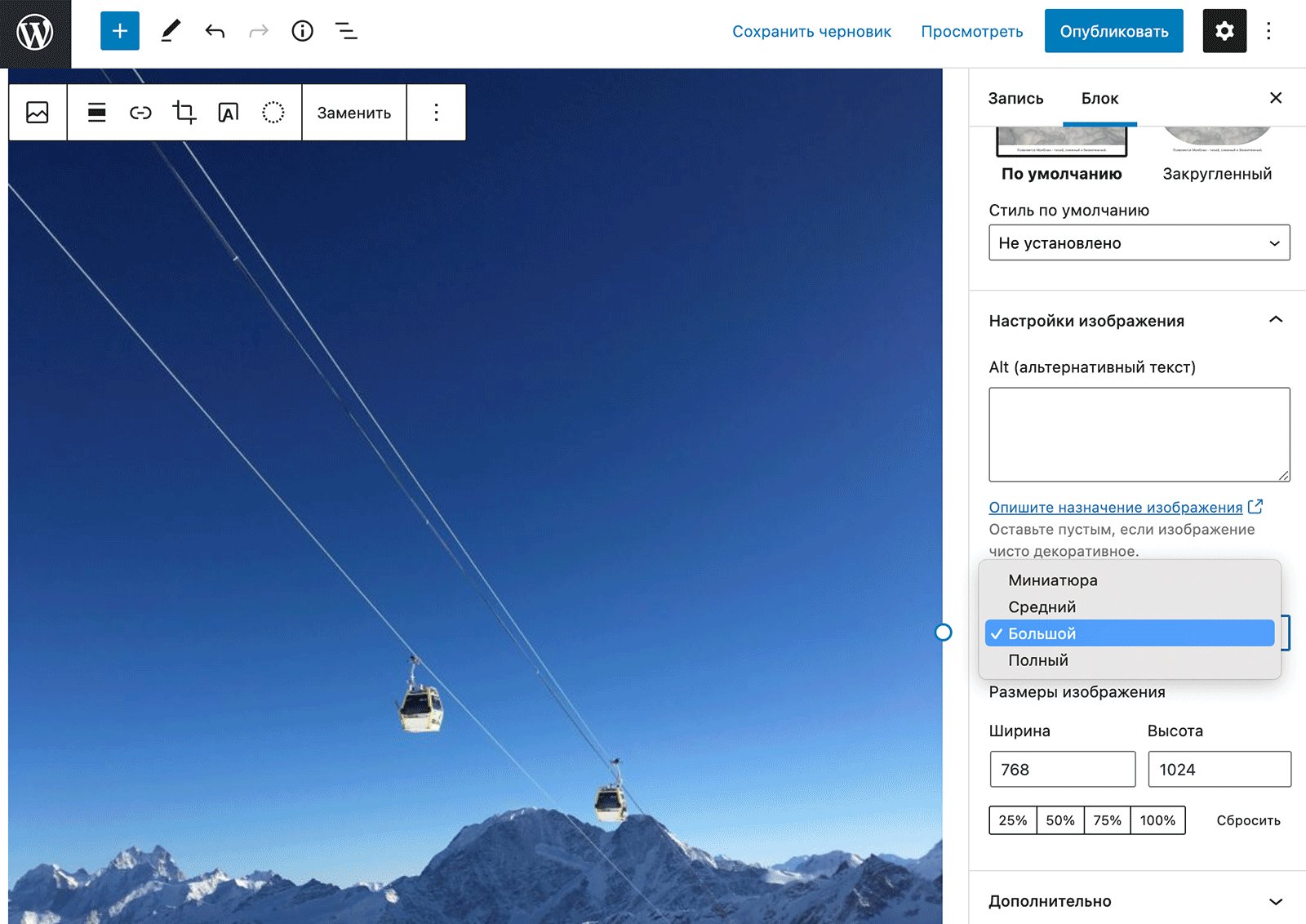
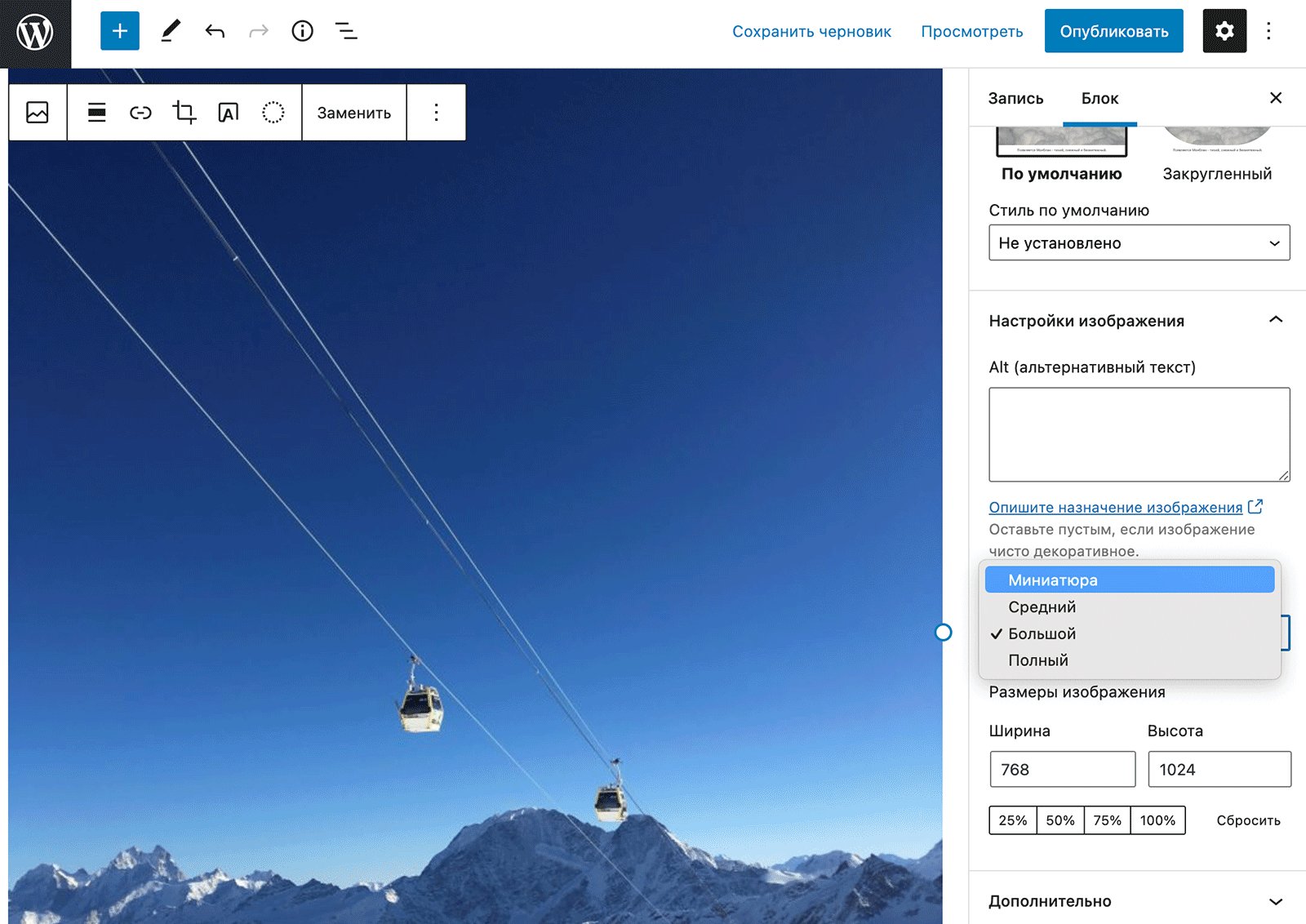
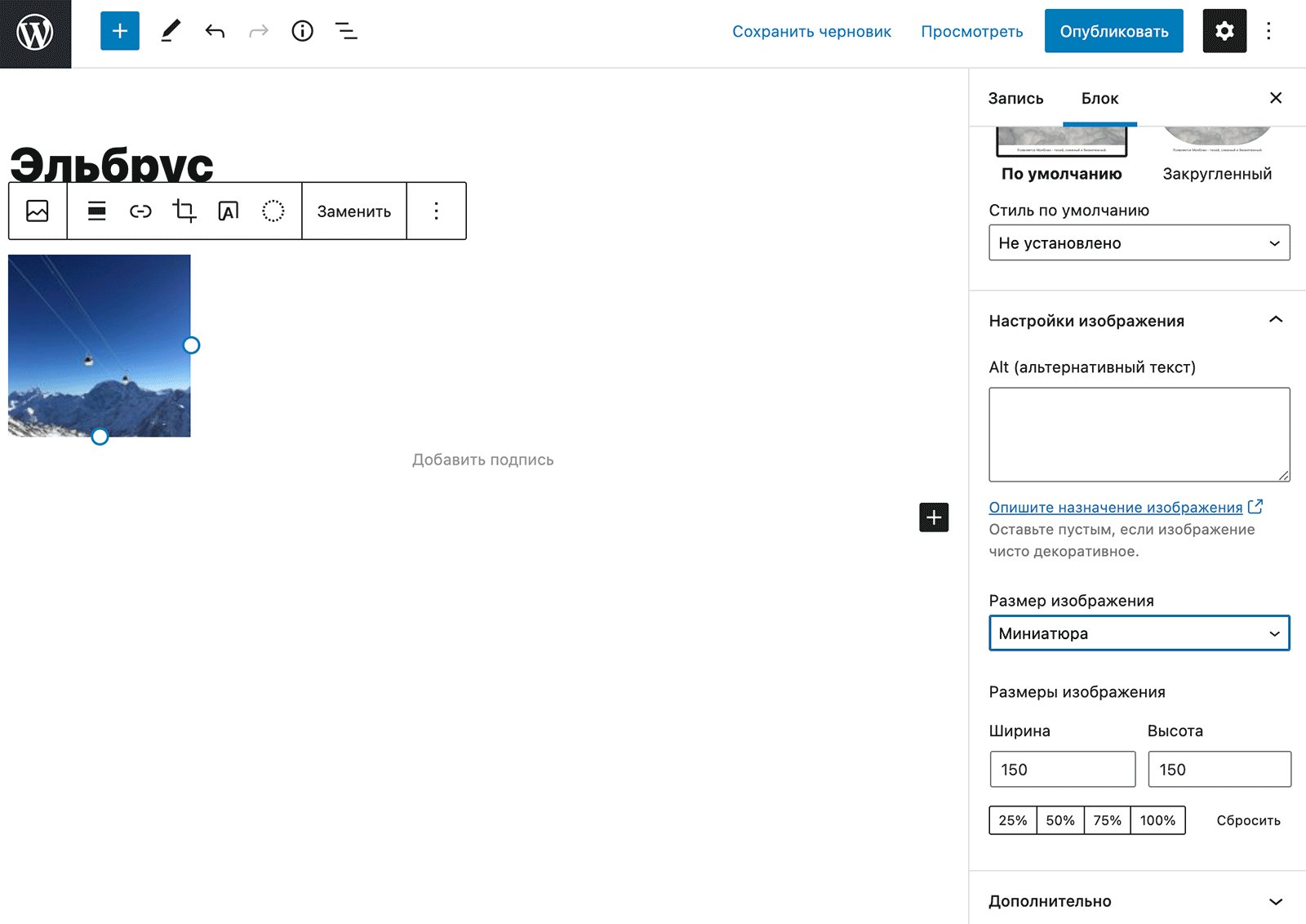
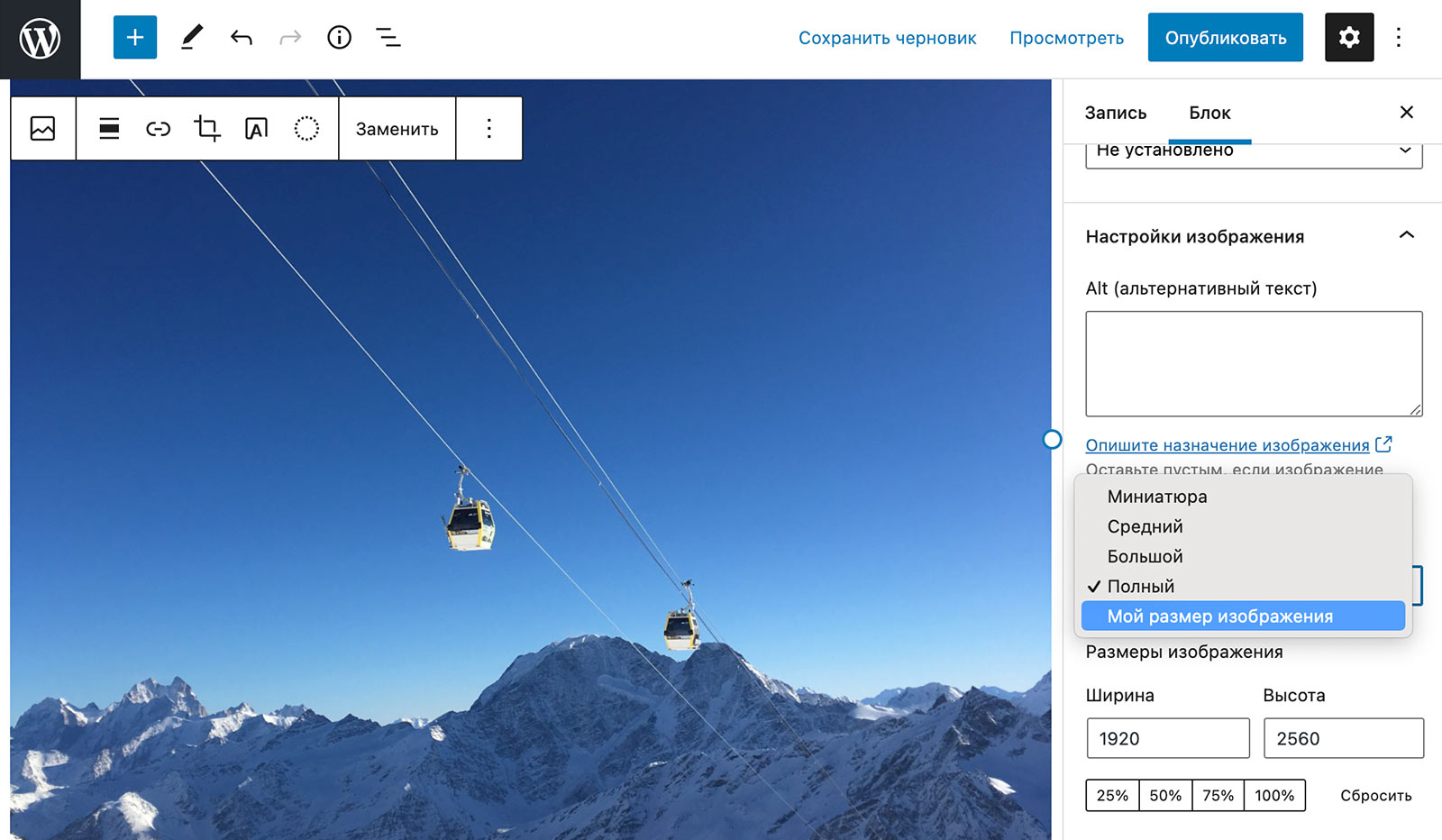
Если мы говорим о добавлении изображений в контент поста в Gutenberg, то настройки размера изображения находятся в сайдбаре справа – там же, где и настройки любого другого блока.

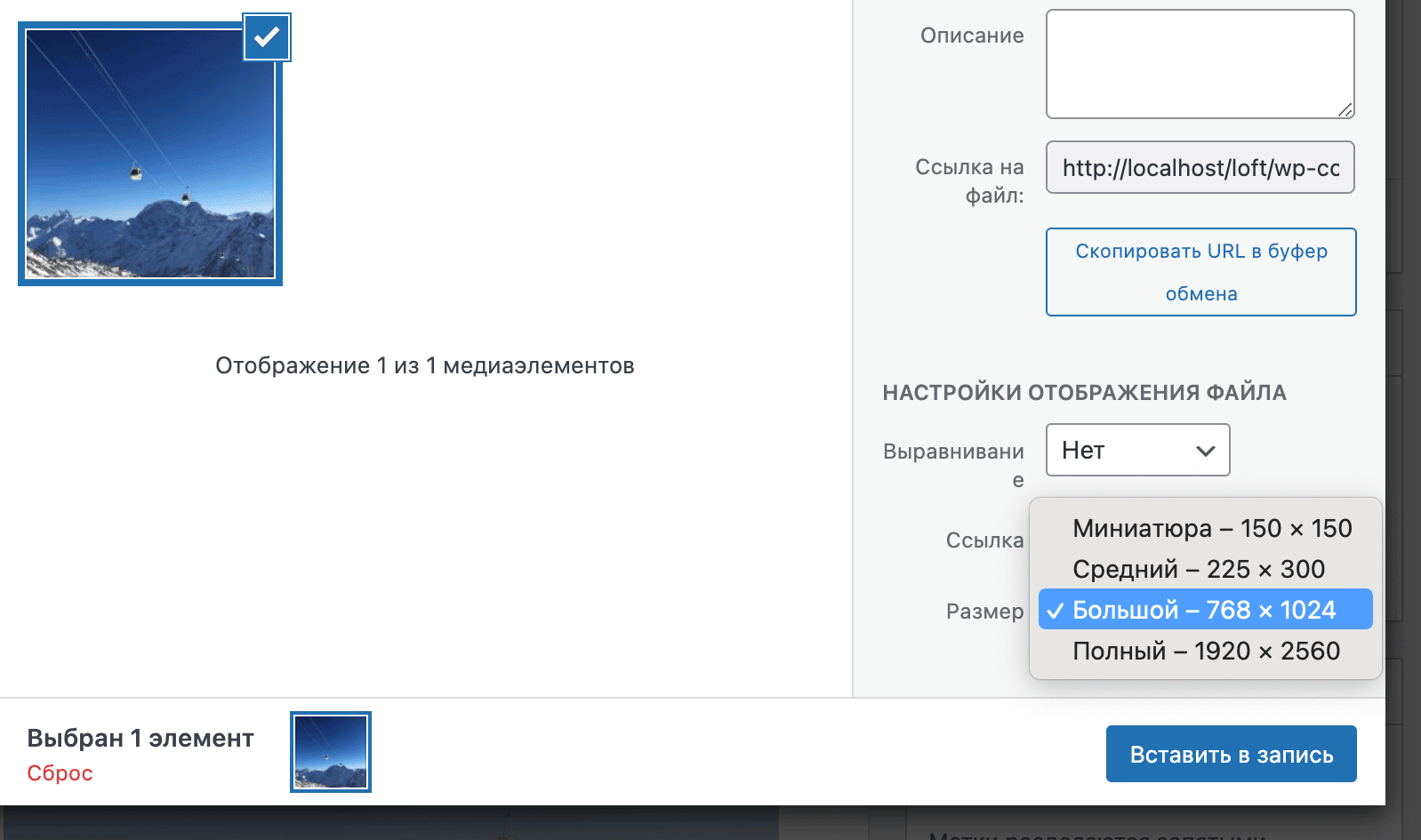
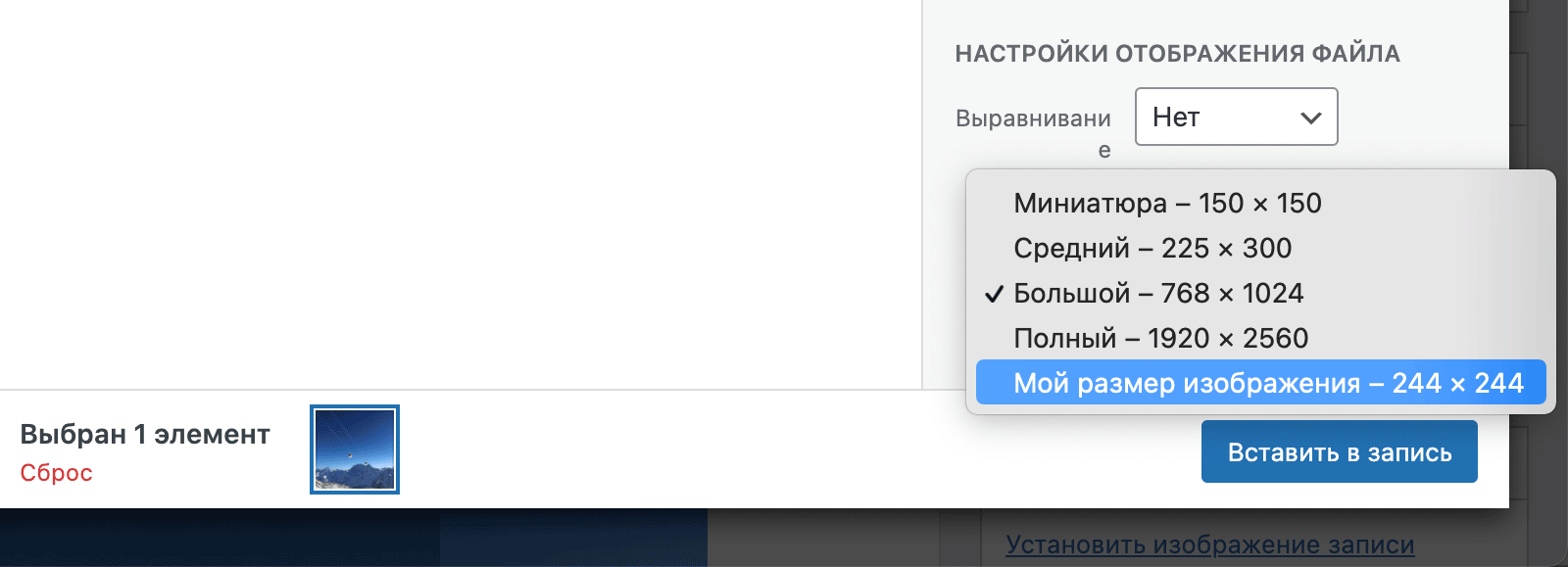
Если же мы говорим про классический редактор WordPress и про модальное окно загрузчика изображений, то там эта опции также находится справа снизу:

В коде
В WordPress есть различные функции для работы с изображениями в коде. Для вывода изображений я например чаще всего пользуюсь функциями get_the_post_thumbnail(), the_post_thumbnail(), wp_get_attachment_image_src().
Большинство из них имеет параметр $size, в котором вы можете задать название размера. Чуть выше я уже перечислял названия стандартных размеров.
Вот пример вывода миниатюры (большого размера) текущего поста в цикле
the_post_thumbnail( 'large' );
Как добавить собственный размер изображения
Теперь попробуем добавить свой собствевенный произвольный размер изображения. Я постараюсь рассмотреть все моменты, с которыми вам возможно придётся столкнуться. И разделю эту главу на несколько шагов. Но обязателен только первый шаг.
1. Регистрация размера функцией add_image_size()
Прежде всего нам нужно зарегистрировать размер изображения – именно после этого шага WordPress начнёт распознавать его и генерировать копию при каждой загрузке новой картинки на сайт.
Это можно сделать при помощи функции add_image_size() и вот такого например кода:
add_action( 'after_setup_theme', 'true_add_image_size' ); function true_add_image_size() { add_image_size( 'nazvanie-moego_razmera', 244, 244, true ); }
В целом эту функцию рекомендуют добавлять на хук after_setup_theme, и я решил так и поступить. Но я кстати не замечал никаких проблем и при использовании этой функции напрямую без хука.
Кстати, о том, куда вставлять код.
- Первый параметр функции – идентификатор размера.
- Второй – ширина в пикселях.
- Третий – высота в пикселях.
- Четвёртый параметр – как обрезать или не обрезать. Подробнее про этот параметр здесь.
2. Добавление размера в медиазагрузчик и в Gutenberg
Как я уже говорил выше, этот шаг необязательный. Но легко осуществимый – для этих целей нам всего лишь понадобится фильтр-хук image_size_names_choose.
add_filter( 'image_size_names_choose', 'true_new_image_sizes' ); function true_new_image_sizes( $sizes ) { $addsizes = array( 'nazvanie_moego_razmera' => 'Мой размер изображения' ); return array_merge( $sizes, $addsizes ); }
Готово:

Также благодаря хуку image_size_names_choose размер изображения появится и в Gutenberg:

Как обновить изображения при изменении их размеров или смене темы
Возможно вы сталкивались с такой ситуацией, что после изменения параметров функции add_image_size() или же и вовсе при смене темы, у вас на сайте по-прежнему отображались изображения со старыми размерами или же их оригиналы.
Это происходит потому, что хоть мы и изменили размеры изображений на сайте и WordPress теперь будет создавать копии уже для новых размеров, старые копии картинок сами по себе никуда не пропадут из папки uploads. Их нужно пересоздать/удалить вручную или при помощи плагина.
Что делать в этой ситуации? Если на вашем сайте 2-3 картинки, вы конечно можете их просто перезагрузить. А если 2-3 тысячи? Не перезагружать же все картинки по-новой?
Могу порекомендовать вам два классных плагина, которые использовал сам:
- «Ajax Thumbnail Rebuild» – хорош тем, что позволяет выбрать только определённые размеры изображений, которые вы хотите пересоздать. Или же вообще только миниатюры записей. Внушительно сэкономит время обновления изображений, особенно если у вас там десятки тысяч копий.
- «Force Regenerate Thumbnails» – подходит к процессу более глобально – полностью удаляет и пересоздаёт заново копии для всех зарегистрированных размеров изображений.
Оба плагина доступны к установке через админке WordPress «Плагины > Добавить новый».

Как избавиться от неиспользуемых размеров изображений для определённого типа записи WordPress
Давайте сначала я опишу задачу, с которой мне пришлось столкнуться.
Итак, на сайте имеется 10 зарегистрированных типов постов, при этом для каждого из них в шаблоне задействовано по 2-3 размера. Нетрудно перемножить эти числа, чтобы понять, что при загрузке любой фотки на сайт у нас создается по 20-30 копий!
Предлагаю вашему вниманию небольшой код, который позволяет решить эту проблему. Вообще вся задача данного кода сводится к тому, чтобы не создавать размеры изображений там, где это не надо.
/* * этот фильтр будет запущен в процессе загрузки изображений на сайт */ add_filter( 'intermediate_image_sizes', 'true_reduce_image_sizes' ); function true_reduce_image_sizes( $sizes ){ /* * $sizes - массив с размерами, например Array ( [0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail ) * получаем тип поста при помощи get_post_type() */ $type = get_post_type( $_REQUEST[ 'post_id' ] ); /* * прокручиваем массив с размерами через цикл, $key - индекс массива, $value - название размера */ foreach( $sizes as $key => $value ){ /* * задаем условия для каждого из типов, если их (типов записей) слишком много, используйте switch */ if( 'page' == $type ) { if( 'regionfeatured' == $value ){ // отключаем regionfeatured для страниц unset( $sizes[ $key ] ); } } else if ( 'region' == $type ) { if( ! in_array( $value, array( 'regionfeatured', 'misha335' ) ) ){ // для регионов отключаем всё, кроме regionfeatured и misha335 unset( $sizes[ $key ] ); } } else { if( 'thumbnail' != $value ){ // отключаем всё, кроме thumbnail unset( $sizes[ $key ] ); } } } return $sizes; }
Также рекомендую свой видеокурс по созданию темы WordPress на основе готовой вёрстки.
Полезный код, спасибо, как раз актуально для моих постов в 20-30 картинок
А вот у меня используется 3 размера - для миниатюр на главной, в блоге и самые мелкие. Получается, мне надо просто два первых размера отключить для загружаемых на страницах и записях изображений ?
А после добавления кода плагином Force Regenerate Thumbnail лишние размеры можно удалить?
Код, который я привёл, актуален только при использовани типов постов.
Если ваши картинки загружаются только к записям
post, то его смысл теряется.Да, после настройки кода, можно плагином Force Regenerate Thumbnail почистить.
Хм, а в записях post нельзя отключить создания размеров миниатюр для загружаемых картинок, если упростить этот код?
У меня два размера выводятся через add_image_size и не используются на страницах записей
То есть сделать, чтобы размеры не создавались при загрузке картинок через пост? Конечно можно.
Да, мне размеры нужны только в ленте постов
А не подскажете, как? Я вчера пыталась через unset отключить для типа=post, но вроде не сработало
Вы похоже не совсем поняли механизм работы кода. Есть картинки, которые загружаются либо на странице редактирования поста, либо на странице редактирования страницы, либо просто через медиазагрузчик. Вот для одного из этих вариантов размеры мы и можем отключить.
Ну допустим, как-то так:
Да, код верный, для изображений, загруженных через пост, мы отключаем генерацию размера home-thumbnail.
Он выполняет нужную вам задачу?
Вот в том-то и дело, что все размеры создаются =(
UPD Поковырялась немного и вроде заработал следующий вариант:
add_filter( 'intermediate_image_sizes', 'ratfelt_image_sizes', 999 ); function ratfelt_image_sizes( $image_sizes ){ $rat_image_sizes = array( 'home-thumbnail' ); if( isset($_REQUEST['post_id']) === get_post_type( $_REQUEST['post_id'] ) ) { return $rat_image_sizes; } else { return $image_sizes; } }Спасибо! Два дня искал нужный код! it works!
А есть плагин, который дает возможность выбрать, какие копии делать, при загрузке изображения?
Пока не встречал такого :)
Не знаю, правильно ли я понял, но решение своей проблемы с ресайзом картинок, которые создает WP вижу в следующем:
когда я загружаю картинку в пост через кнопку "Добавить медиафайл" http://joxi.ru/RmzgyGjfGBR62O ресайзы картинок не должны создаваться,
а когда добавляю миниатюру http://joxi.ru/VrwQxvGHv9442X , вот здесь уже они создаются.
Это было бы идеально, но подозреваю, что т.к. и в том, и в др. случае картинки все равно попадают в Медиабиблиотеку, то так, наверное, не получится сделать?
Хелпаните пж, не могу найти функции которые делаю обрезку изображения (в гутенберге это 100%, 75%, 50%, 25%) нашел только размеры миниатюры full, large и тд но это не то, мне нужно в коде вывести аналогично как в редакторе картинку с full размером но обрезанную на 25% как это в коде прописать ? пока накопал только про srcset и sizes
Куда мой комментарий удалили то, на вопрос хотя бы ответьте, как кропнуть изображение как делает это гутенберг, 25% ?
Могу еще раз коммент продублировать, как в коде уменьшить изображение как это делает гутенберг, в моем случае к 25%, поиски в поисковике пока не увенчались успехом, смог только до thumbnail уменьшить sizes и srcset с оригинальным url, но это все равно не то что нужно, почему нельзя просто написать размер 25% и все...
Михаил, добрый день. Столкнулся со следующим багом: если создаешь и регистрируешь собственный размер больше 800px, то в системе он есть, изображения генерируются, но при редактирования текстового блока и попытке вставить изображение через Add Media в выпадающем списке Size отображается, что мои кастомные размеры ограничены 800 пикселями.
Исходные данные: WP 6.4.2 / Php 8.2 / Плагинов нет, кроме Classic Editor и Elementor (хотя и их отключал, все равно баг) / Тема: Hello Elementor и собственно ее дочерняя.
Код в function.php:
Так вот в выпадающем списке Sizes медиазагрузчика напротив mbt-w860, mbt-w960, mbt-w1024, mbt-w1280, mbt-w1440 стоит значение - 800x500.
Причем в элементоре в модуле Image и других аналогичных список корректный.
И проблема в том, что ВП при попытке вставить изображение с размером например mbt-w1280 вставляет в img тэг width="800" height="500".
Возможно вы сталкивались с данной проблемой? Я за 5 часов поиска увы не смог найти.